|
Hello,
It's been a while since we sent our last newsletter... You're receiving this email because you signed up to receive Wallaby.js newsletters.
It's been a busy but fun last few months for us. In the last few months, we've tripled our team size and have released a number of cool new features for both of our products,
Wallaby.js and Quokka.js.
Wallaby.js + Quokka.js Bundled Product
For a long time Wallaby and Quokka Pro licenses had been sold separately, however we have seen an increased demand from our users to have both products in their tool chain.
A new bundled product is now available, called 'Wallaby + Quokka' that:
- is managed with a single license key for both tools in all editors,
- is available for both personal and company customers,
- is available at a price that is better than buying the two products separately.
You can upgrade your existing Wallaby or Quokka license key to Wallaby + Quokka at any time using the links above (with a discount for any remaining days on your existing license).
New Product Features
Check out our summary of some of our key new product features below. You may find more details in our latest published change log.
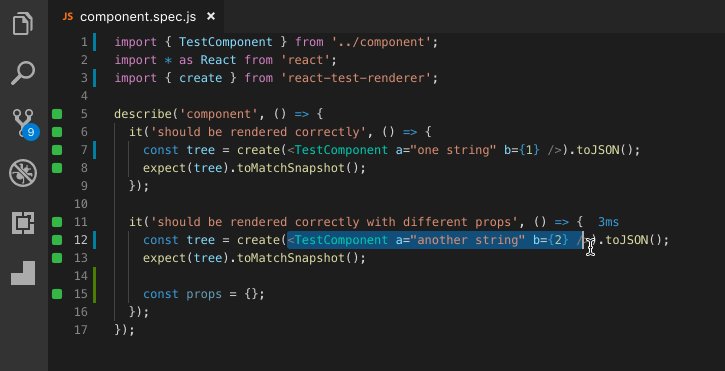
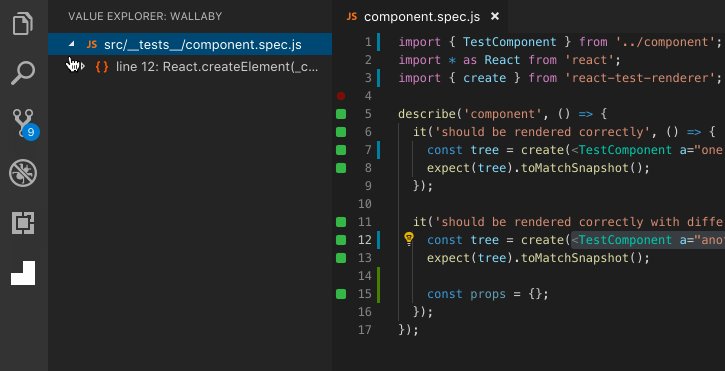
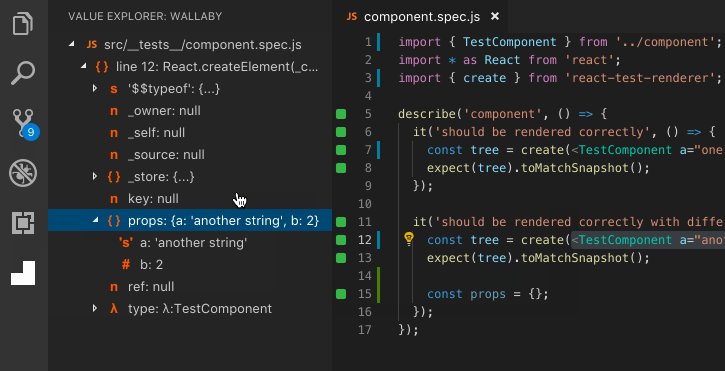
Value Explorer
Value Explorer is available for VS Code and IntelliJ editors for both Wallaby.js and Quokka.js.

Value Explorer integrates with our existing variable and expression output mechanisms (console.log, live comments, identifier expressions, and the Show Value command)
to display values in an easy-to-navigate, real-time tree view. The tree can be expanded to any depth and can copy paths/values to the clipboard.
This feature is great for exploring the results of larger objects and makes debugging, and creating prototypes with Quokka even easier and faster than before. Value Explorer nicely complements the existing output window and inline displays which are ideal for simpler values (primitive types and simple objects).
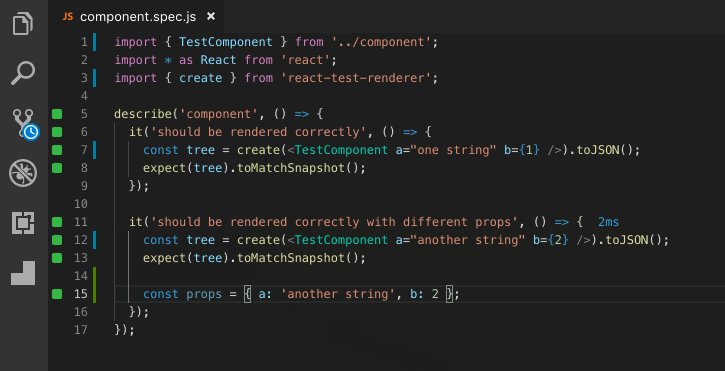
Live Value Display / Copy Value
We’ve introduced the Live Value Display feature to both Quokka and Wallaby that detects, evaluates, and displays the value of the current cursor context in your editor.
This new feature is built on top of Live Comments and allows you to display values without the need to edit your code.
You can read more about this feature on our Wallaby and Quokka docs.
The Copy Value command sits on top of Live Value Display and allows you to copy an expression value quickly, again without changing your code.
If the expression being copied is a complex object, it will be automatically expanded before being copied.
Support for Windows Subsystem for Linux (WSL)
Windows developers can now configure both Wallaby and Quokka to run using Windows Subsystem for Linux.
To use this feature, you must enable the Windows Subsystem for Linux and install a version of Linux from the Windows Store.
Wallaby Support for TypeScript Isolated Modules
By default, Wallaby TypeScript compiler runs across your entire project’s TypeScript files before launching Wallaby.
We now provide support for TypeScript’s Isolated Modules feature, which transpiles each file as a separate module.
This feature allows Wallaby to incrementally compile your project files, which can speed up compilation times and decrease the memory footprint required by TypeScript’s compiler.
Using this feature can reduce Wallaby’s startup times and memory footprint for large TypeScript projects.
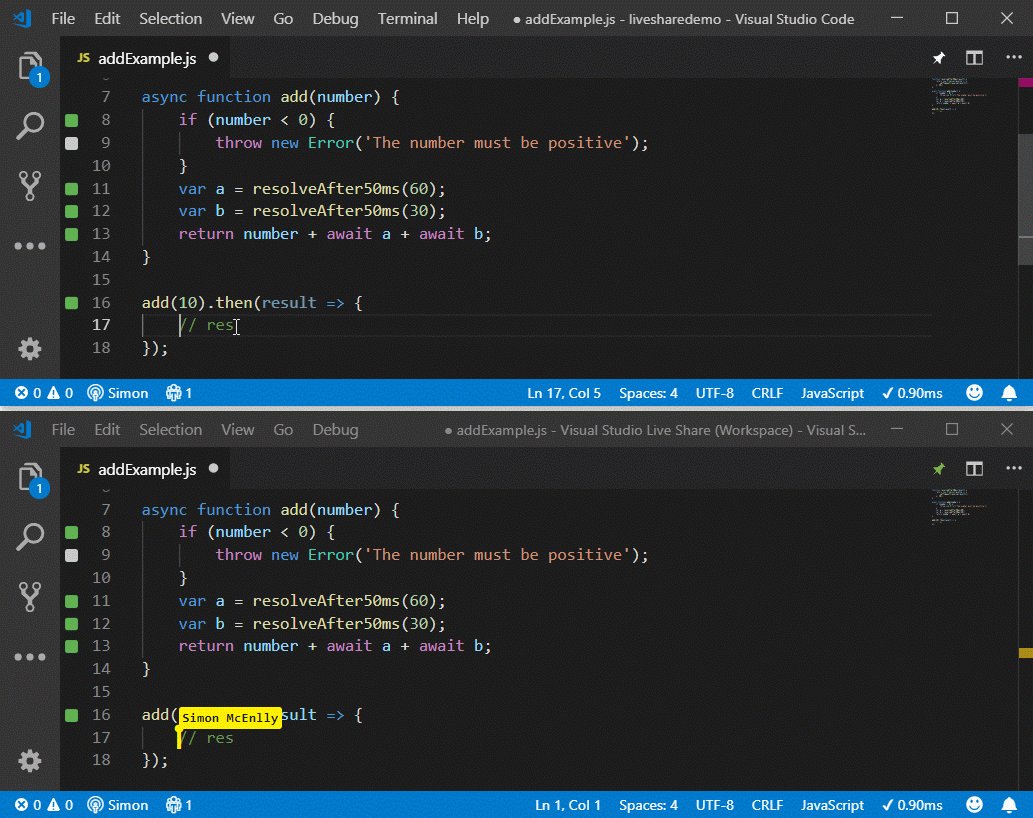
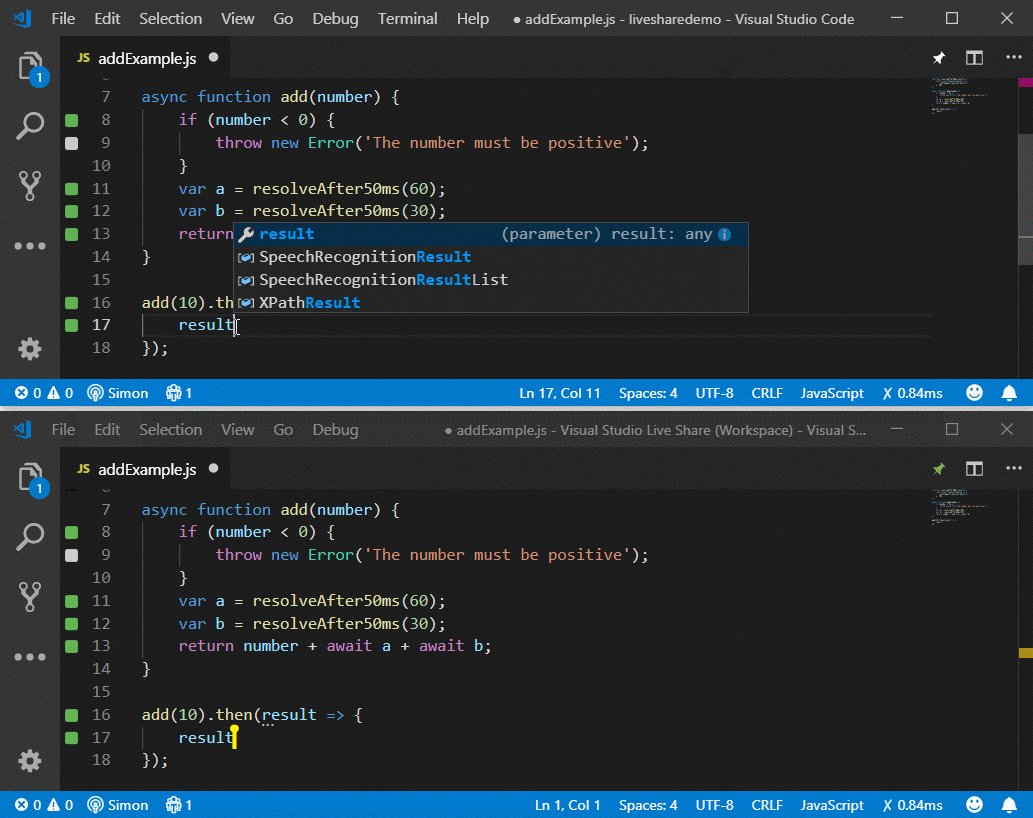
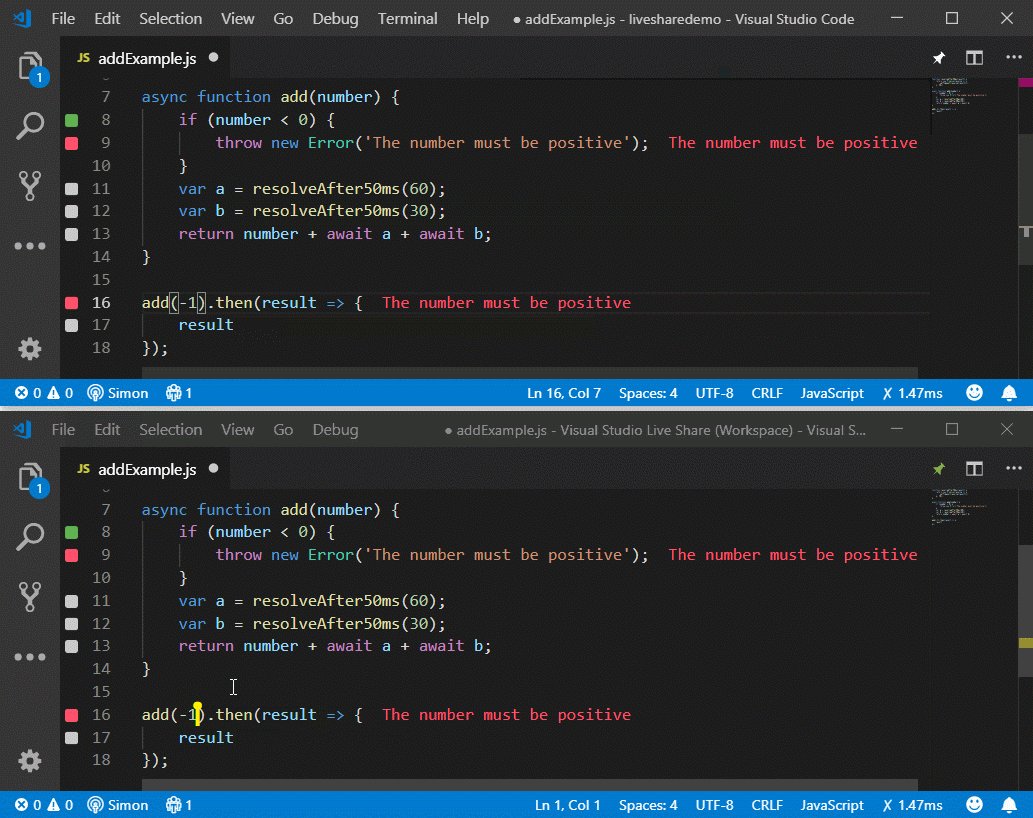
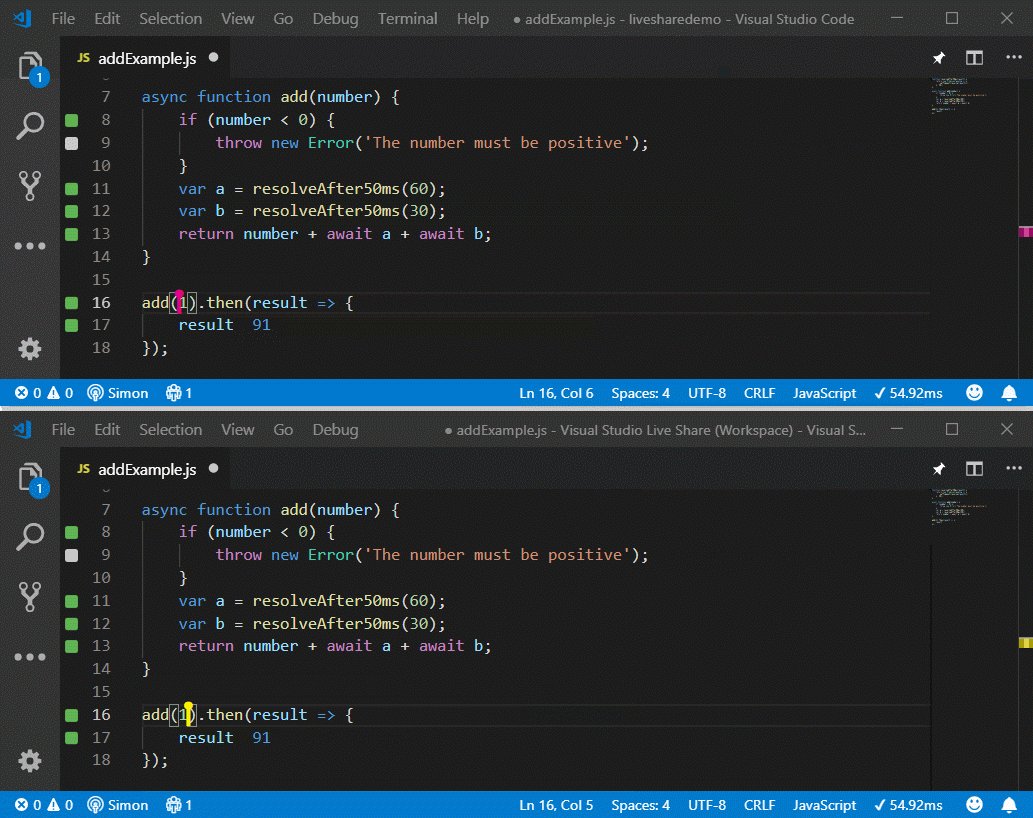
VS Code Live Share Support for Quokka.js
We partnered with Microsoft’s Live Share team to allow our Quokka.js users to interactively collaborate on the same code at the same time.
The combination of Quokka with Live Share adds a new dimension to real-time instructor-led training as well as interactive prototyping and debugging.
When code changes are made, Quokka automatically runs and displays execution results on both the host and guest code editors.

Quokka.js Run Modes
Quokka’s PRO version now supports two additional run modes to provide additional flexibility on how and when Quokka should run your code.
In addition to the community edition’s Automatic mode, you can start quokka to Run on Save or to just Run Once.
This feature is helpful for using quokka to run slow-running scripts, or scripts with side-effects.
The Run on Save and Run Once actions are available along-side other Quokka commands, in your IDE’s list of commands.
If you use these commands often, you can improve your productivity by adding key-bindings.
New Quokka.js Code Actions
Quokka now detects when your code has errors that can be resolved by adding import or require statements to your code.
These can be added using your keyboard short-cuts (Alt-Enter for IntelliJ, Cmd+. for VS Code).
Helping preserve Australia's cutest animal!
We recently donated 10% of the revenue from our Quokka.js May sales event to the Rottnest Foundation.
Our donation will help the Rottnest Foundation in their mission of ‘Conserving the essence of Rottnest’, the official home to Australia's cutest animal, the Quokka.
We hope you enjoyed this update, we will be sharing some exciting news in our next email...
Regards,
The Wallaby Team
|