|
Hello,
Today's newsletter is dedicated to Quokka.js, but we have some super exciting news about Wallaby.js too that we'll publish soon in a separate email, so please stay tuned...
 Today, we are officially releasing Quokka.js for Sublime Text. Our beta program has been running for a few weeks now, bringing
developers the same Quokka.js experience that exists for
VS Code,
IntelliJ Editors, and
Atom.
To celebrate the official release of Quokka for Sublime, we’ve included a Quokka.js 'Pro' edition license key that can be used by any editor until July 20, 2019 (the license key is at the bottom of this email).
Today, we are officially releasing Quokka.js for Sublime Text. Our beta program has been running for a few weeks now, bringing
developers the same Quokka.js experience that exists for
VS Code,
IntelliJ Editors, and
Atom.
To celebrate the official release of Quokka for Sublime, we’ve included a Quokka.js 'Pro' edition license key that can be used by any editor until July 20, 2019 (the license key is at the bottom of this email).
What is Quokka?
Quokka.js is a rapid prototyping playground in your editor, with access to your project’s files, inline reporting, code coverage and rich output formatting. Quokka.js is brought to you by the same team that creates Wallaby.js.
Quokka.js provides out-of-the-box support for TypeScript and Babel, with a plugin it can import and run any file that compiles to JavaScript
and runs in node.js (Quokka file itself will still be in JavaScript or TypeScript). Browser environment via jsdom is also
supported. We have various examples of Quokka.js working with specific frameworks and libraries (e.g. Create-React-App).
Who can use Quokka?
Quokka.js 'Community' edition is free and can be used by anyone, while our commercial 'Pro' edition provides some additional more advanced features.
How do I get started?
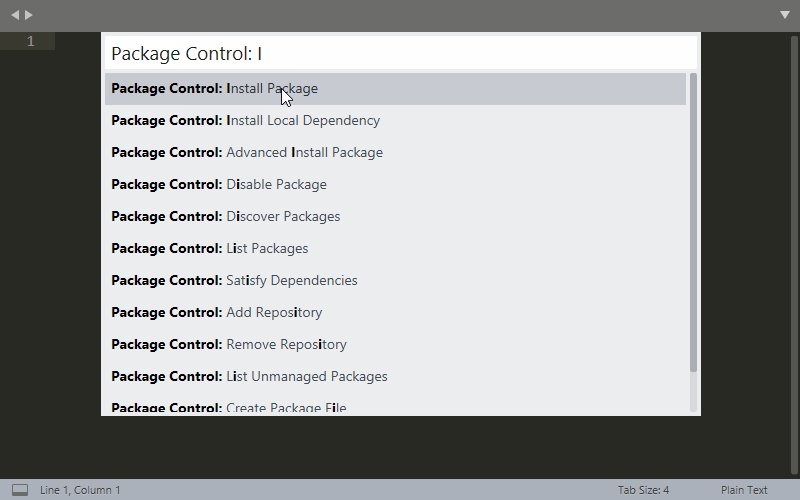
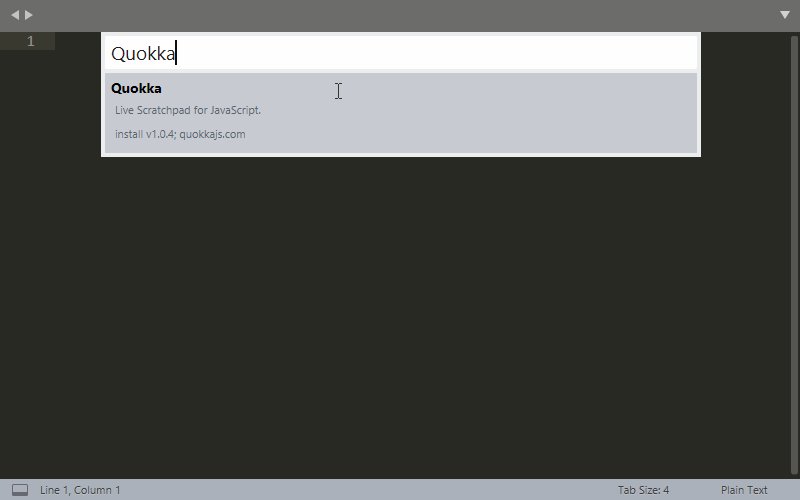
To get started with Quokka.js in Sublime Text, install the package first by using Package Control: Install Package and searching for Quokka.

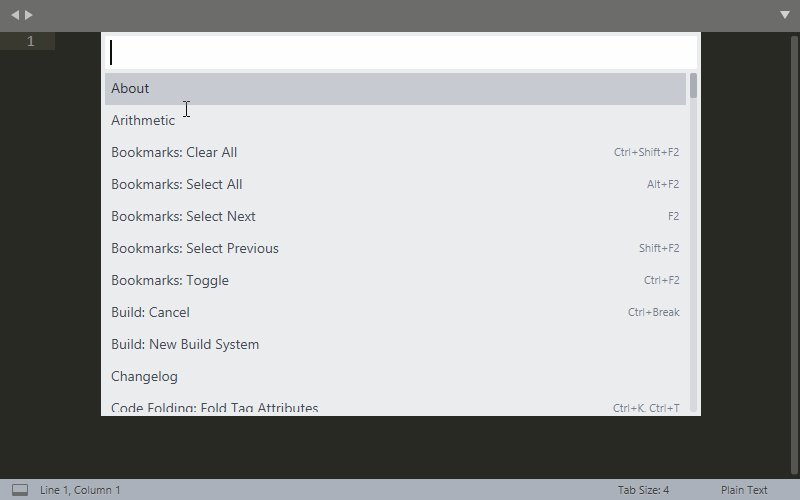
Once the extension is installed, press Ctrl/Cmd + Shift + P to display the editor’s command palette, and then type Quokka to see the list of the available commands. Select and run the New JavaScript File command.
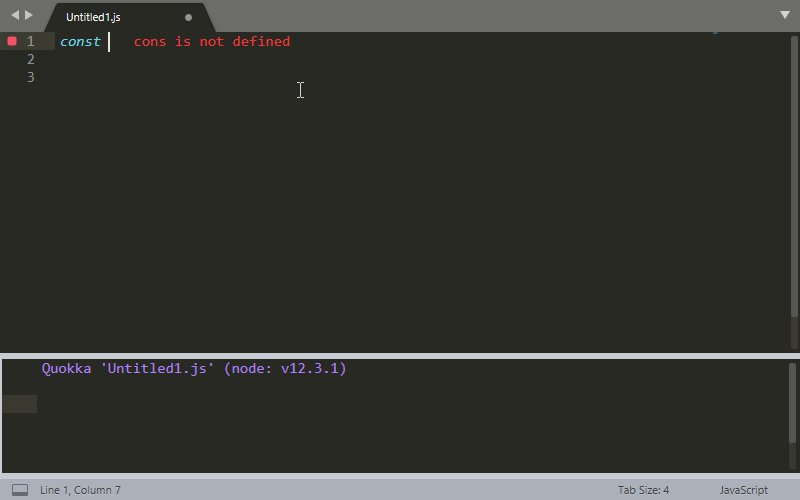
Now you are ready to go, just start typing some code in your editor.

You may create a new Quokka file, or start Quokka on an existing file. The results of the execution are displayed right in the editor. To see the full execution output, you may view the Quokka Console by invoking the Show Output command or clicking the bottom-left output panel icon.
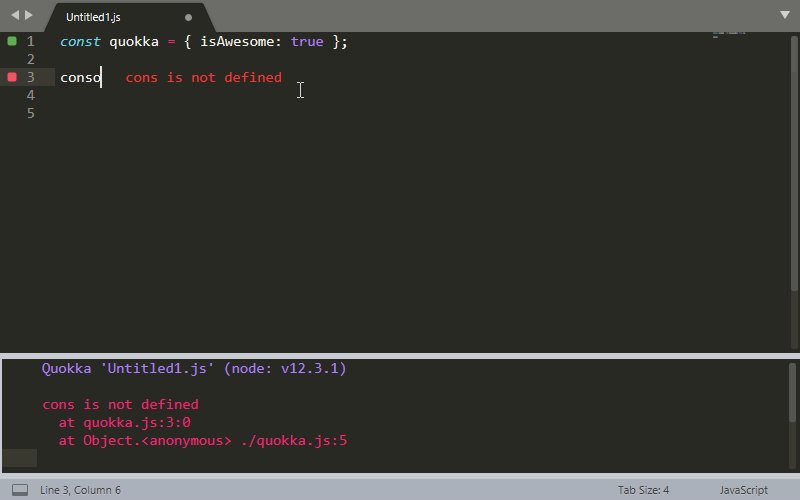
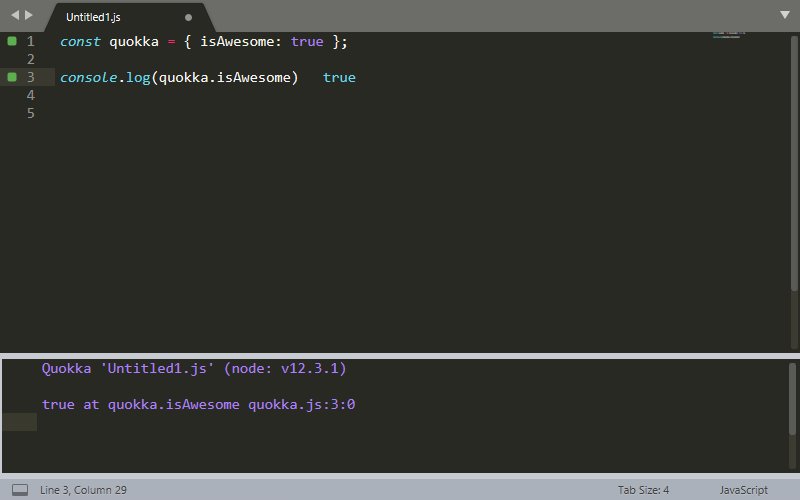
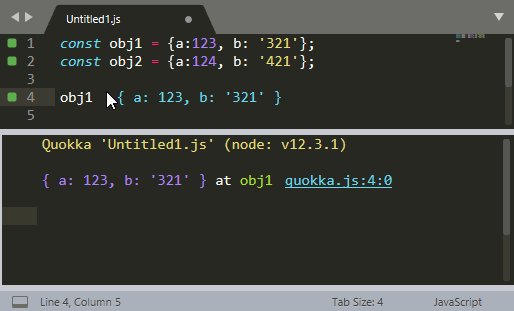
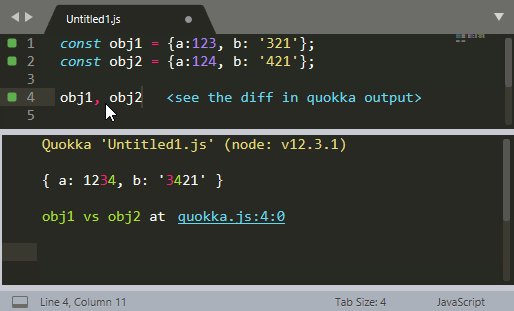
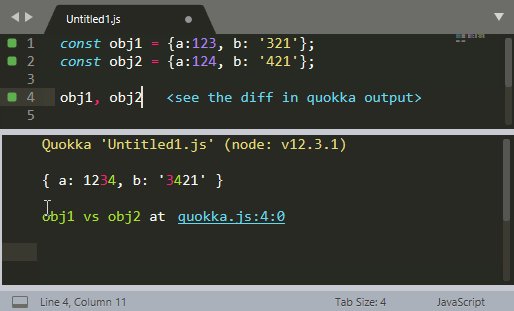
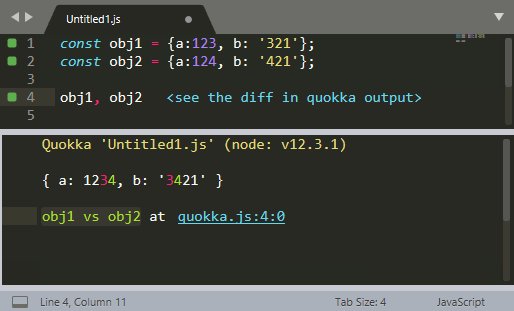
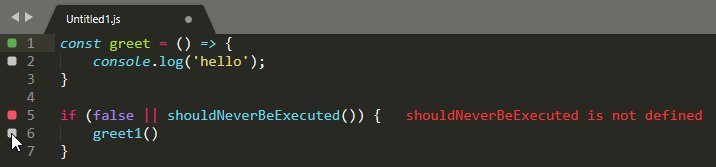
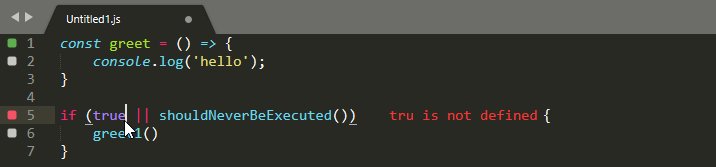
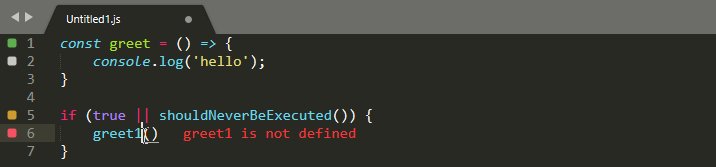
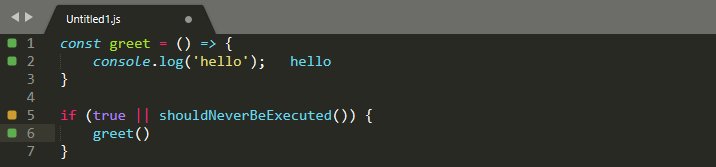
You may use console.log or identifier expressions (i.e. just typing a variable name) to log any values. You may also use sequence expressions to compare objects:

Once Quokka.js is running, you can see the code coverage in the gutter of your editor. The coverage is live, so you can start changing your code and the coverage will automatically be updated, just as you type.

Quokka.js 'Pro' License Key
The license key below allows you to use Quokka.js 'Pro' features until July 20, 2019.
RXh0ZW5kZWQgVHJpYWwKd2FsbGFieWpzQGdtYWlsLmNvbSxRdW9ra2EuanMgcGVyc29uYWwgbGljZW5zZQoyMC8wNy8yMDE5Cm9WTWl6MFlHK1JyaGowMzk4NzRwUmRacnhKaEYxR1lhVm91ZkExUndEa0crcXhSaWRtb1hId20wamdicWtuZjZiWjJ6QUhDUHZzdVF1RDJKbFVzNFowakNNblJKVlhZenFQVXVxVUZIT1Z1c1dTTmJjdnkwRHBvN1FZRzEyalNmZHczQXNmT2orTTZkb3pVUjJYbjlhTVdZbW9qbmNzTFJwS2cyeFcrZVM0V2ZZSlJJM05kQ2x0OUppVkFuOWZXdFdZWGlabVYrYWU4RFduV2dMOWFoK3RoOS9PdWJuU3hJbnJrYjlVQ2R1emlLaEVKRkJiSEFzZ1d0ZXE5M080bUo3dWo5ZytwWXgwaC9LOUxTUkU0UitWTVNVWUpSQTZFb0JRbGYyVlZ5NDBpV2lqSzlWN1dxVEVLbVE1OFRUZnNLQVliVU5VS2FFK2MycitUN0d2TVdFUT09
|
We hope you enjoyed this update, we will be sharing some exciting Wallaby.js news in our next email...
Regards,
The Wallaby Team
|