|
Hello,
We're always striving to add awesome new features that
will enhance your development experience. We've been busy!
In this newsletter, we provide an update of what we've been working on for the last 6
months.
Our team is passionate about creating awesome
developer tools 🛠️. Together, Wallaby, Quokka, and Console
Ninja provide a complete productivity tool-set that offers real-time feedback for
JavaScript and TypeScript coding.
Console Ninja PRO Launch
After over six months of offering our advanced PRO edition features at no cost, we are
thrilled to announce the official launch of Console Ninja PRO. A journey that began
with
our commitment to the community now takes a leap forward, ensuring that we continue to
deliver the best developer experience for all our users. The funds we receive from PRO
subscriptions will allow us to continue to invest in Console Ninja.
Both monthly and annual subscriptions are now available. You can find more information
about PRO
features on our website. As a part of
the release, we are offering a limited-time 20% discount on the first
term of all PRO subscriptions. This offer is valid until the 13th
of October @ 00:00 UTC.
If you'd like to purchase, you can do so from our store.
Feature Updates
We mentioned in our last update that we had expanded our team. Since then, we've been
working hard to bring you new features and improvements in all of our products. If you
haven't been following our updates, we recommend following us on Twitter (@wallabyjs) and
checking out our docs (Wallaby.js,
Quokka.js, and Console Ninja).
We've listed some of the highlights below.
New Console Ninja Features
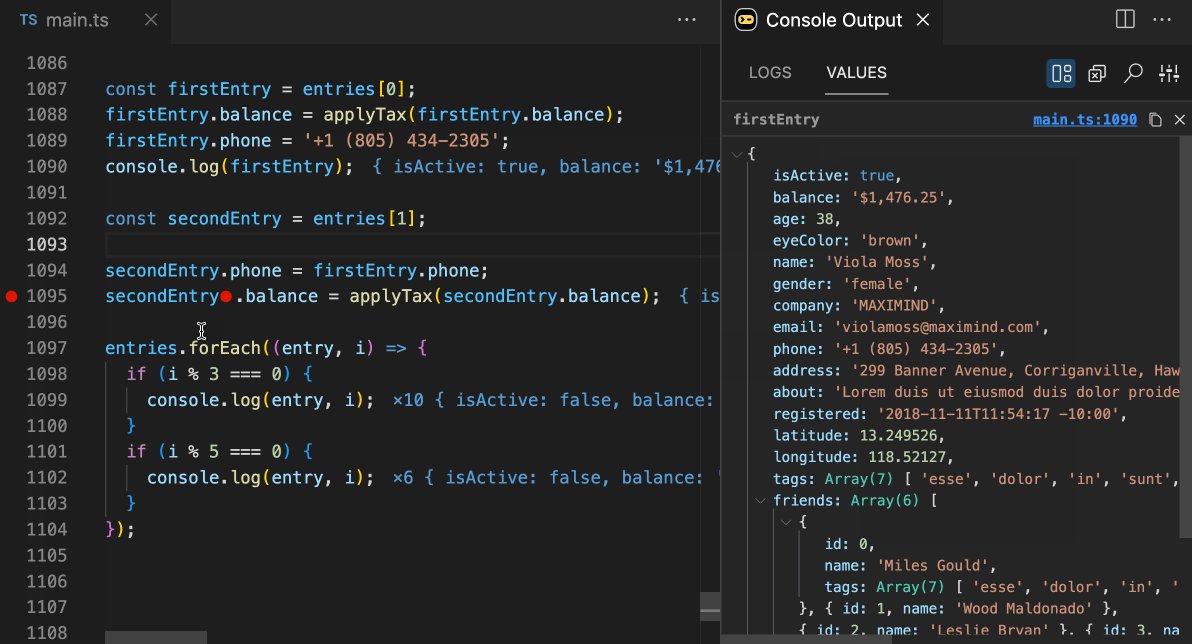
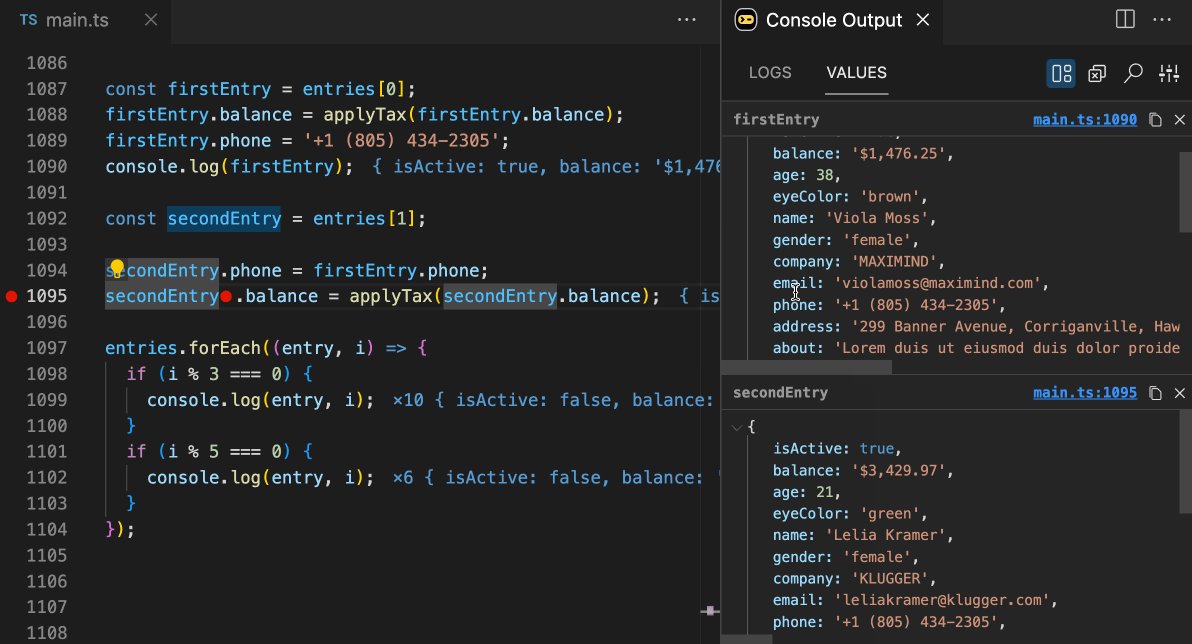
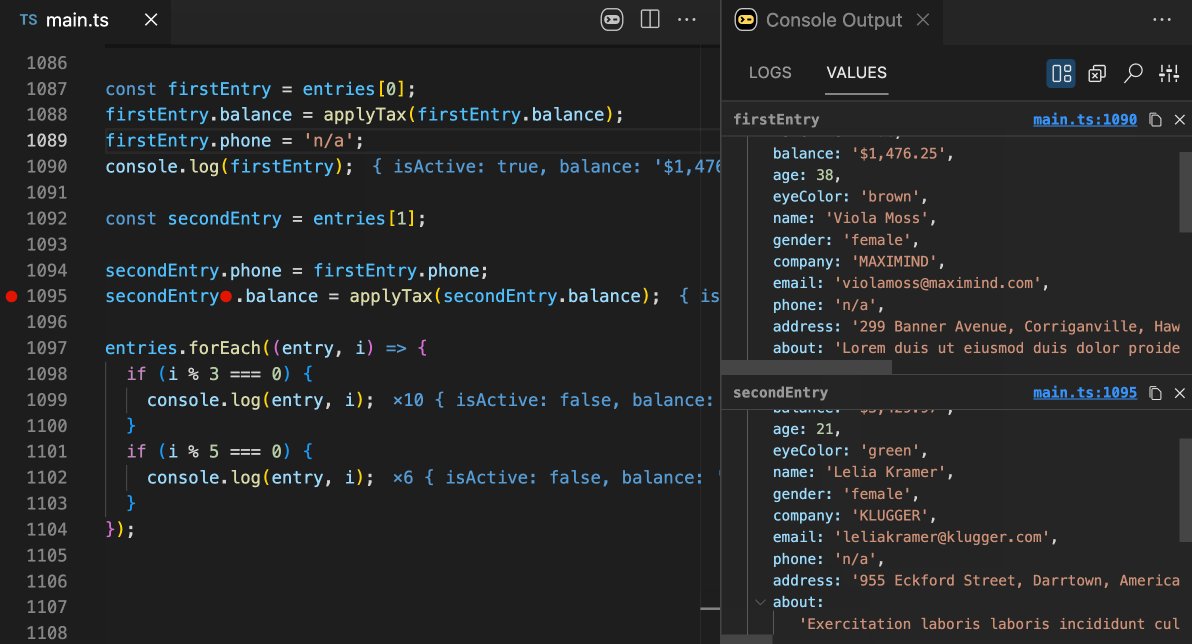
Watch Points - allows you to keep the value of any logged expression displayed.
While opened, values can easily be monitored for changes made to them as a result
of your code modifications or some actions in your app.

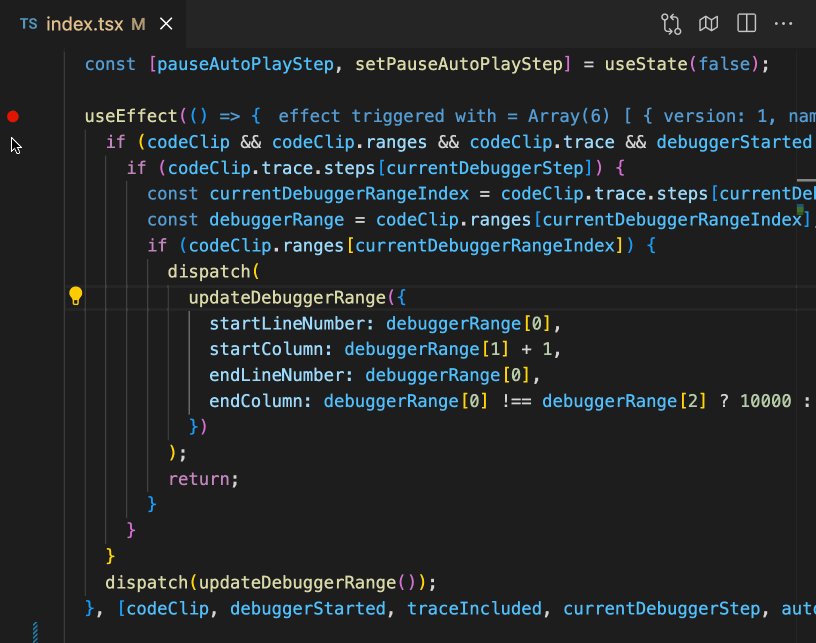
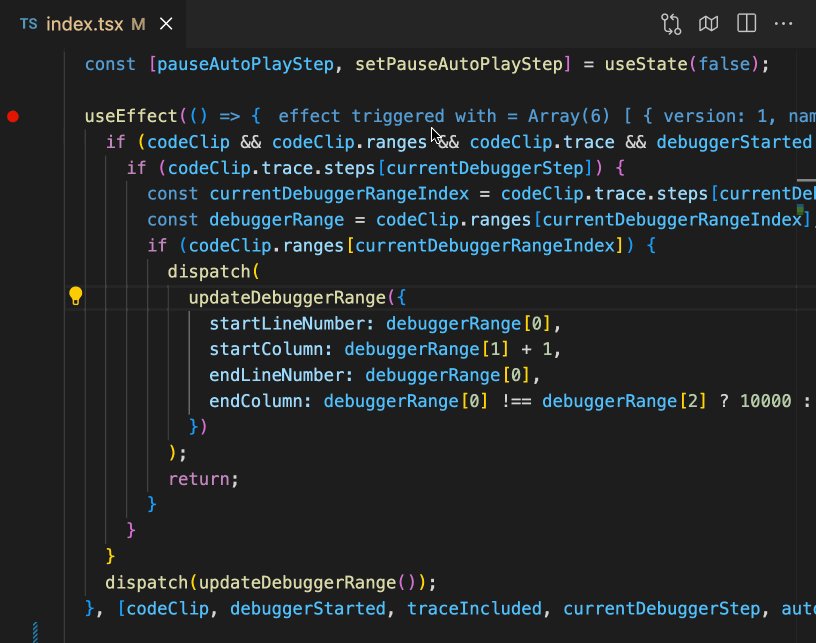
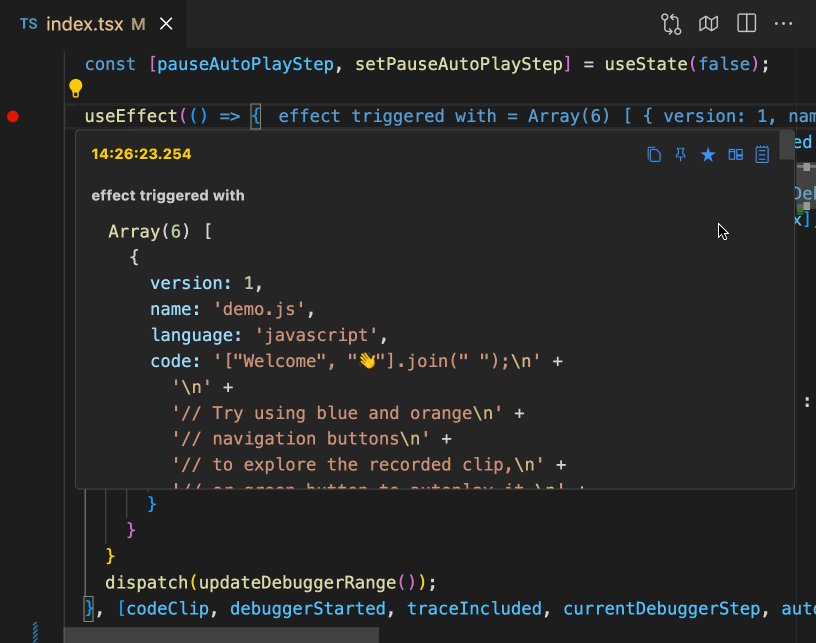
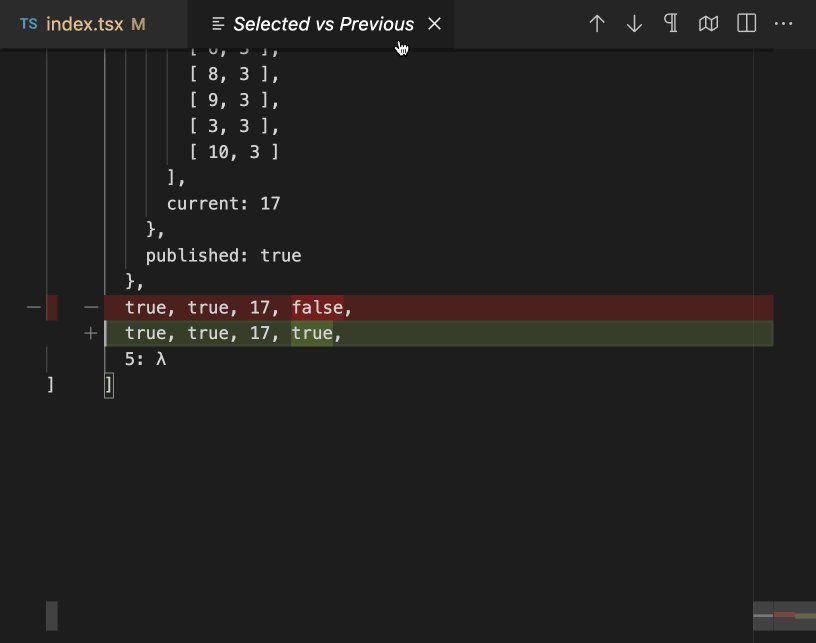
React hooks logging and object diffing - when a logpoint is placed on a
line with a React hook with some dependencies, Console Ninja logs the values of the
dependencies
that triggered the hook's callback function execution. This way you can spot the
difference
between current and previous hook dependency values with ease. You can also easily
compare previous
and current logged values side-by-side in a diff view.

Code Coverage - function logpoints now collect code coverage for
your function calls. The coverage is displayed in the gutter of the editor, and is
updated as you interact with your application or when you change your source code. For
Wallaby.js and Quokka.js users, the coverage indicators will be a
familiar
sight.
Colors of the gutter indicators can be changed in Console Ninja settings.
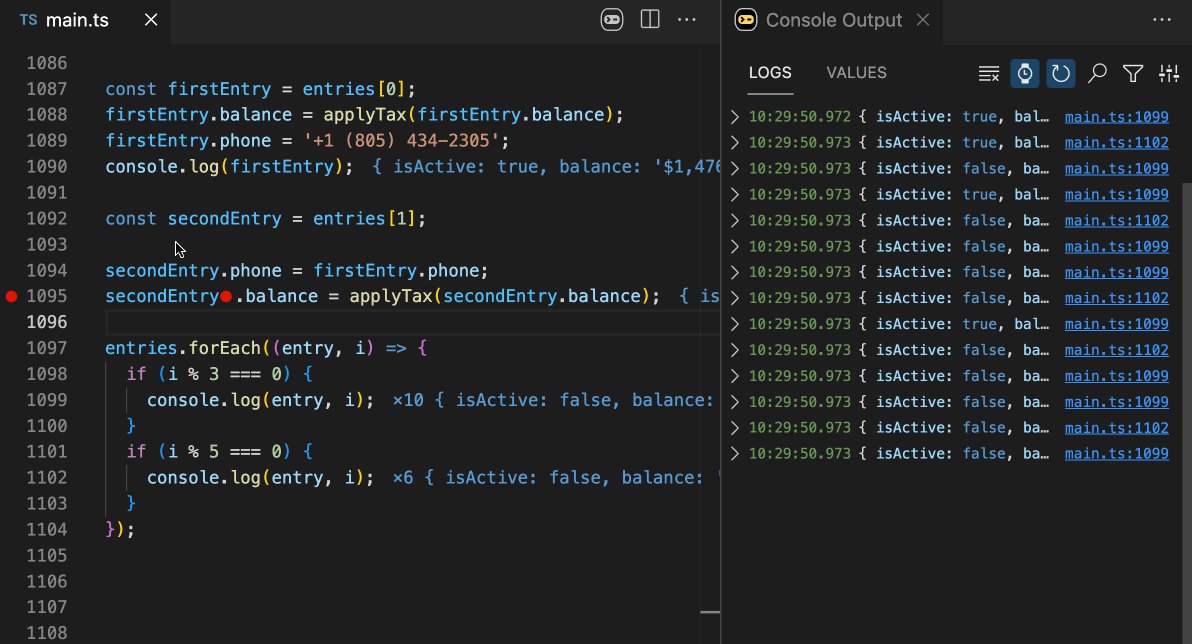
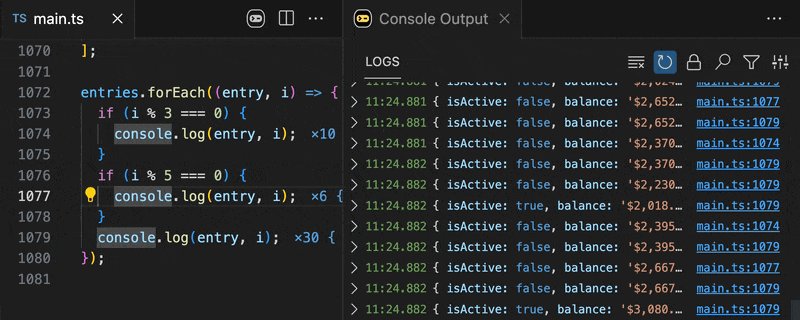
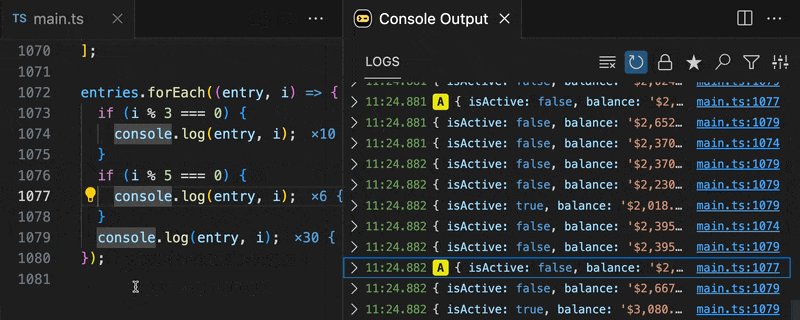
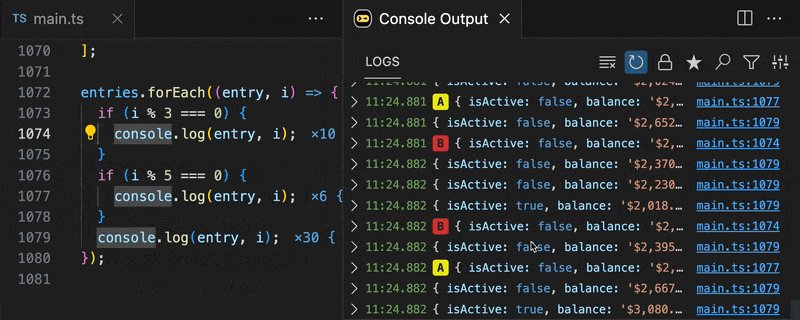
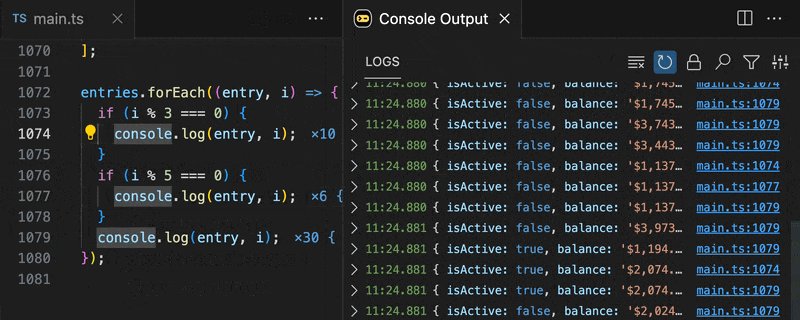
Log entry highlighting - allows you to highlight log viewer
entries that are logged from the same place in your code. No need to add prefixes like
console.log('!!! HERE', obj) to your logs any longer - highlighted
entries are
decorated with a visually distinct colored & numbered indicator. This feature makes it
really easy to quickly identify specific log entries in scenarios with a lot of logs.

New Framework Support - in addition to keeping up with support for the latest
versions of frameworks supported by Console Ninja, we have added support for Nuxt,
Shopify Hydrogen,
Qwik,
Live Server,
and Serverless Offline.
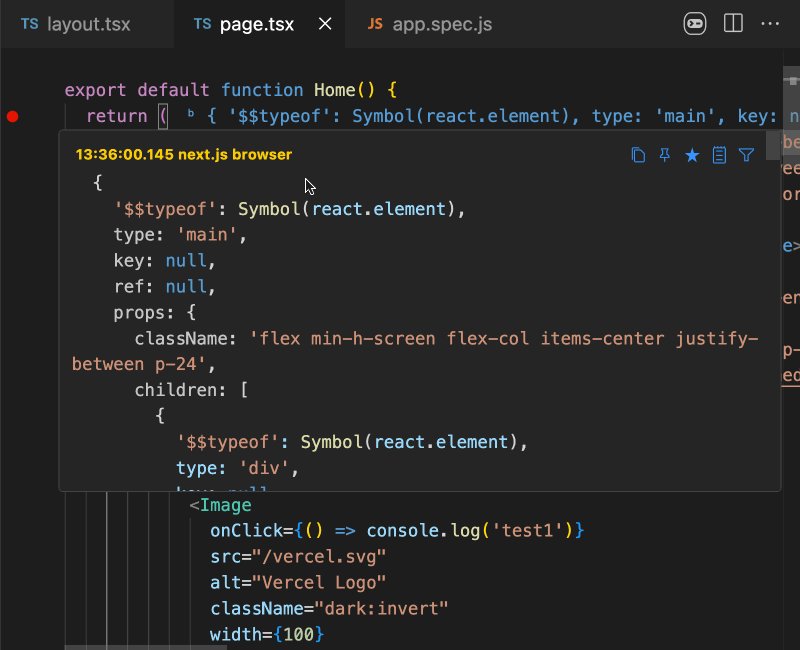
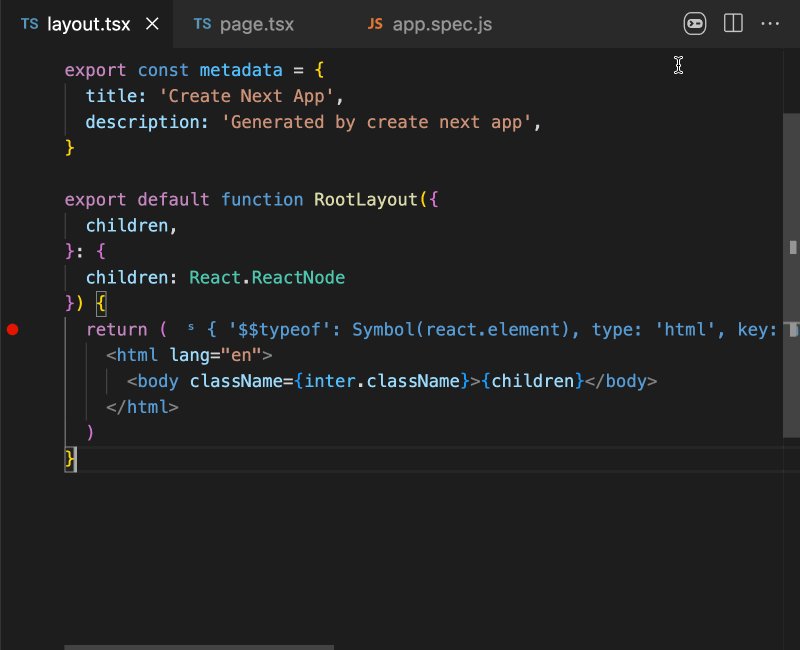
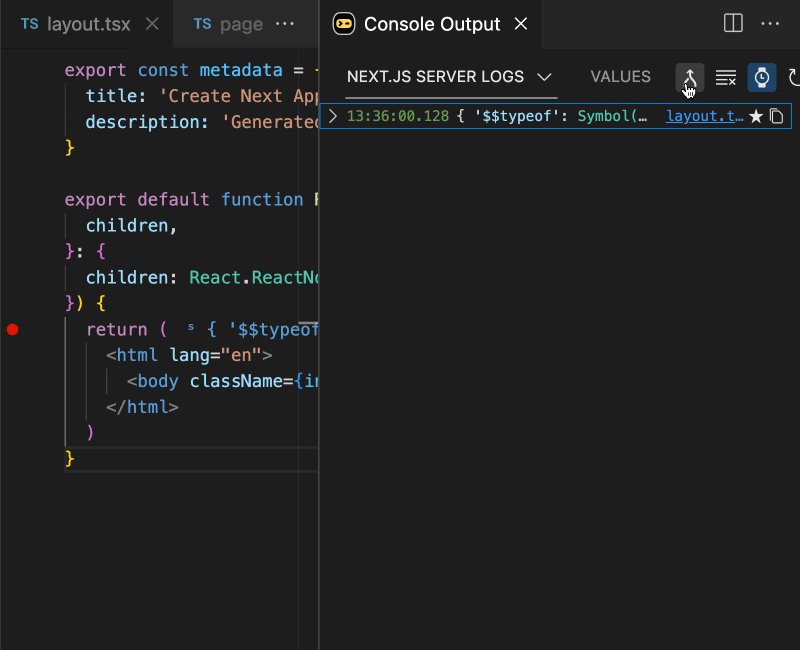
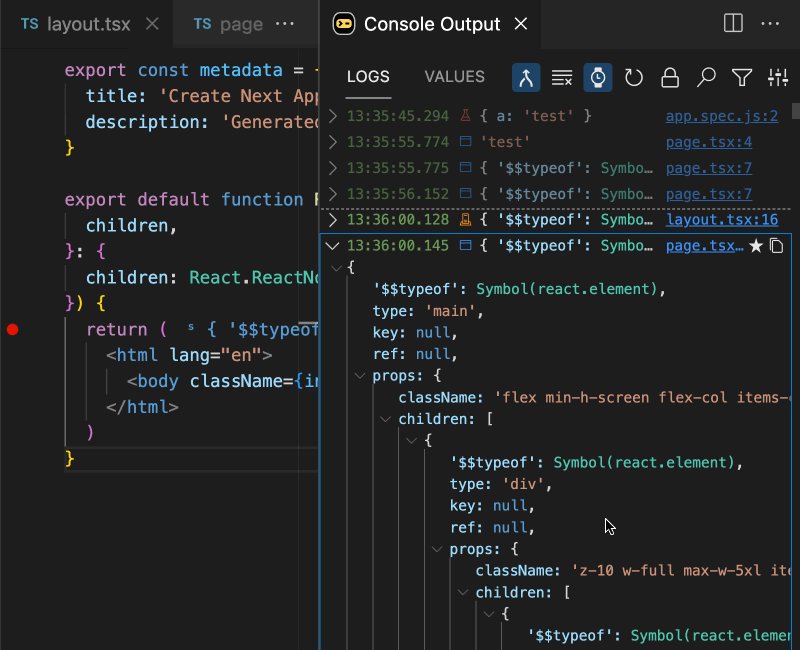
Multi-tool output - Console Ninja now displays logs from multiple tools running
at the same time. The merged output provides a comprehensive view of your running
application, eliminating the need to switch between multiple output sources.

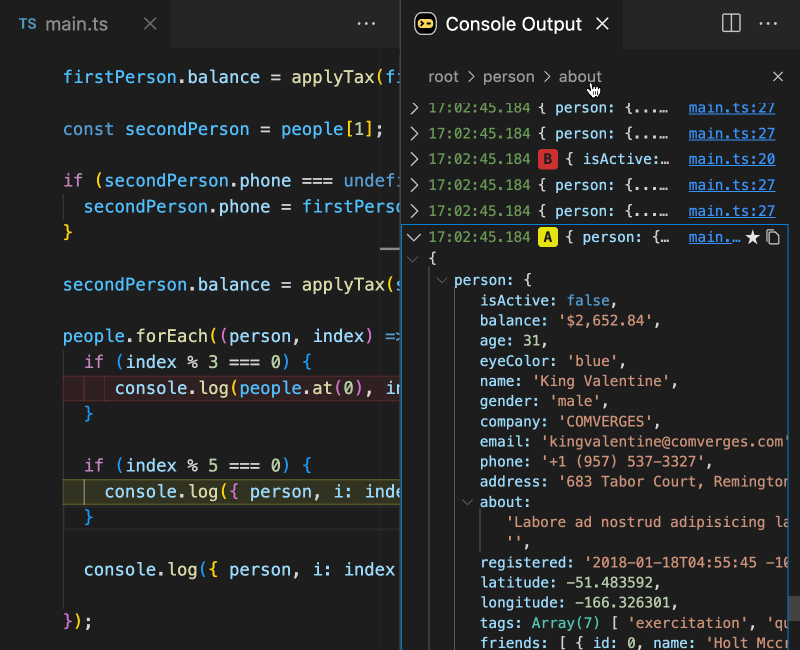
Log Viewer PRO Breadcrumbs - provides a quick way of navigating the nested
structure of your large logged objects.

New Wallaby Features
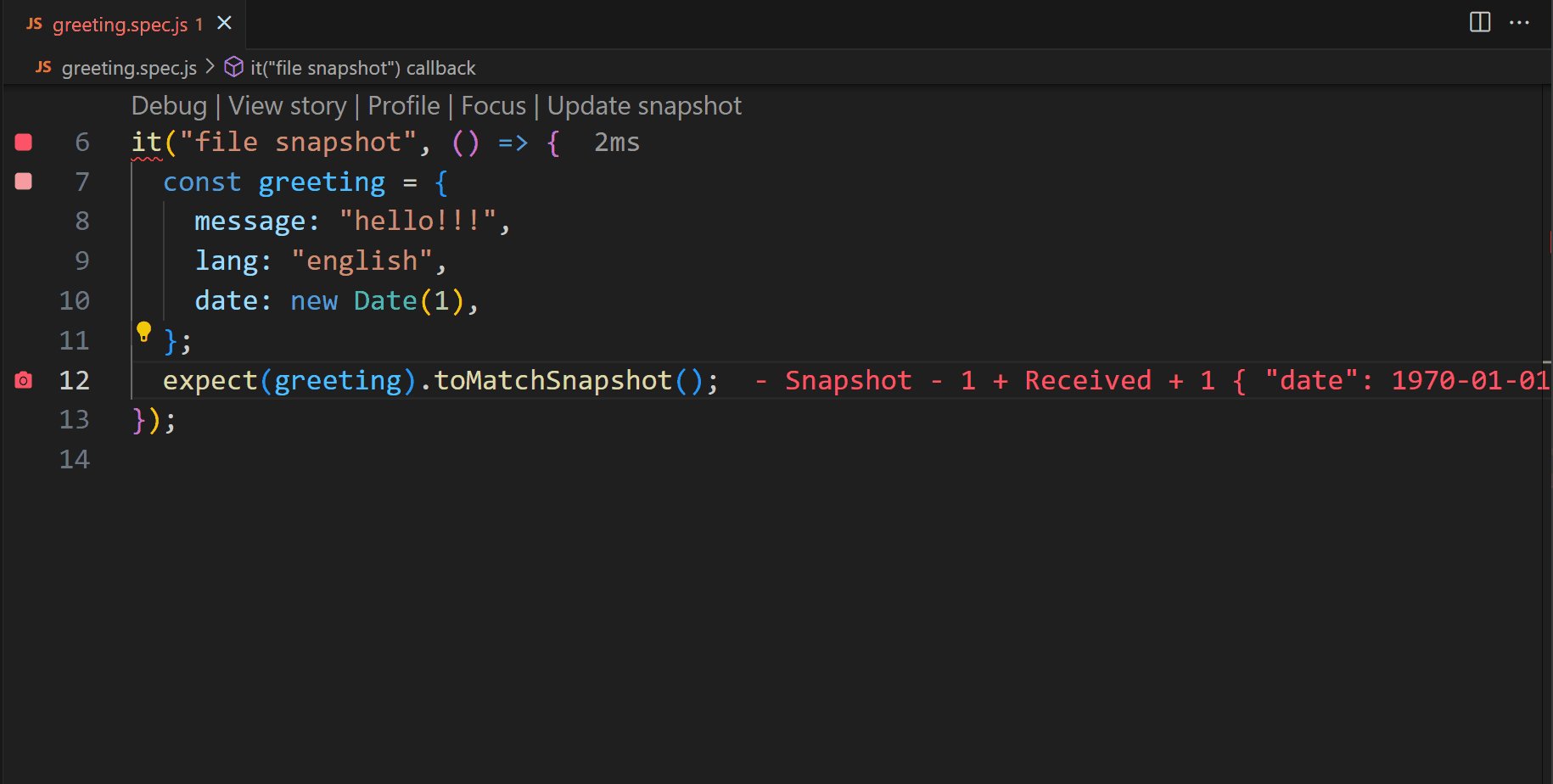
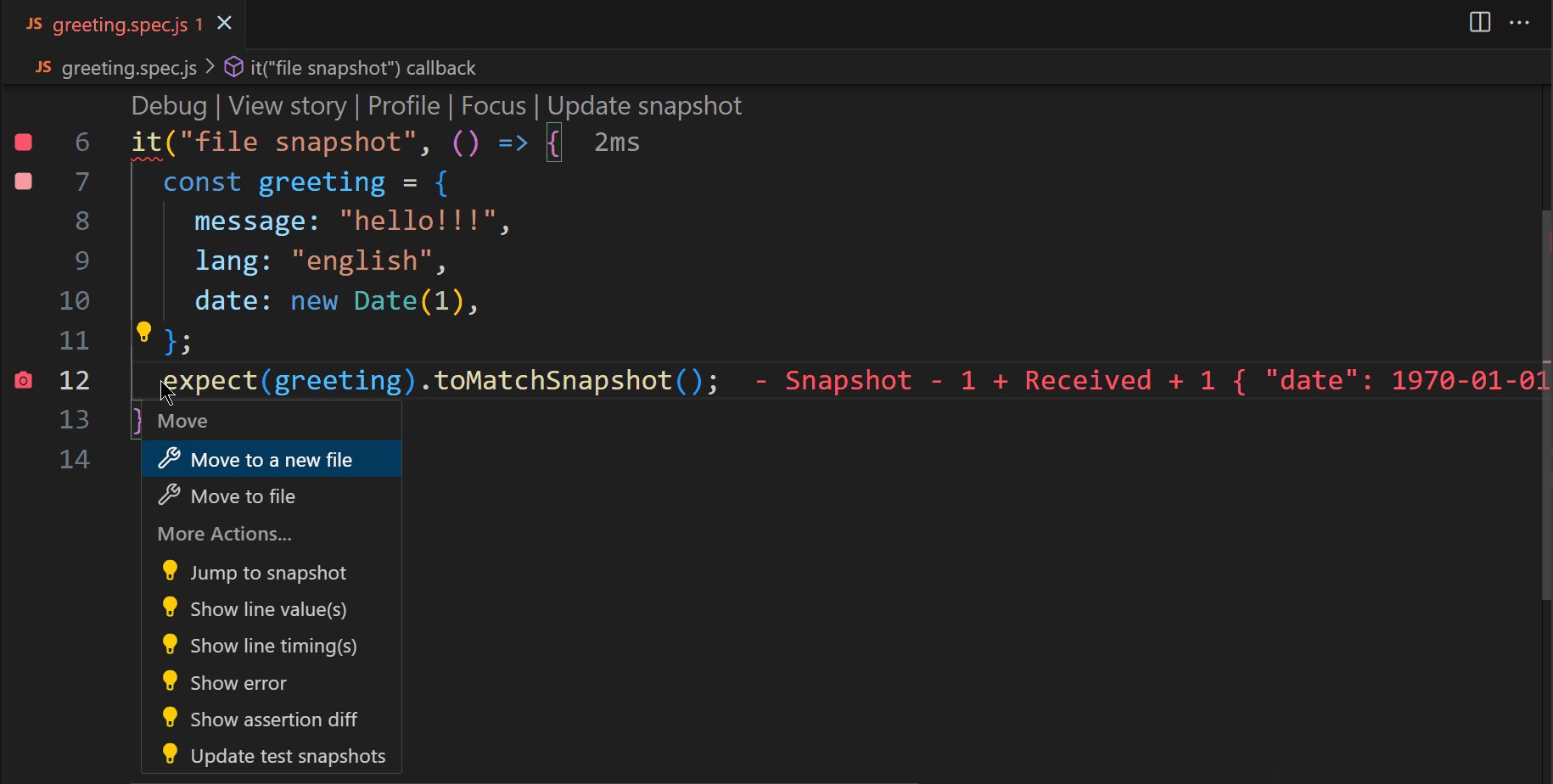
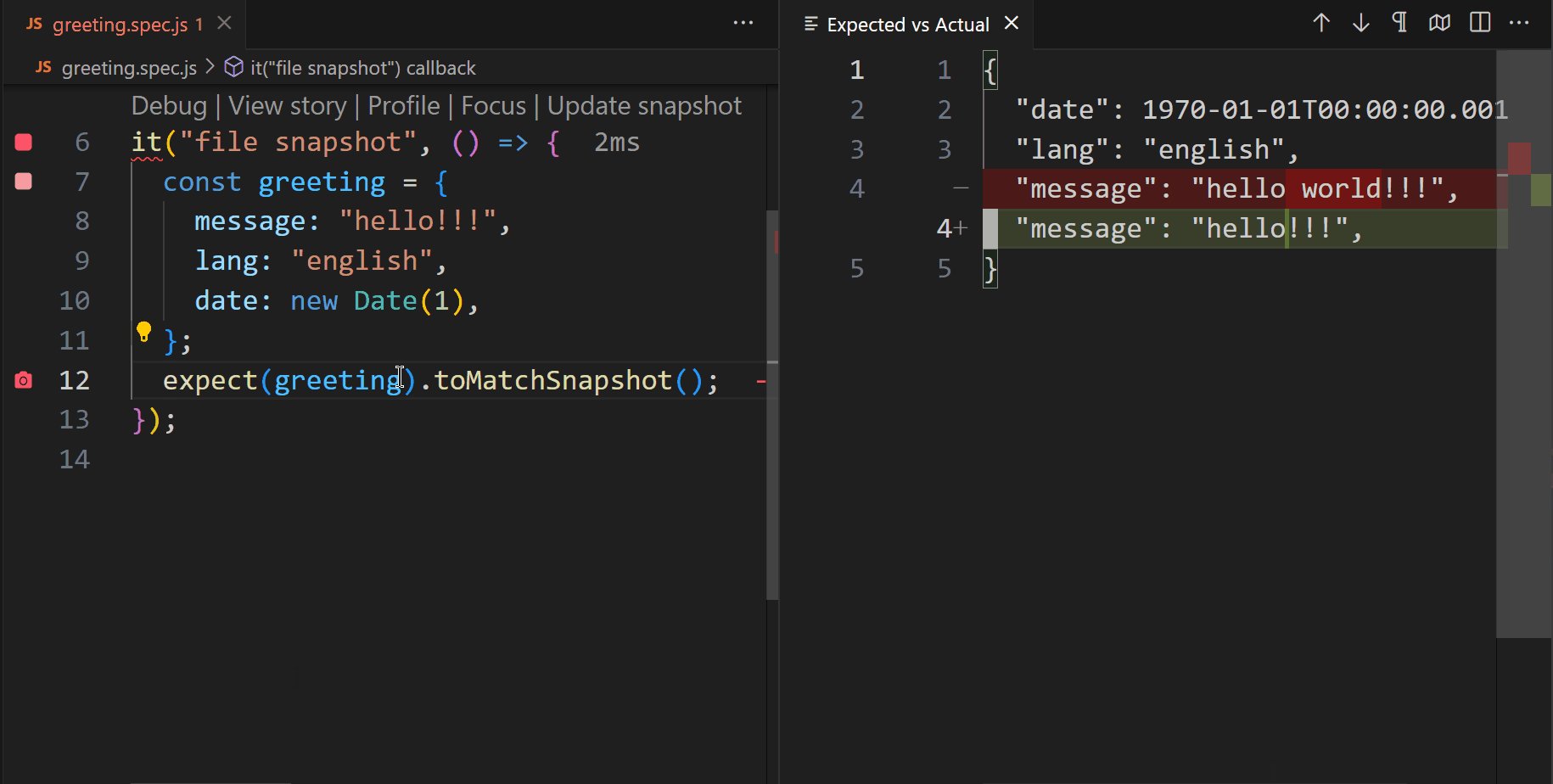
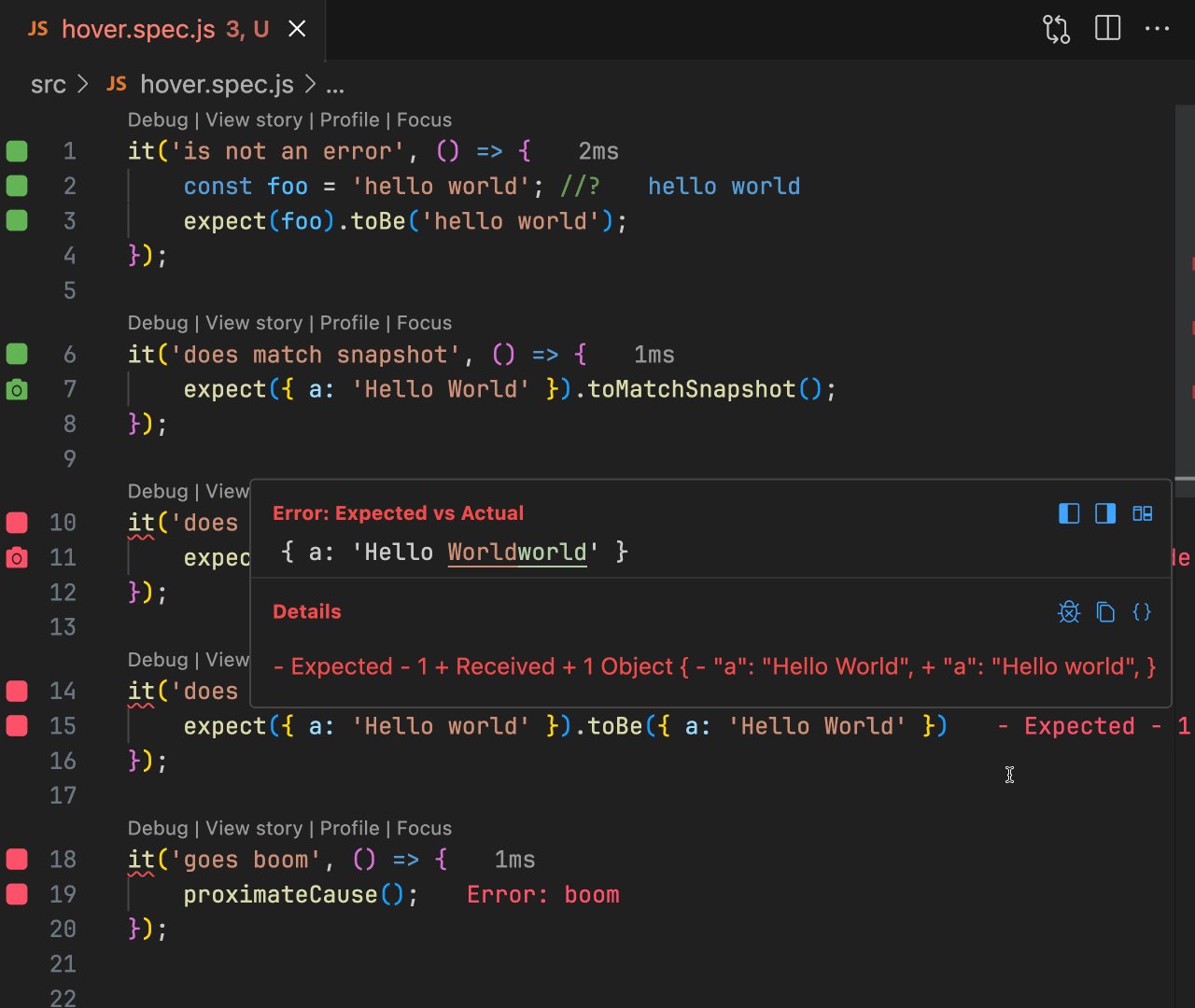
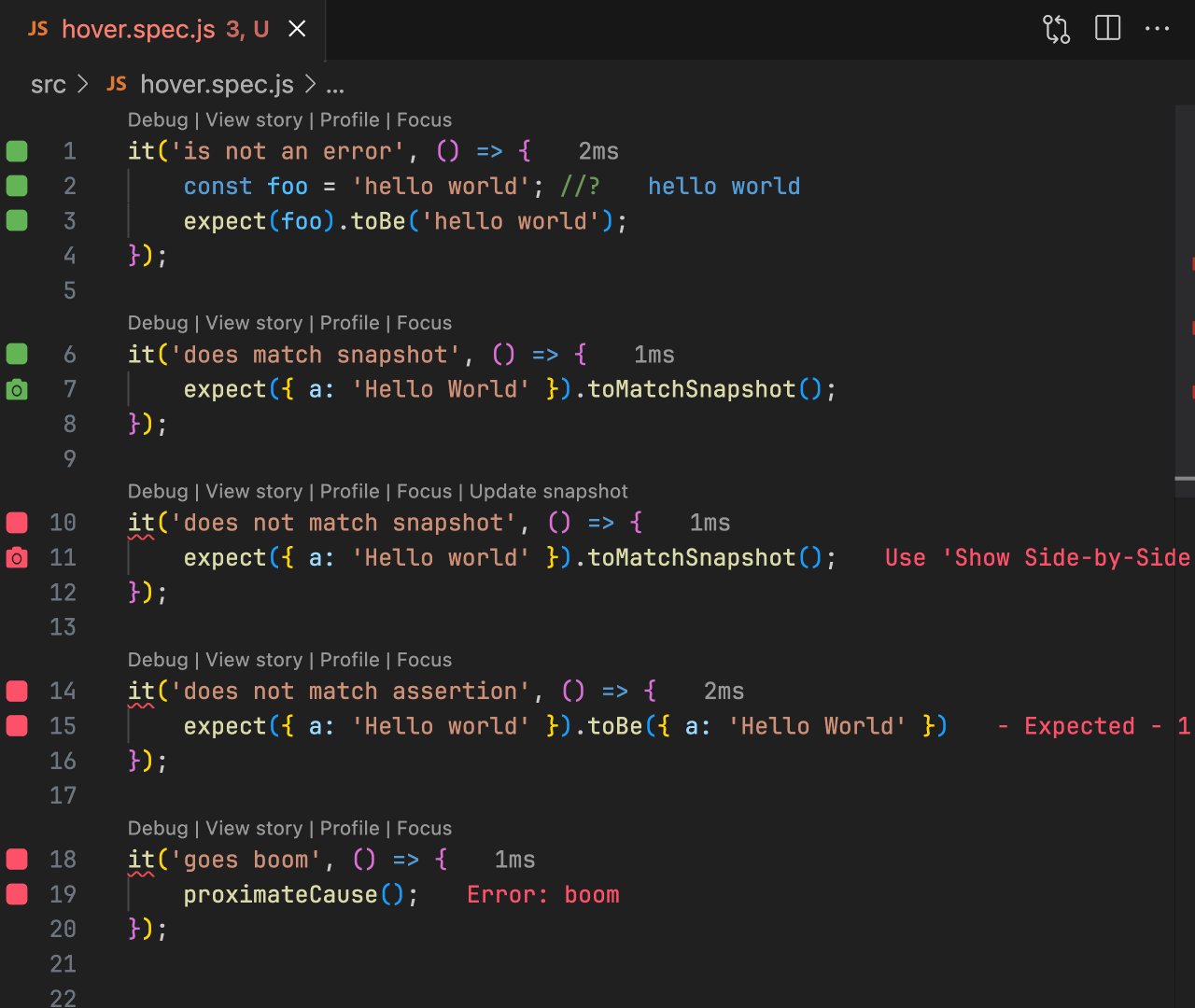
Real-time diff viewer for VS Code - Wallaby's side-by-side diff command has
undergone significant improvements in user experience. It now not only displays the
difference between the expected and actual values but also dynamically updates them in
real-time as you make changes to your code.

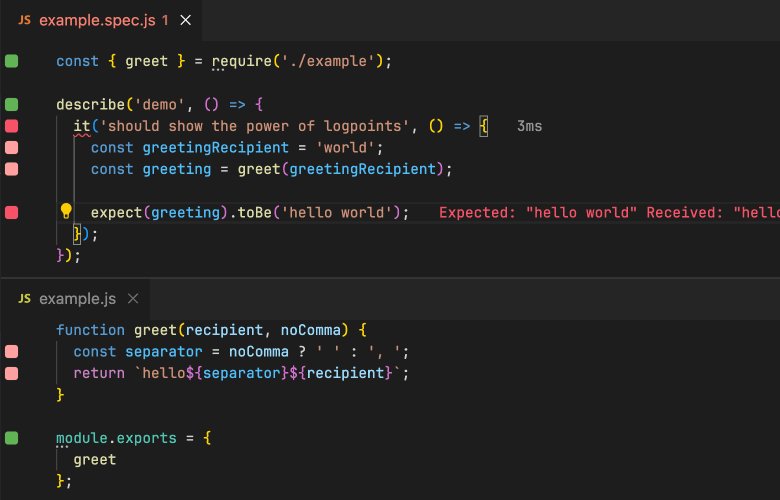
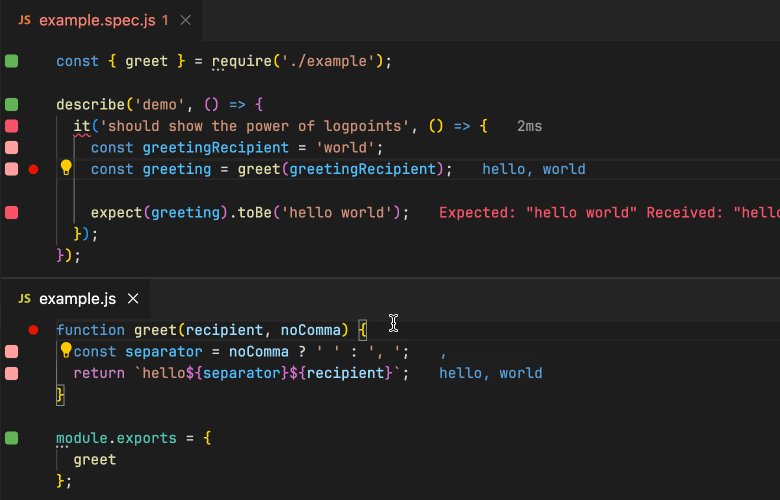
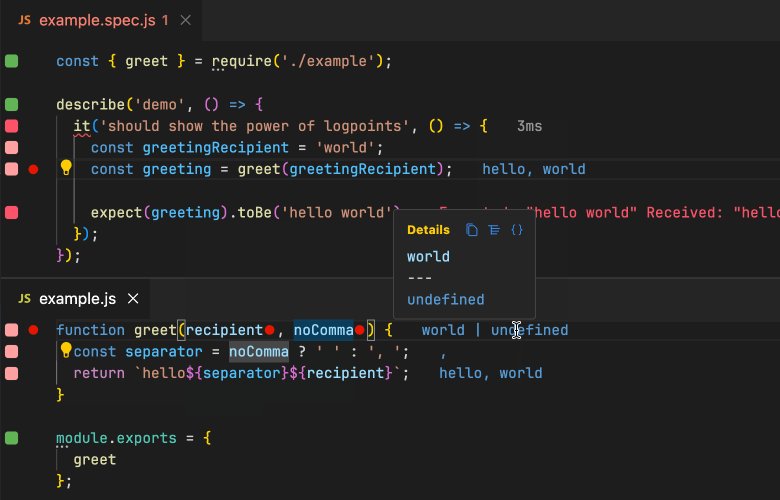
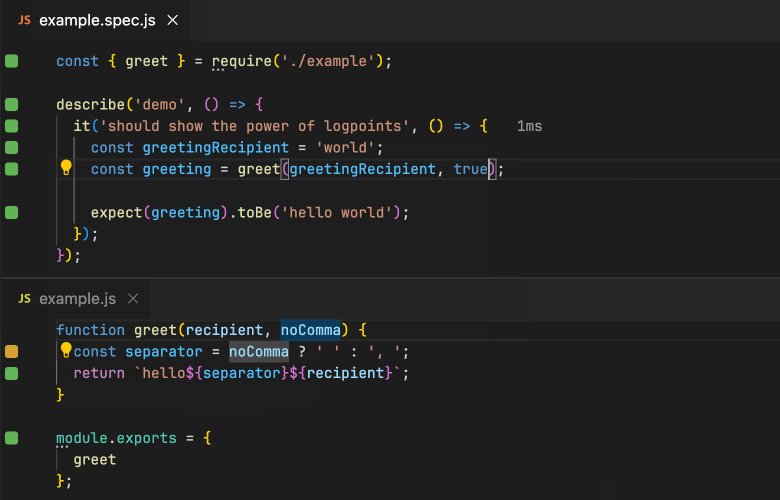
Logpoints for VS Code and JetBrains editors - inspired by the same
functionality in Console Ninja,
Wallaby now allows you
to simply add a breakpoint to log a runtime value. Logpoints can
be used to quickly visualize runtime values within classes and functions by logging
all lines within them. For VS Code, which supports inline breakpoints, if you want to
be more precise about what to log on a line, you may place an inline breakpoint
(Shift + F9) near/inside the expression that you would like to log.

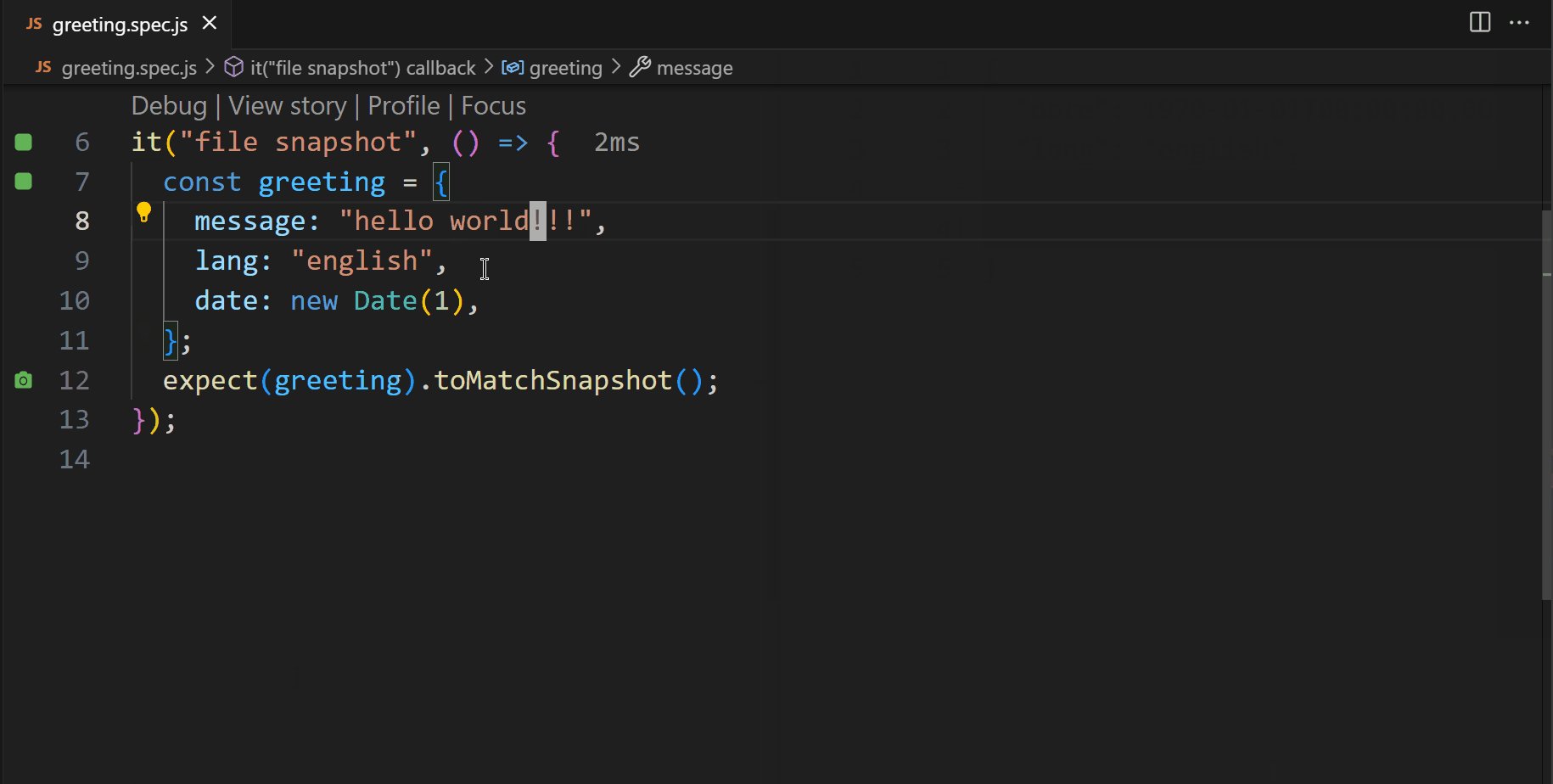
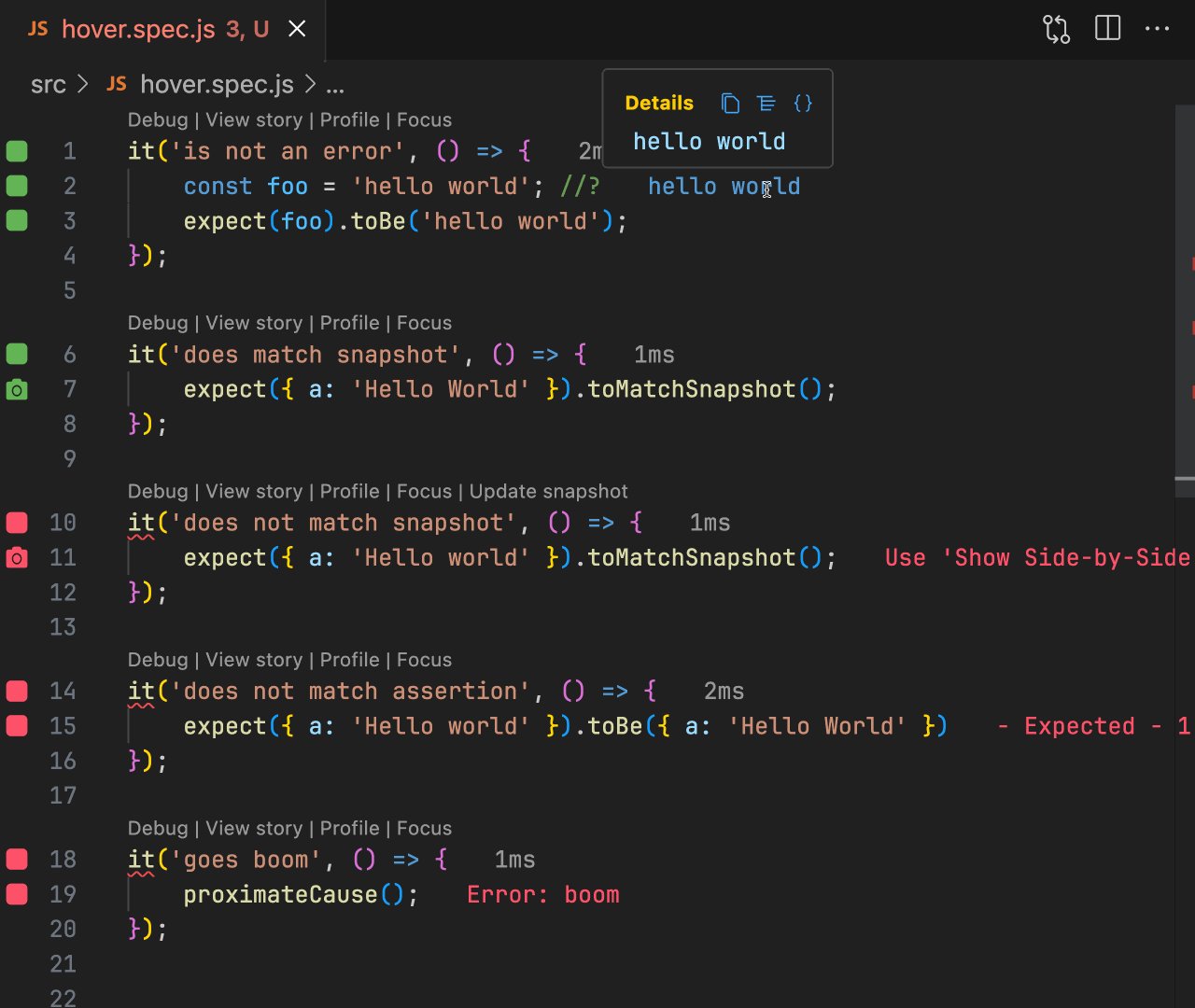
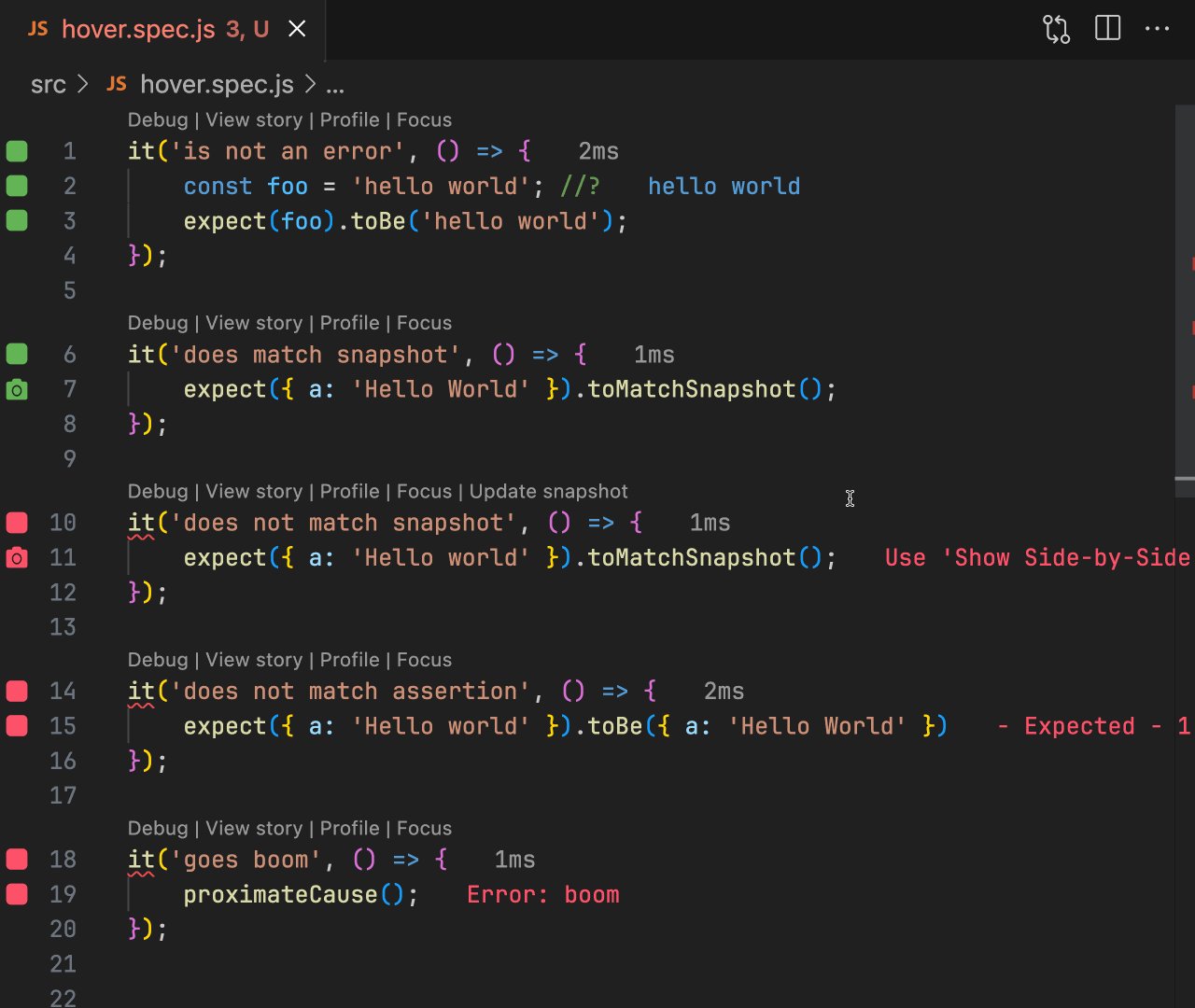
Hover Improvements for VS Code - the hover behavior for VS Code has been
improved for log values, errors, inline diffs and snapshots. New icon buttons have
been added for copying values (logs, stacks, and expected / actual values from diffs)
and existing behavior available in hovers has been moved to icon buttons.

Vitest Enhancements - Wallaby now supports new Vitest
runner options such as running in a child process and the new experimental vm
modules runner.
screen.debug() in @testing-library/react-native - Wallaby now
supports screen.debug() when using
@testing-library/react-native. This
feature allows you to easily debug React Native components and views.
New in Quokka
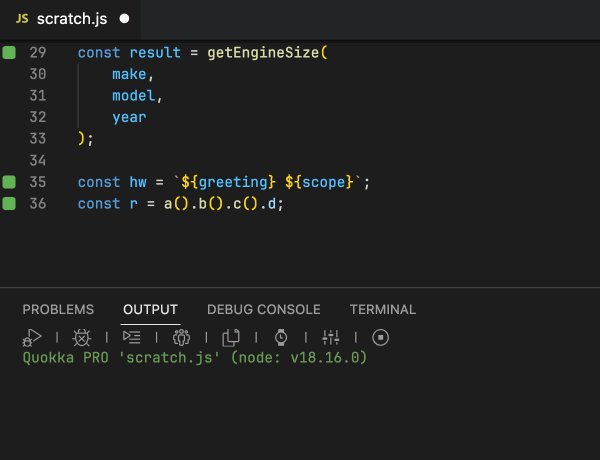
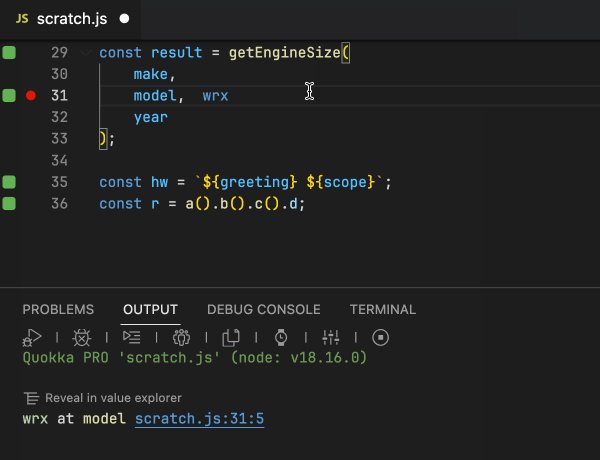
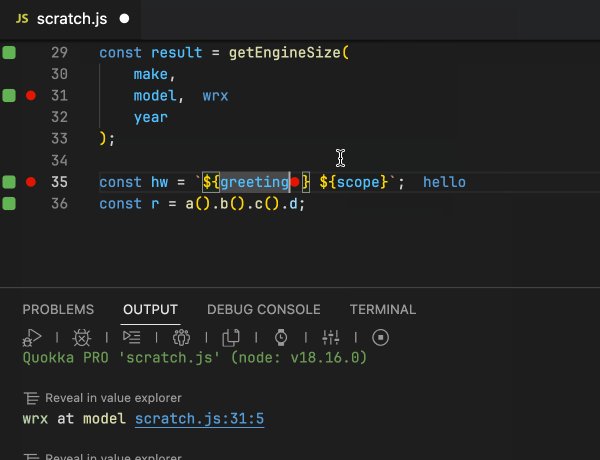
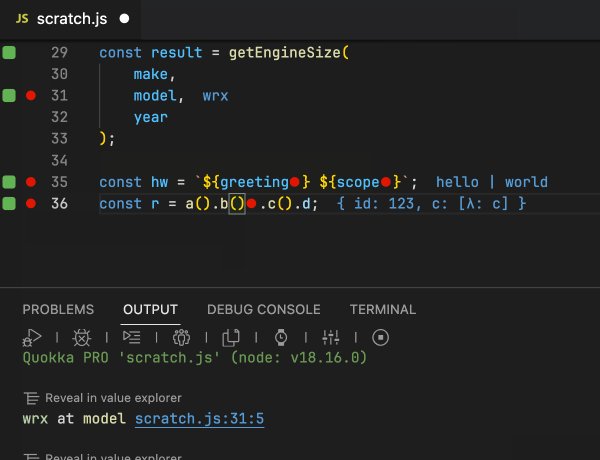
Logpoints for VS Code - you can now use breakpoints to log values in your
Quokka files. See the value of any expression without modifying your
code, simply place a breakpoint next to the expression you want to log. Logpoints can
be used to quickly visualize runtime values within classes and functions by logging
all lines within them.

Node 20.x support - developers can leverage the newest features and
improvements that come with Node 20.x while using Quokka. Whether you're keen on
exploring the latest ECMAScript modules, enhanced performance tweaks, or other
cutting-edge features, Quokka will provide you with a seamless experience.
First-class Yarn Plug'n'Play support - Plug'n'Play (PnP) is a different
approach to package
management introduced by Yarn. Instead of the traditional node_modules
directory, PnP
uses a single .pnp.js file to manage dependencies, ensuring faster and more reliable
dependency resolution. Quokka now supports PnP out of the box, allowing you to use
Yarn's PnP feature without any additional configuration.
Thanks for reading! If you have any feedback, please reply
to this email.
If you don't already, follow us on Twitter
to receive our latest news and updates.
Regards, Simon McEnlly
|