Troubleshooting
Wallaby.js issues are registered by using this repository.
Unless it’s not something obvious and easily reproducible, please make sure to do as much as you can from the checklist below.
Ensure tests are passing outside of Wallaby
Before you start troubleshooting, please make sure that your tests are running correctly (and passing) outside of Wallaby. Often the root cause of a Wallaby problem is an error in your tests/application code, or else a problem with your test runner configuration.
Diagnostics Report
Wallaby Diagnostics Report is a simple JSON text report that contains some basic information about your Wallaby config and project that is required to start troubleshooting most of Wallaby issues.
To share the report:
- start Wallaby in your project;
- wait until it reports some results (finishes running tests);
- run
Copy Diagnostics Reportcommand:- in VS Code, or Sublime editor execute Wallaby
Copy Diagnostics Reportcommand; - in JetBrains IDEs or VS use Wallaby
Help | Wallaby.js | Copy Diagnostics Reportmenu item;
- in VS Code, or Sublime editor execute Wallaby
- paste generated report from your clipboard to a newly created issue (feel free to review and edit the report if required).
Configuration issue
If you can, please provide us with a small sample project where the error can be reproduced. Best if you create a repository on GitHub and give us the link to your repo. We will have a look, fix the wallaby.js issue or the setup issue, and send you a pull request. In our experience, questions and issues with attached wallaby config and sample repository are resolved faster.
Try resetting your testing framework cache
Often, you may experience issues because your testing framework has cached a previous result or is serving the wrong file when running your tests. For example, if you use jest, you may clear jest cache from the command-line with npx jest --clearCache. Please refer to your testing framework documentation for further information on whether it uses a cache and if so, how to reset it.
Wallaby has its own cache for transformed and changed files. The Wallaby cache is automatically monitored for issues and repaired seamlessly in the background. If you are a VS Code user, you can clear the cache with the Wallaby.js: Reset Wallaby Cache command. If you use a JetBrains editor, you may clear the cache with the Help | Wallaby.js | Reset Wallaby Cache menu item. If you use another editor, you may clear the Wallaby cache by changing the timestamp on your project’s package.json. Clearing the Wallaby cache should never be required; if this solves your problem, please report an issue.
Wallaby stopped working after an update
Wallaby.js automatically updates its core to provide the latest features and bug fixes. Occasionally, a new version may introduce compatibility issues with your specific project setup or dependencies.
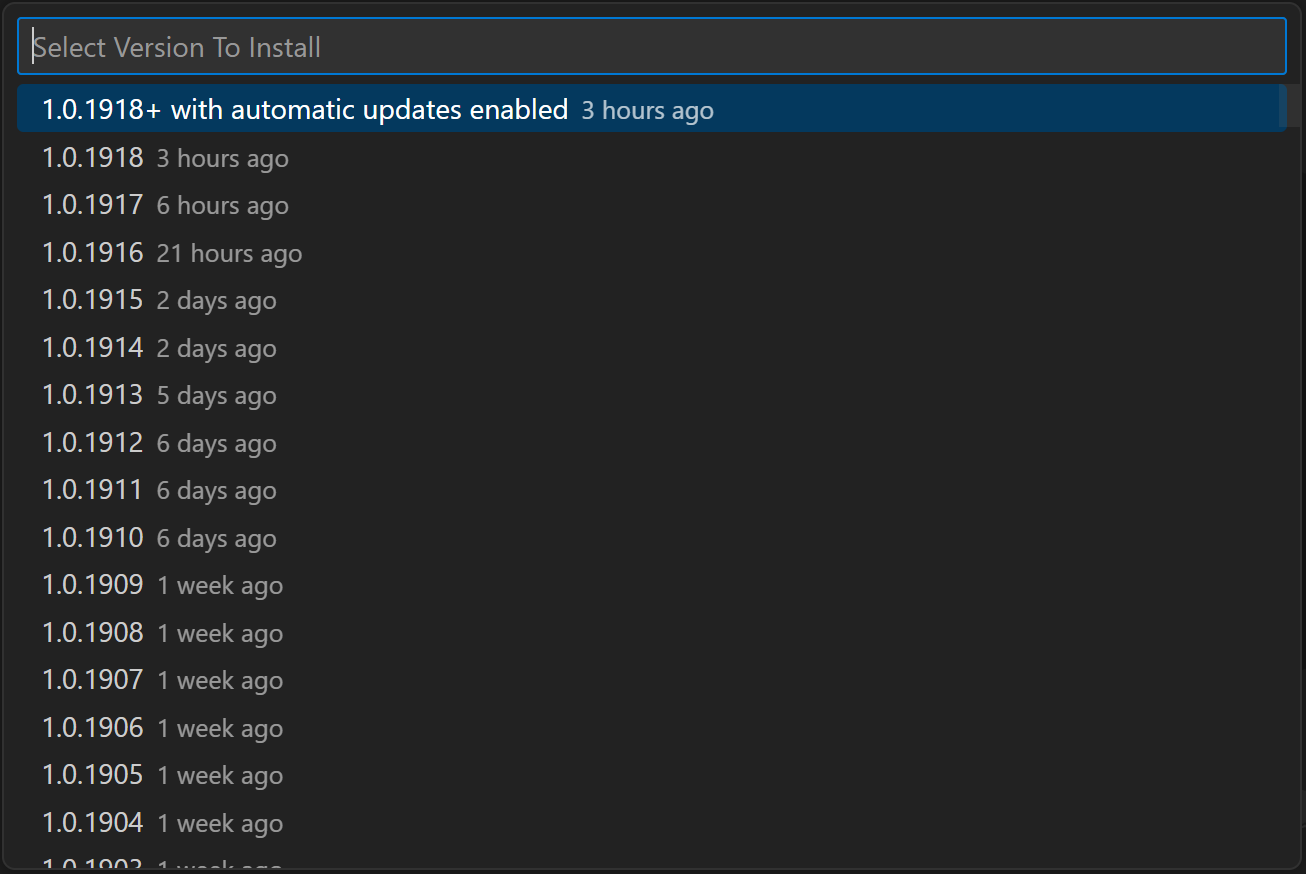
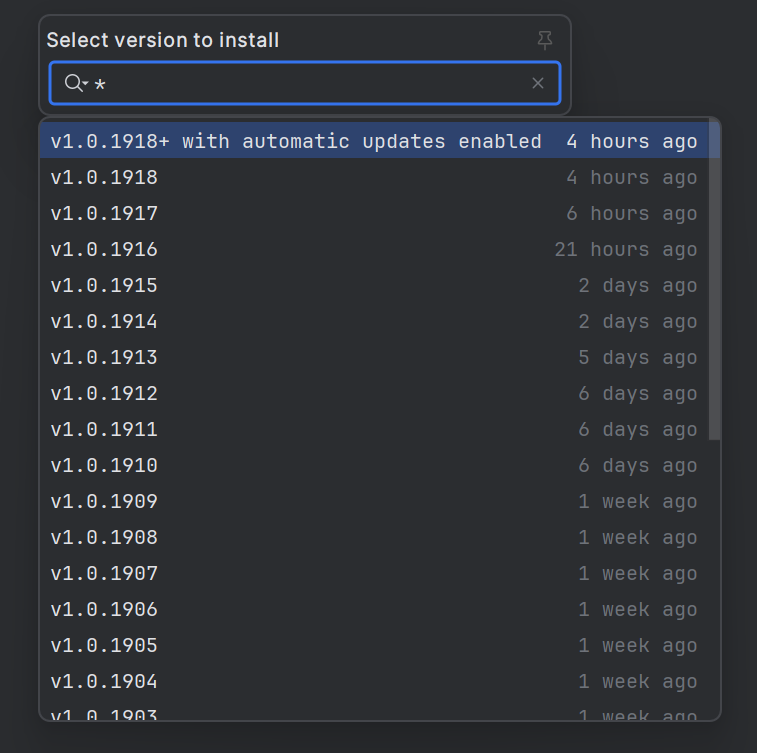
If you are using VS Code, you can use the Wallaby.js: Install Specific Core Version command from the command palette to roll back to a previous Core version.

In IntelliJ-based IDEs, open an editor and choose Help | Wallaby.js | Install Specific Core Version from the menu, then select the version you want to install.

To reinstall the latest version and re-enable automatic updates, use the same command and select the first item in the list.
Version selection tip: Start by rolling back one version at a time, or if you know when Wallaby last worked, choose a version from around that time.
If you are using Visual Studio or Sublime Text, please follow the instructions in the Offline Installation section below.
Nothing works or too many different errors
If you have a monorepo project, it’s possible that your test runner in not configured correctly to run tests from the root of your repo. Try using Wallaby: Select Configuration command to select one of the monorepo packages where tests are running correctly outside of wallaby.js and see if wallaby.js starts working for the selected package.
Whether it’s a configuration issue or a Wallaby.js problem, please let us know about it, we’re happy to investigate and help! If you can also create a repository that reproduces the issue, we’ll most likely fix it and provide the solution within 24 hours of your report.
Tests are running too slow or consume too much RAM
Make sure that you have excluded all files that you don’t need to watch or the code coverage to be collected for, such as your project libraries. Not only this will make wallaby.js to consume much less memory, it may also increase your test runs speed.
- For Jest, use the
watchPathIgnorePatternssetting to exclude files from being watched, and/orcoveragePathIgnorePatternsto exclude files from coverage. - For Vitest, use the
coverage.excludeto exclude files from coverage. - For any test runner, you may use the
instrument: falseflag to exclude files from coverage just for wallaby.js.
If your project is large and you suspect out of memory issues, you may also try increasing the memory limit for node.js processes by setting the NODE_OPTIONS environment variable to --max-old-space-size=8192.
Transient issues when running tests
If you have some transient issues in your tests, try using workers.restart setting and setting it to true. If that helps, then the most likely reason for your issues is that one or more of your tests set some state that causes tests to fail in the next run, because by default wallaby.js is trying to reuse node processes.
If your tests run fine in in other test runner, but you are having some issues when running them in wallaby.js, try setting the workers count to 1. If it starts working after the change, it most likely means that your tests depend on each other in some way. For example, one of your test suites that is running first sets some state, and test suites running later depend on it. You may keep the worker number set to 1 to avoid the issue, but we recommend making your test files isolated, so that wallaby.js can run them in parallel even faster. For node.js tests you may also try using workers.restart setting and setting it to true.
No files with tests found, check your tests list patterns.
If you see the No files with tests found, check your tests list patterns. message in the Wallaby Console in VS Code, or Sublime Text, even though your tests patterns are correct, please make sure your project path doesn’t include any parentheses, stars or other glob characters (like (, ), *, [, ], {, }, |).
Wrong or missing coverage indicators in the editor
If coverage indicators are not showing in your editor or are showing on the wrong lines, please make sure that you have source maps enabled in the relevant compiler settings for your project.
Wallaby was working, but then stopped working
If you are a VS Code user, you can clear the cache with the Wallaby.js: Reset Wallaby Cache command. If you use a JetBrains editor, you may clear the cache with the Help | Wallaby.js | Reset Wallaby Cache menu item. If you use another editor, you may clear the Wallaby cache by changing the timestamp on your project’s package.json. Clearing the Wallaby cache should never be required; if this solves your problem, please report an issue.
Sometimes Wallaby can break due to node_module version conflicts. This can be a result of package.json.lock/yarn.lock conflicts, upgrading node.js versions, and sometimes conflicts between dependencies. If you recently added a new package, try removing the package and see if Wallaby starts working again. Also try deleting your node_modules folder, package.json.lock, yarn.lock files and then reinstall your
modules using your package manager.
If the issue does not disappear, try installing a previously working Wallaby core version as described in the Wallaby stopped working after an update section above.
Cannot start node.js process (node)
Make sure your system has node.js installed. Configure wallaby.js to use a path to (a specific version of) node.js. If you are running wallaby.js for node.js tests, you may also need to remove env.runner setting (or adjust it to point to your node folder in a worst case scenario).
Status indicator keeps spinning forever or where to find the log files
Wallaby Diagnostics Report (see the Diagnostics Report section above) is the first place to look for issues.
You may also need to check the editor log files.
For VS Code, review the output of the Console panel in the Developer Tools (using the Developer: Toggle Developer Tools command).
For IntelliJ Platform IDEs, review idea.log: the location is available from the “Help - Show Log” menu of your code editor.
For Visual Studio, review the log file located in this folder: %USERPROFILE%\AppData\Local\Temp\.wallaby\.
Forcing wallaby.js core update
Wallaby.js core gets updated automatically. When a new version is published, it will be updated during one of wallaby.js restarts within a few minutes (depending on when was the last version check).
Sometimes you may want to force the update to happen as soon as possible. To do that, please follow the instructions for your editor below.
In VS Code: open the editor and launch the Command Palette using Ctrl/Cmd + Shift + P, then run the command Wallaby.js: Force Core Update.
In JetBrains IDEs: open the editor and run the Help | Wallaby.js | Force Core Update command.
In Visual Studio: just restart your IDE and start wallaby.js to force the core update.
In Sublime Text: close the editor, open <SUBLIME-PACKAGES-FOLDER>/Wallaby/ folder, delete the wallaby subfolder, start the editor.
‘Module did not self-register’
If you are running tests in node.js and getting a Module did not self-register error or other node version specific issues, please make sure that you have configured wallaby.js to use the correct version of node.js for running tests.
Feature Use Telemetry
By default, Wallaby collects anonymized feature use telemetry. This anonymous data is used to help us understand how Wallaby is being used,
and to help us prioritize future development. You can opt out of this telemetry by setting the telemetry option to false in
your Wallaby.js configuration file.
Separate projects for tests and source files in Visual Studio
If you have separate projects for your source files and tests in Visual Studio, you may make your wallaby.js configuration file one of the Solution Items.
Instrumented code and generated test page
When doing some advanced wallaby.js configuration, its local cache may be a useful place to have a look into for troubleshooting. When the trace: true flag is set, the wallaby.js local cache folder is printed at the beginning of the wallaby.js log when it starts (search for File cache: in the log). After wallaby.js starts, look into the instrumented subfolder to make sure all of the files are there and in the state you expect them to be.
You may also search for localhost in the output and, while wallaby.js is running, try opening the URL you have found in Chrome with DevTools. You may be able to see the code and the test page that wallaby.js generates to run your tests.
Offline installation
Please refer to our Offline Installation guide.