|
Hello,
Today is our our 🎉 9th birthday 🎉, and we're happy to be
celebrating this significant milestone with our incredible community.
Reflecting on the past nine years of innovation and growth, we're grateful for the journey we've shared with you.
Our success is a testament to your continuous support and engagement, so thank you.
In this newsletter, we'll share some recent features that we've added to
Console Ninja and Quokka, and we'll share an overview of our plans for 2024.
To celebrate our birthday, we're offering a 40% discount on all new
personal licenses. This discount is only available until February 2nd @ 00:00 UTC. Use the links below to take advantage of this offer:
If you already have a personal license, you can renew early (via your Wallaby Account) and receive
the same discount (or better, depending on your license type).
Quokka: Support for Vue and Svelte Projects
We're excited to announce a major update to Quokka: support for projects using Vue and Svelte.
This enhancement is in response to numerous requests from our users and required a number of changes to
Quokka's architecture and feature set that we had been working on over the last 12 months.
We're happy to bring this much-anticipated capability to our Quokka users.
You may remember that in November, 2023, we released our Quokka Snaps feature.
Quokka Snaps is an important part of our strategy to support frameworks like Vue and Svelte where you may only want to run a portion of your
Vue / Svelte file at a time. If you are using Vue or Svelte, we encourage you to try using Quokka Snaps.

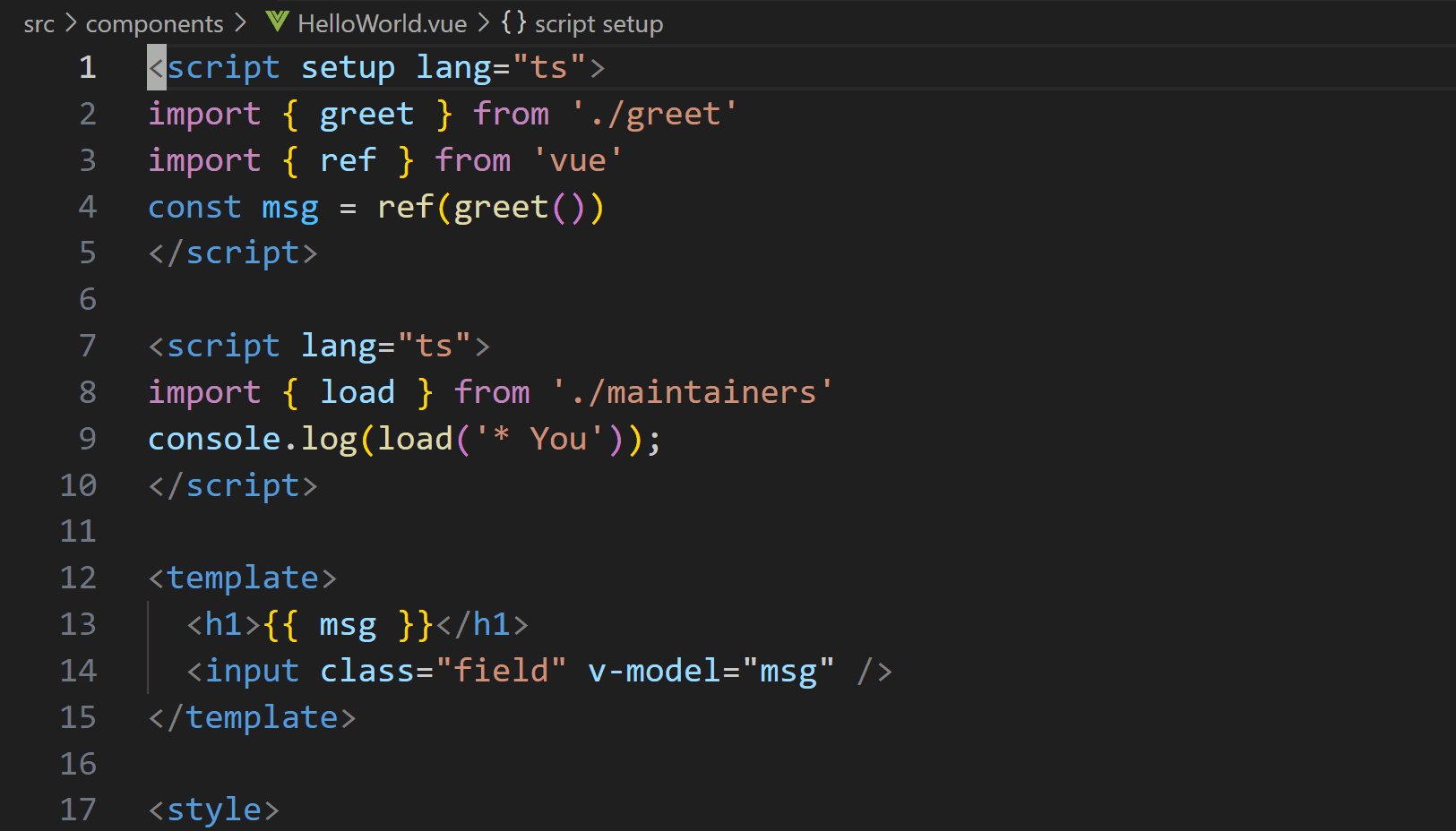
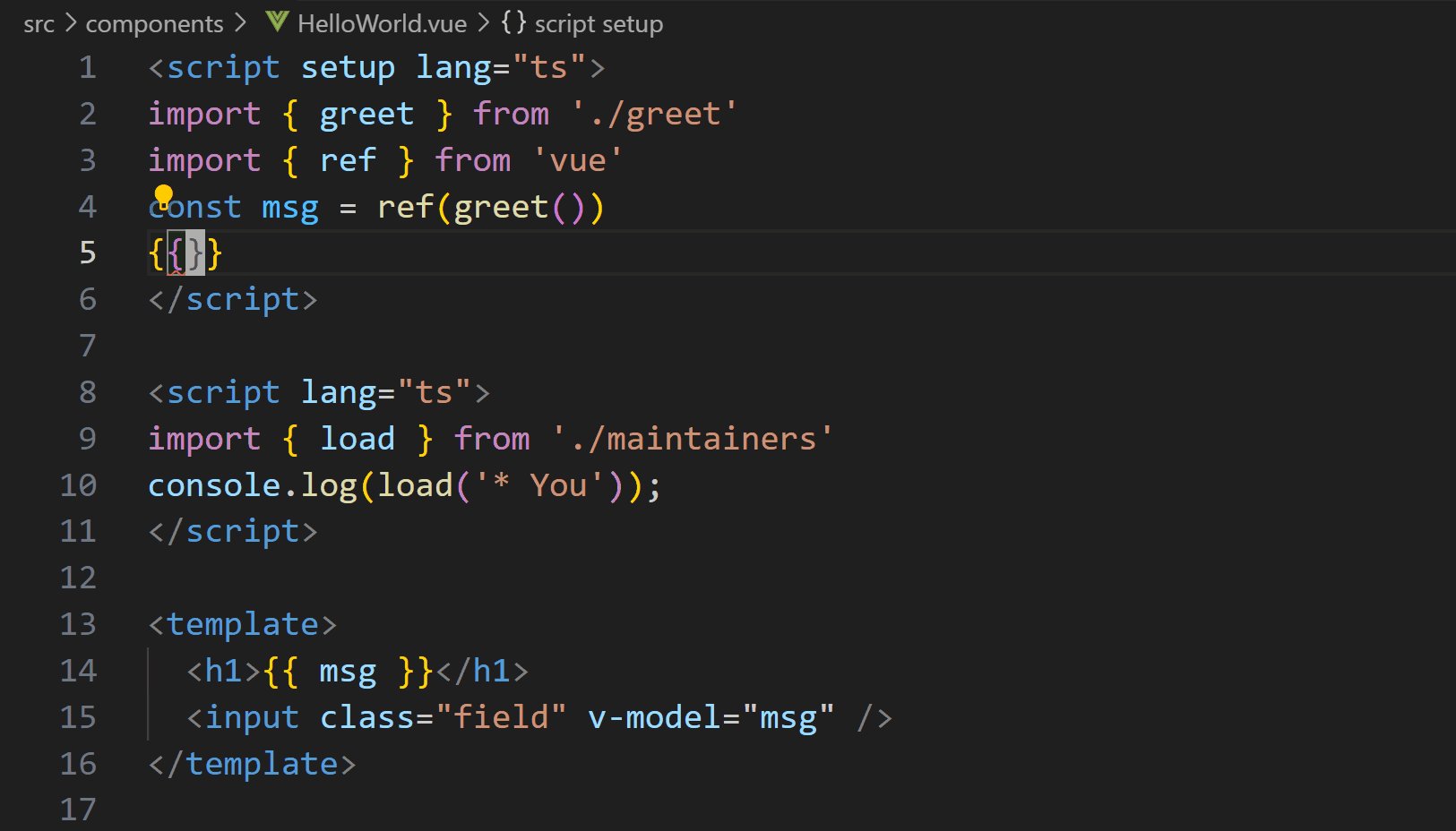
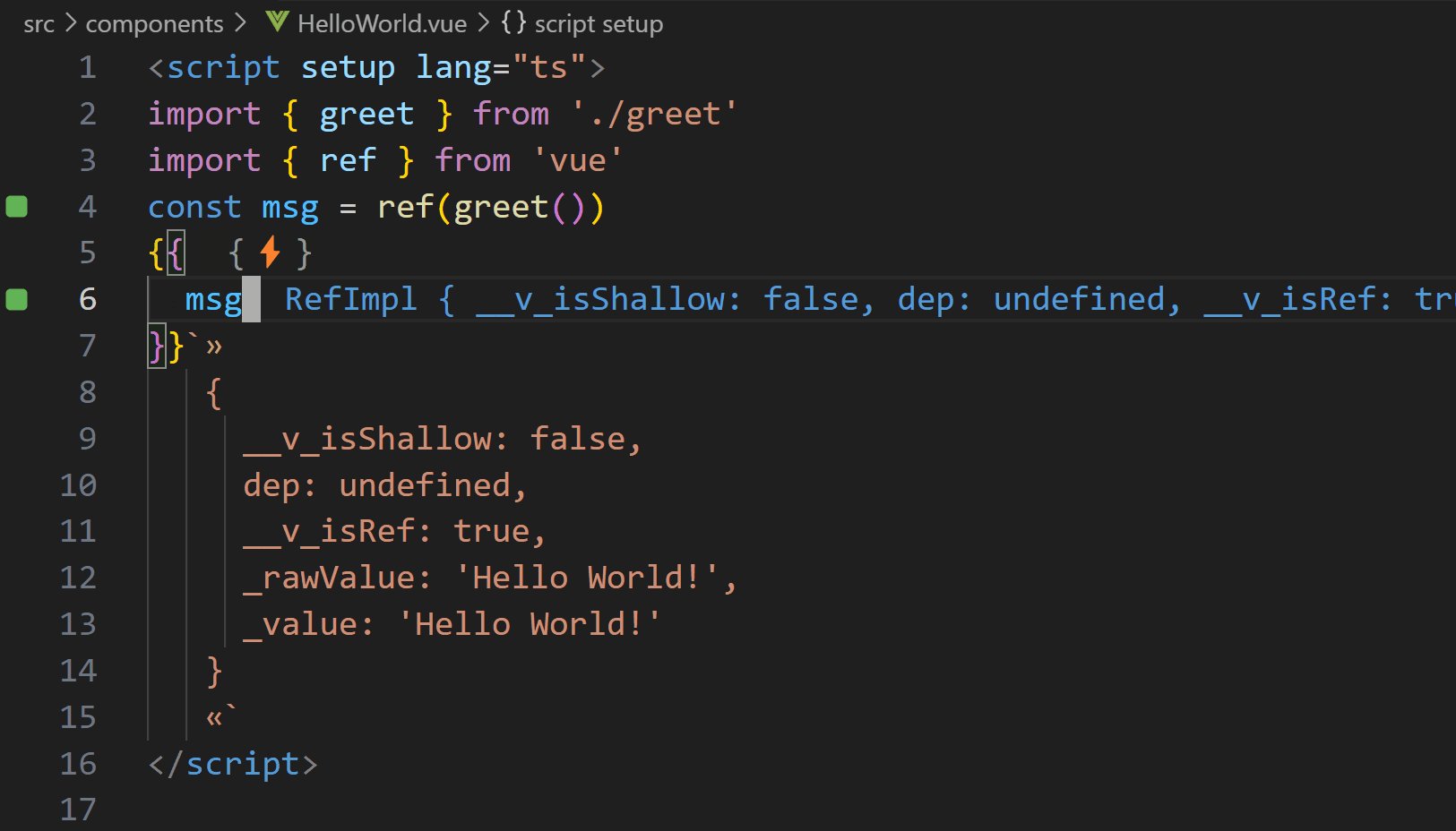
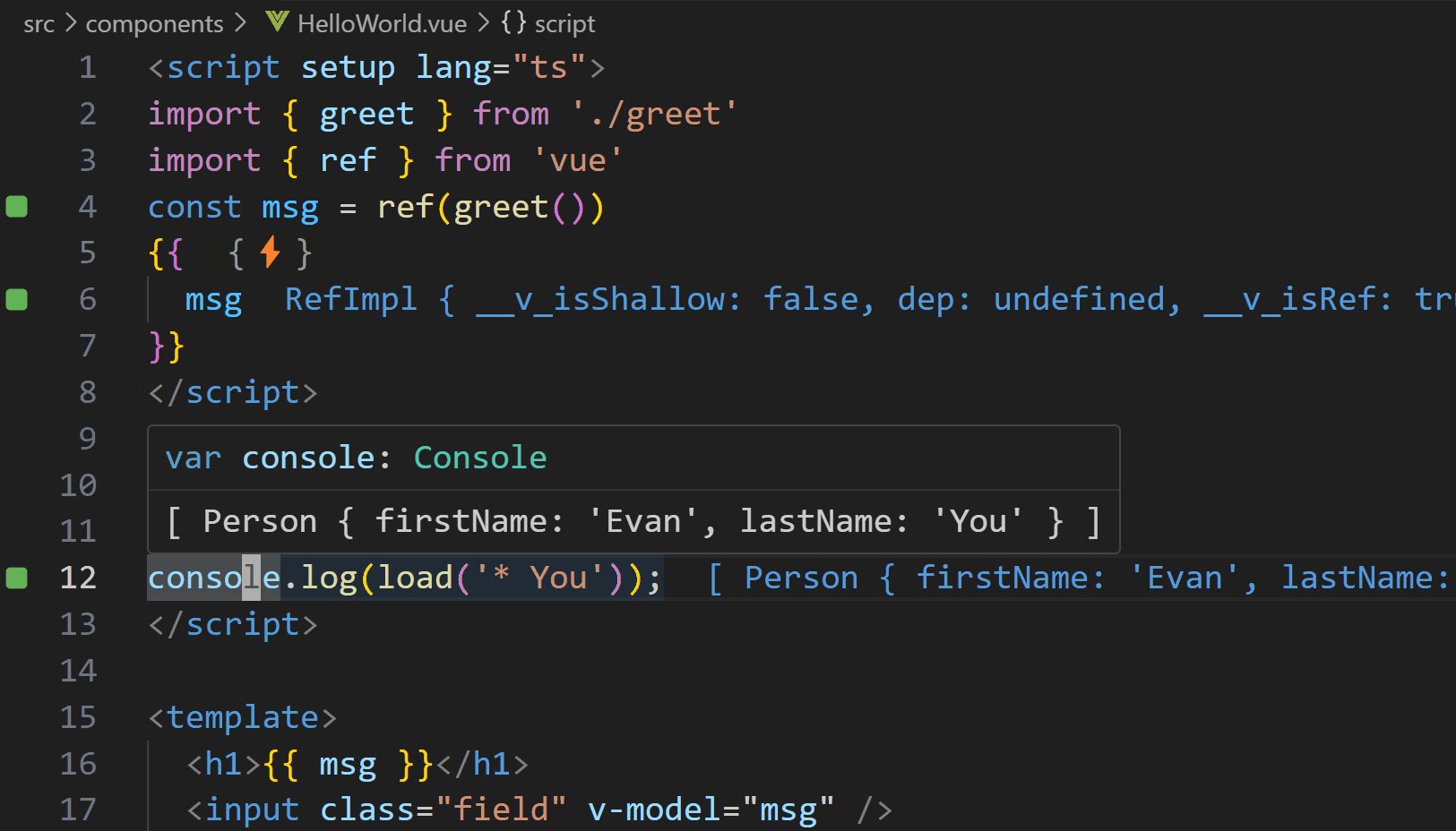
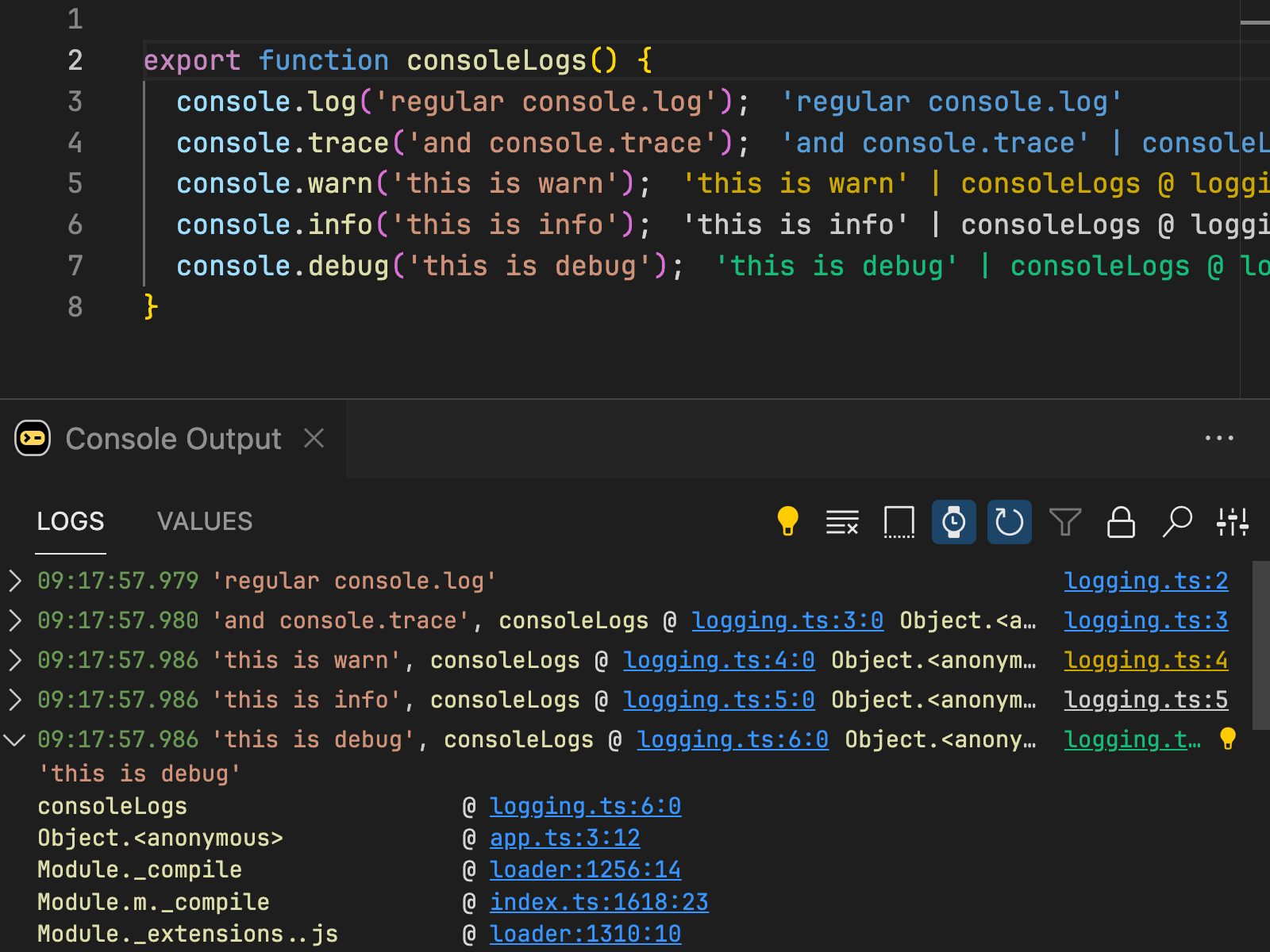
Console Ninja: console.warn, .info, and .debug
Values logged using console.warn,
console.info, and console.debug
are now presented both inline and in the Console Output window. Additionally, these values are color-coded
(using colors gathered from your active VS Code theme) and include stack information.
This feature is available to users of Console Ninja PRO.

Our plans for 2024
As we step into 2024, our focus remains steadfast on enhancing the ergonomics and user experience of our development
tools. Over the years, we've witnessed significant advancements in the UI capabilities of various editors,
particularly in VS Code. Recognizing these developments, our goal for 2024 is to elevate how we present and display
information beyond code coverage indicators, inline values/errors, and Code Lens. Beginning with Wallaby for VS Code,
we're looking to
rework/improve the following areas:
- Test Execution Progress
- Wallaby/Quokka Consoles
- Test Results
- Runtime Values
- Logs & Errors
- Test/Code Stories
- Value Explorer
- Output Inspector
- Time Travel Debugger
We envision transforming the output window from its current form, which often involves navigating multiple panes and
simplistic text views, into a rich, interactive experience. This will provide context-sensitive
information, tailored to the specific file and line of code that you're working on. The new UX will not only offer
helpful suggestions but also a more intuitive and efficient way to interact with our tools.
In addition to these UX improvements, we are equally committed to improving and expanding the capabilities of Wallaby,
Quokka,
and Console Ninja. Keeping pace with the latest updates in Node, Bun, various testing frameworks, and the rapidly
evolving web
technologies remains a crucial part of our mission. Our team is dedicated to ensuring that our tools are not just
keeping up but also leading the way for tooling in the JavaScript/TypeScript ecosystem.
2024 is set to be a year of significant advancements and we are excited to bring these developments to our community.
Thanks for reading! If you have any feedback, please reply
to this email.
If you don't already, follow us on Twitter
to receive our latest news and updates.
Regards, Simon McEnlly
|