|
Hi there,
This year, one of the things we are focusing on is making our current (and new) features more discoverable to our users. Last year when we ran our first webinar,
the most common piece of feedback was that people didn't know about some of the features we showcased, so this year we're going to close that gap. As always, we love to hear your feedback so feel free
to email us, contact us on Twitter, or via our GitHub repo.
Wallaby What's New Page
We recently added a What’s New section to our website that includes major features and changes that have been made in the last 12-18 months (the most recent of those are also included in this newsletter).
The What's New items are listed chronologically to make it quick and easy for you to stay up-to-date with the latest Wallaby changes. If you're looking for a more comprehensive list of changes, please refer to our change log.
Over the coming weeks, we will be adding a similar What's New section to the Quokka.js website.
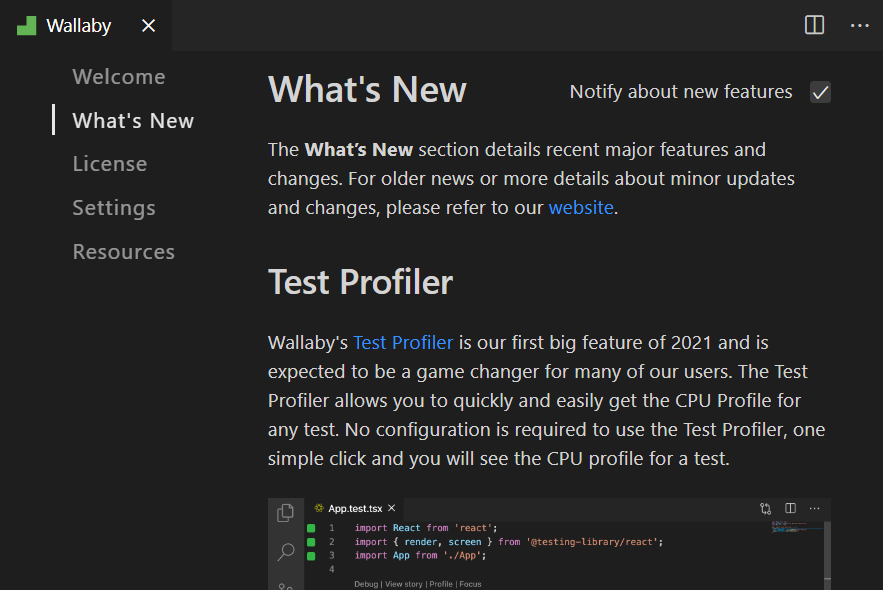
Wallaby VS Code Start View
Wallaby for VS Code now includes a start view where you can read about the latest features (What's New section), manage your license, change some key settings, and access other resources.
When new major features are released, the start view will be displayed the next time you start Wallaby (this behavior can be disabled).
If you have an expired license and want to try the latest features, the start view also allows you to request a fully-functional 14-day trial license.
Over the coming weeks, we will be adding a similar view for Quokka for VS Code.

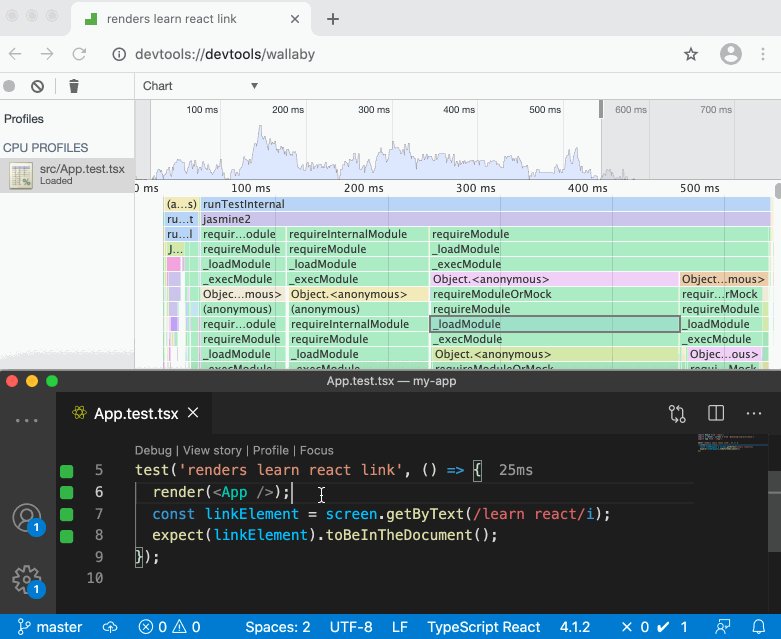
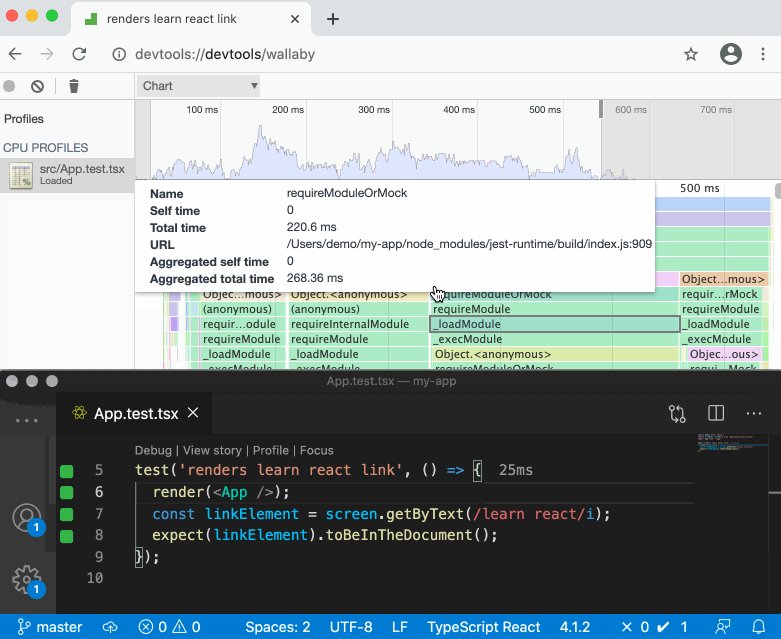
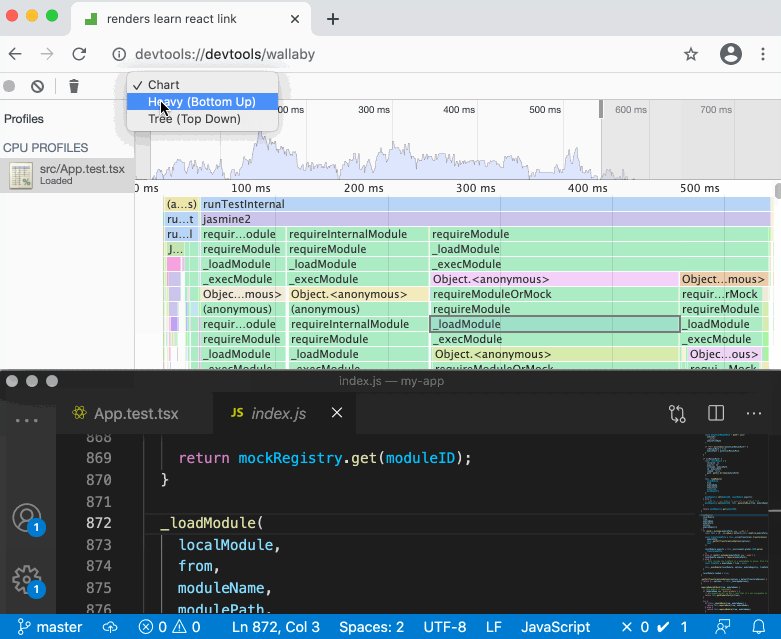
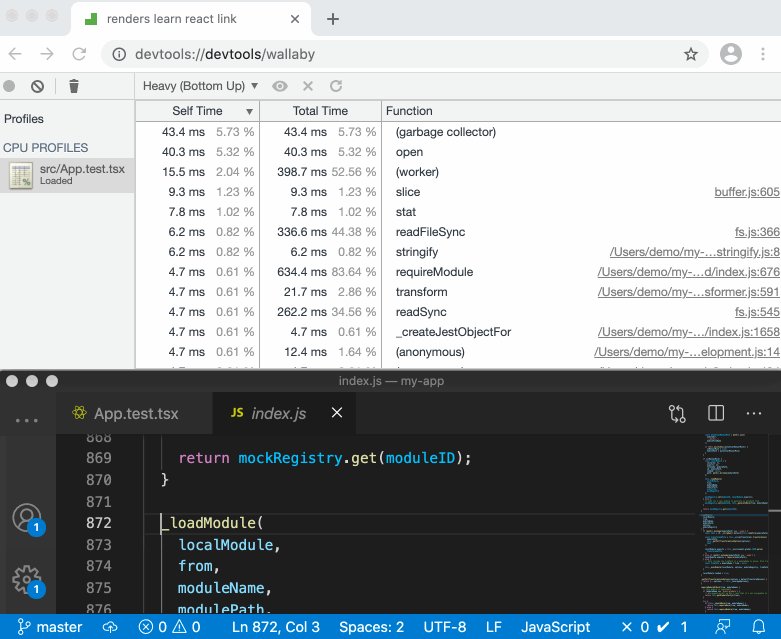
Test Profiler / CPU Profiler
Our first big feature of 2021 is expected to be a game changer for many of our users. The
Test Profiler for Wallaby and
CPU Profiler for Quokka
allow you to quickly and easily get the CPU Profile for your code. No configuration is required, one simple click and you will see the CPU profile for your code.
We have already started using the Profiler for our own development and have been able to use it to make a number of performance improvements
for both Wallaby and Quokka.

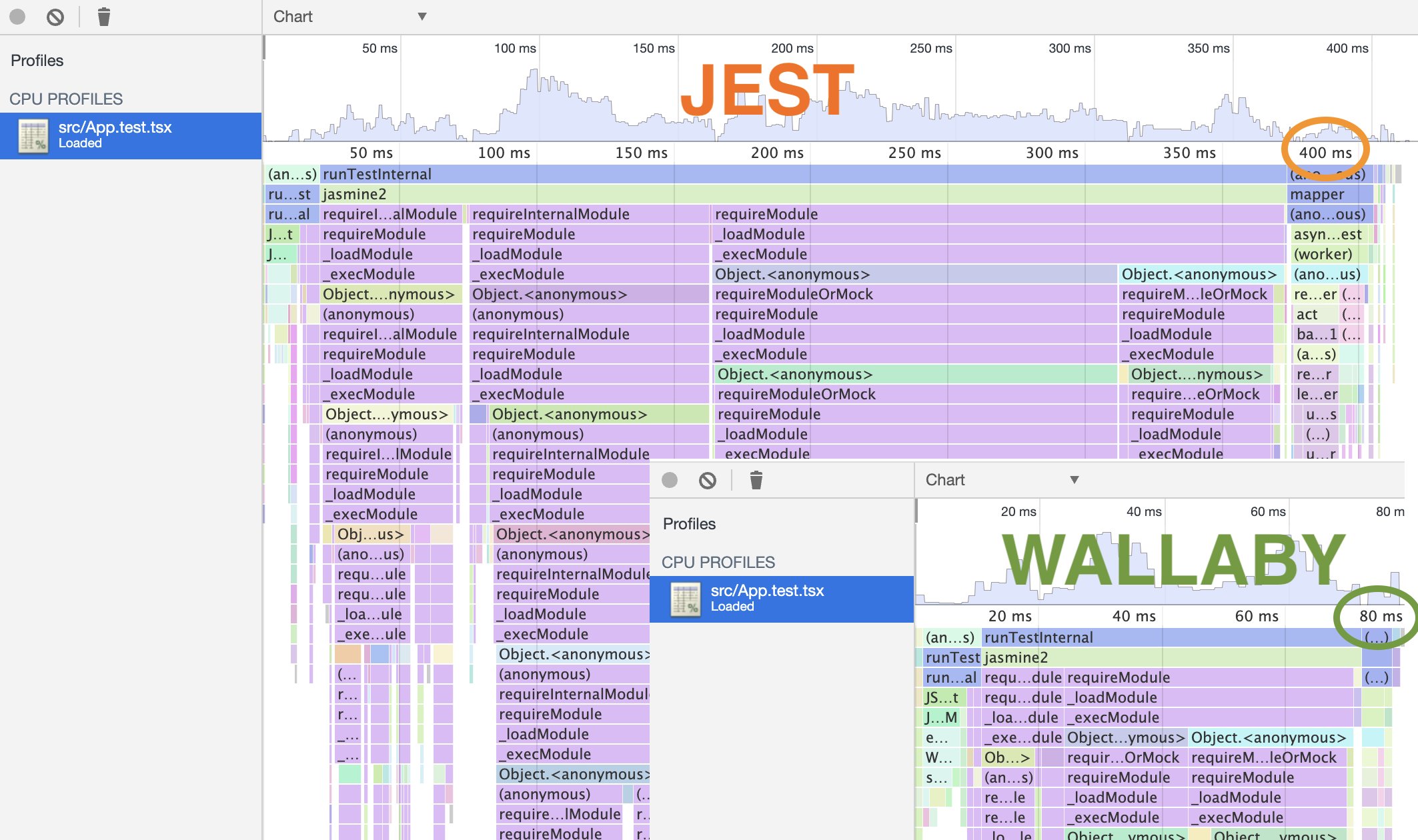
Wallaby Jest Improvements
With the help of the Wallaby’s Test Profiler we've made incremental runs of Jest tests up to 5 times faster. The default create-react-app generated test takes Jest CLI runner ~430ms in watch mode to run, the same test takes Jest + Wallaby ~80ms.

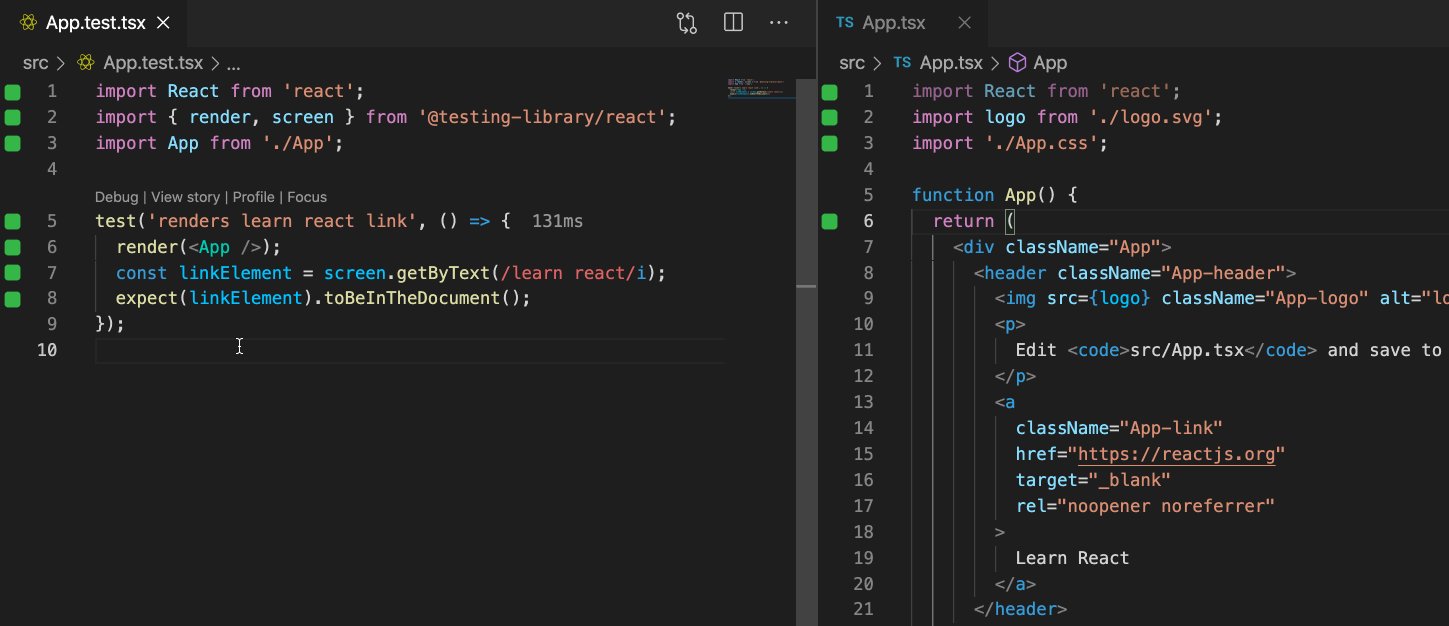
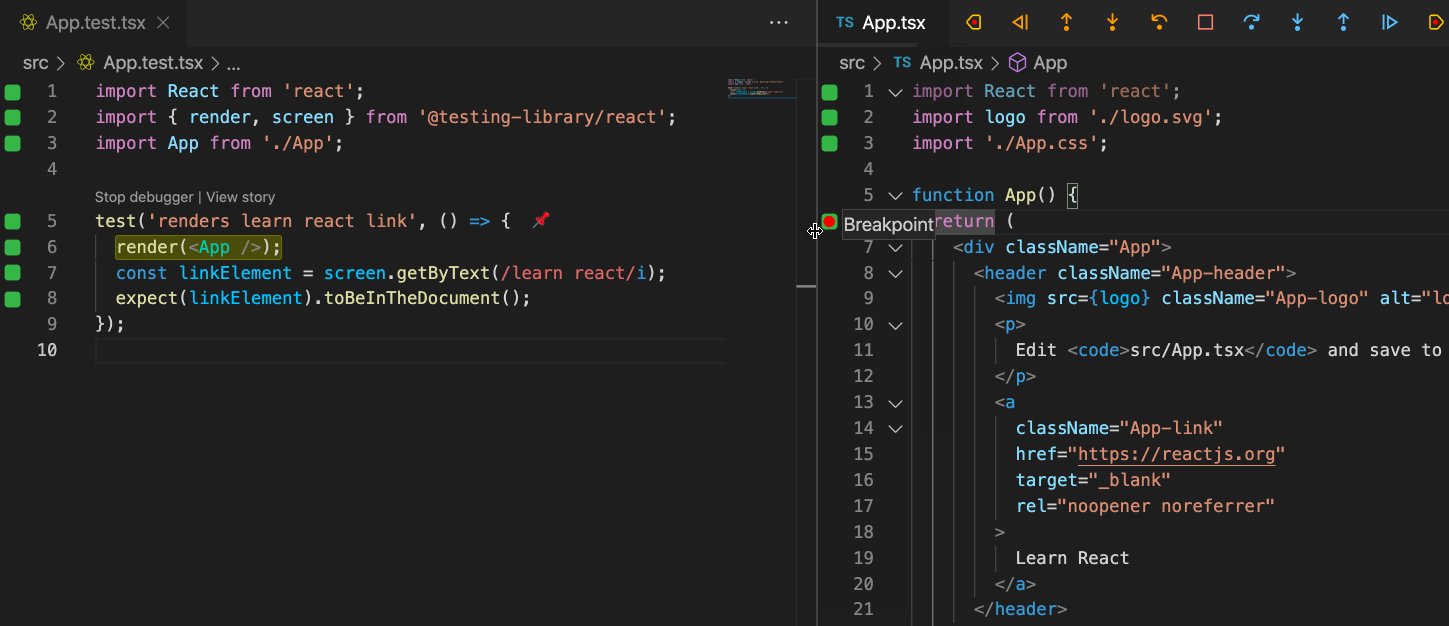
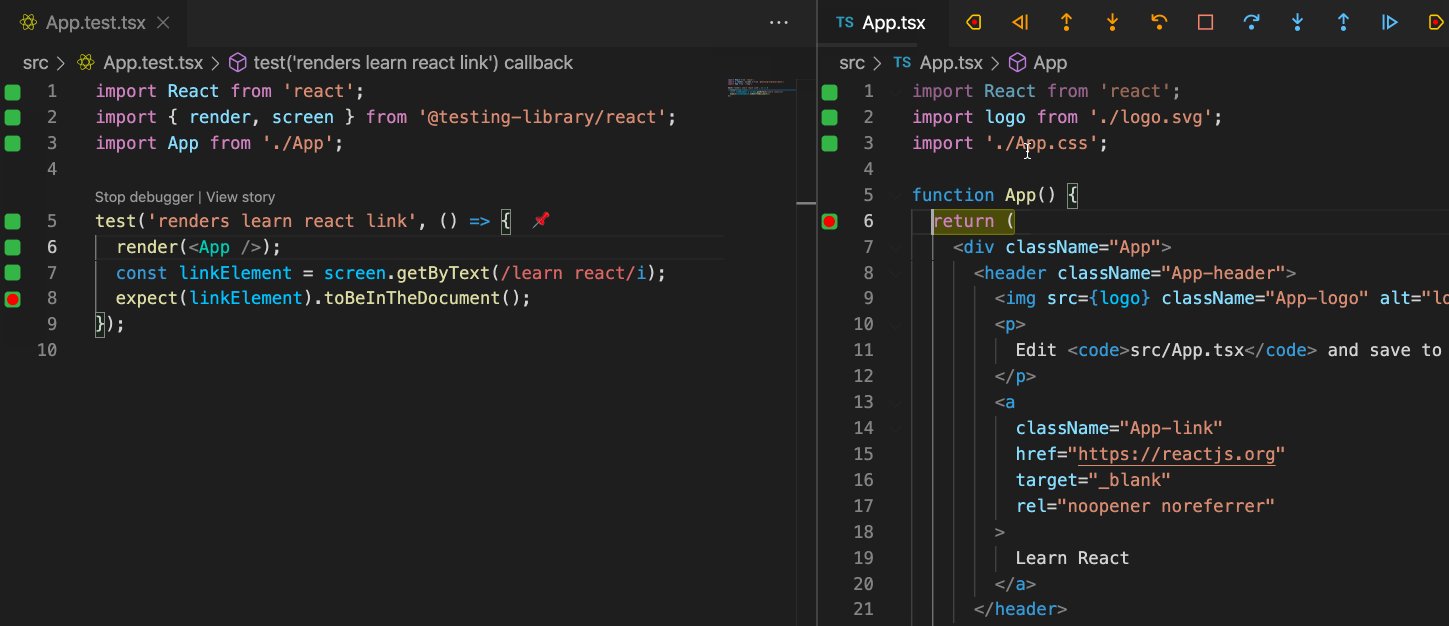
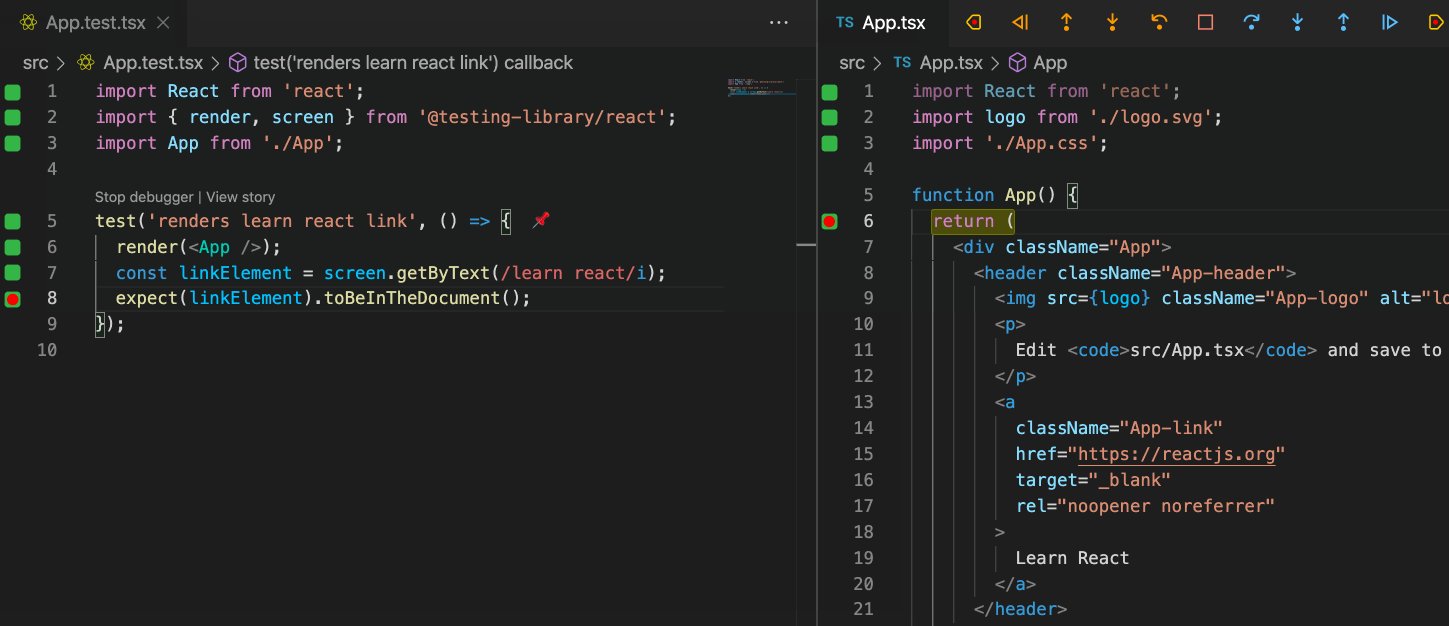
Wallaby Debugger Run to Breakpoint
For VS Code and JetBrains editors, Wallaby's Time Travel Debugger now provides two additional commands to
Run Back to Breakpoint and Run Forward to Breakpoint. Use your editor’s standard debugger breakpoints with
these commands to improve your Wallaby debugging experience.

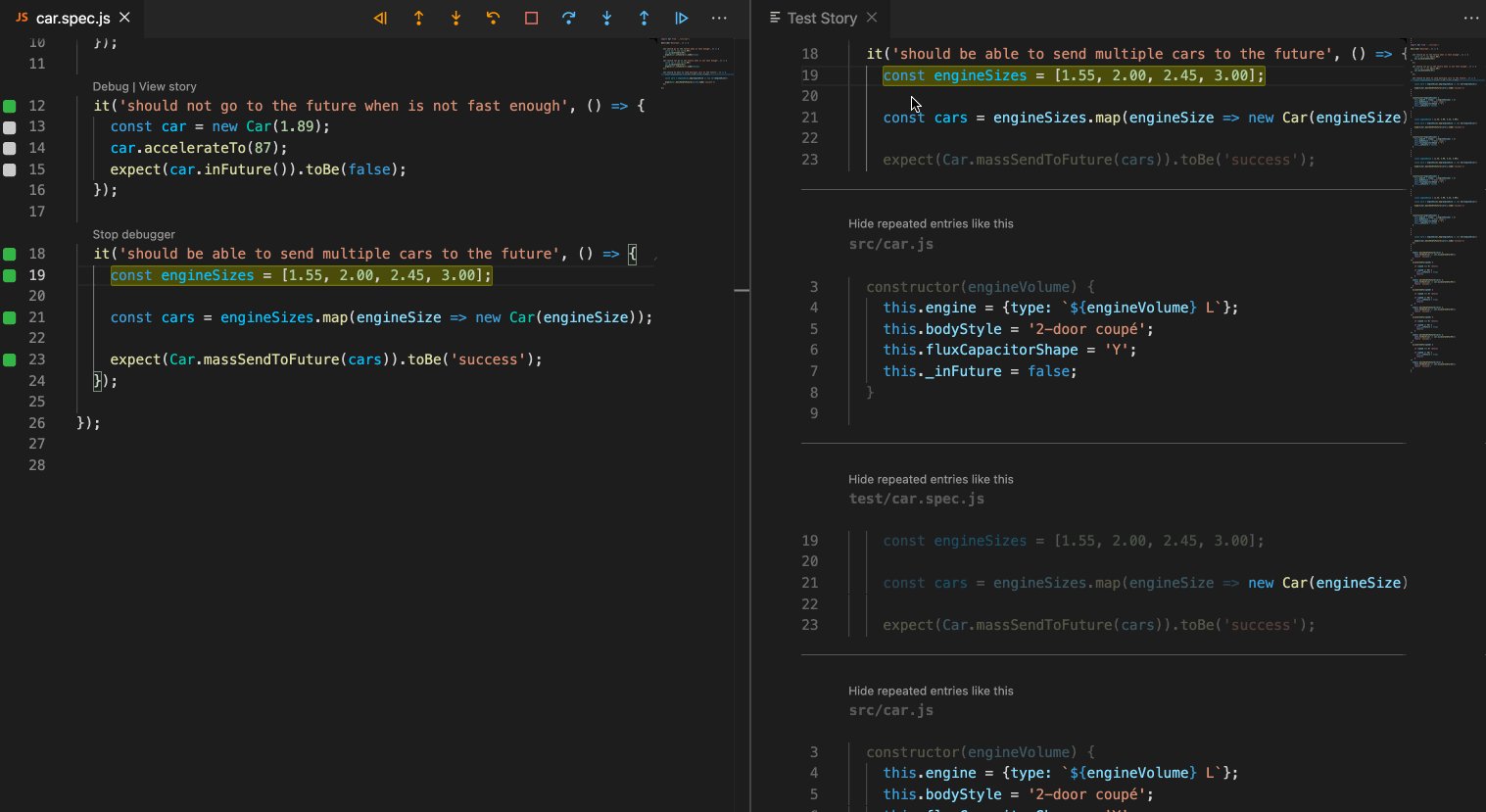
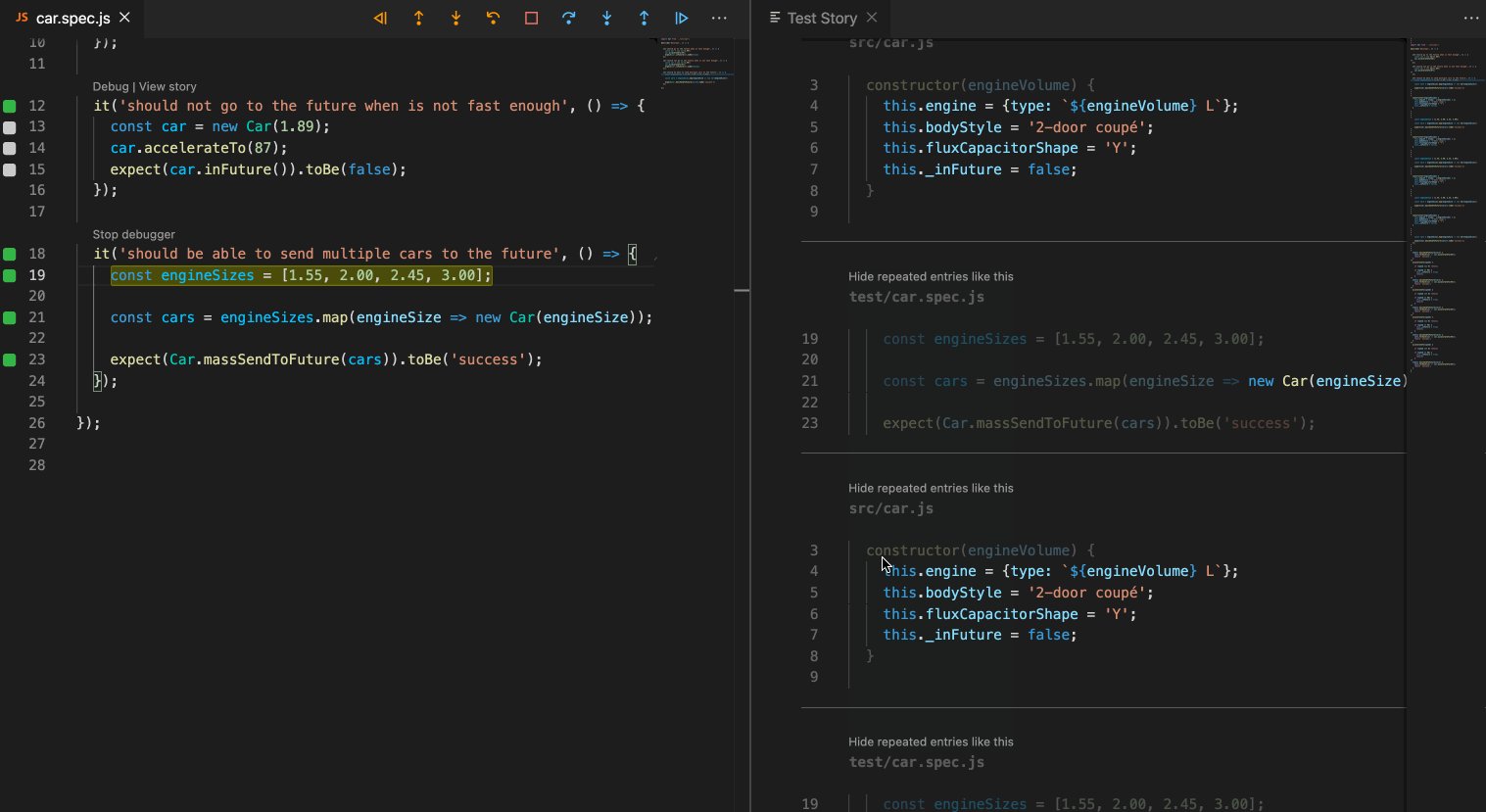
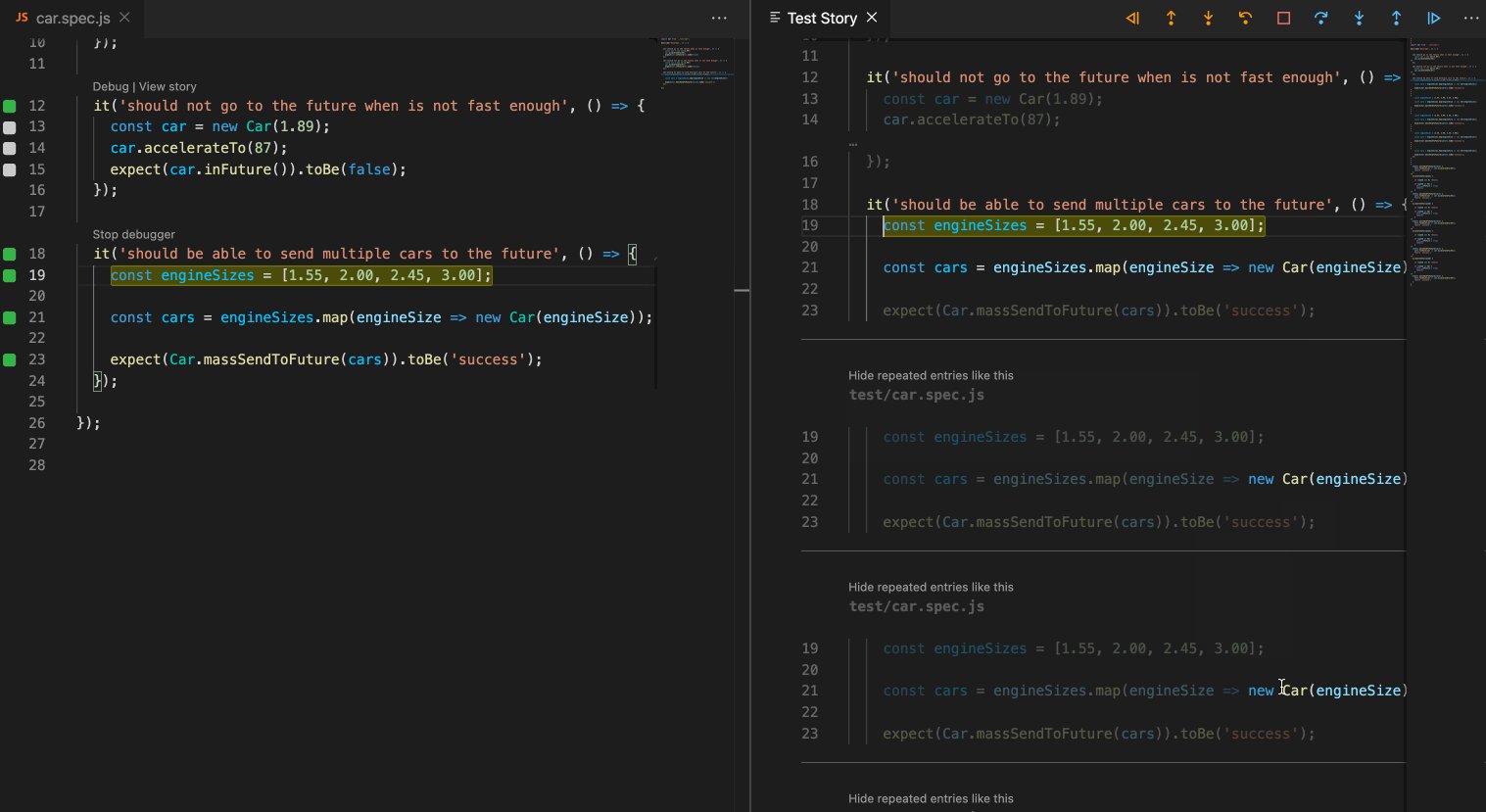
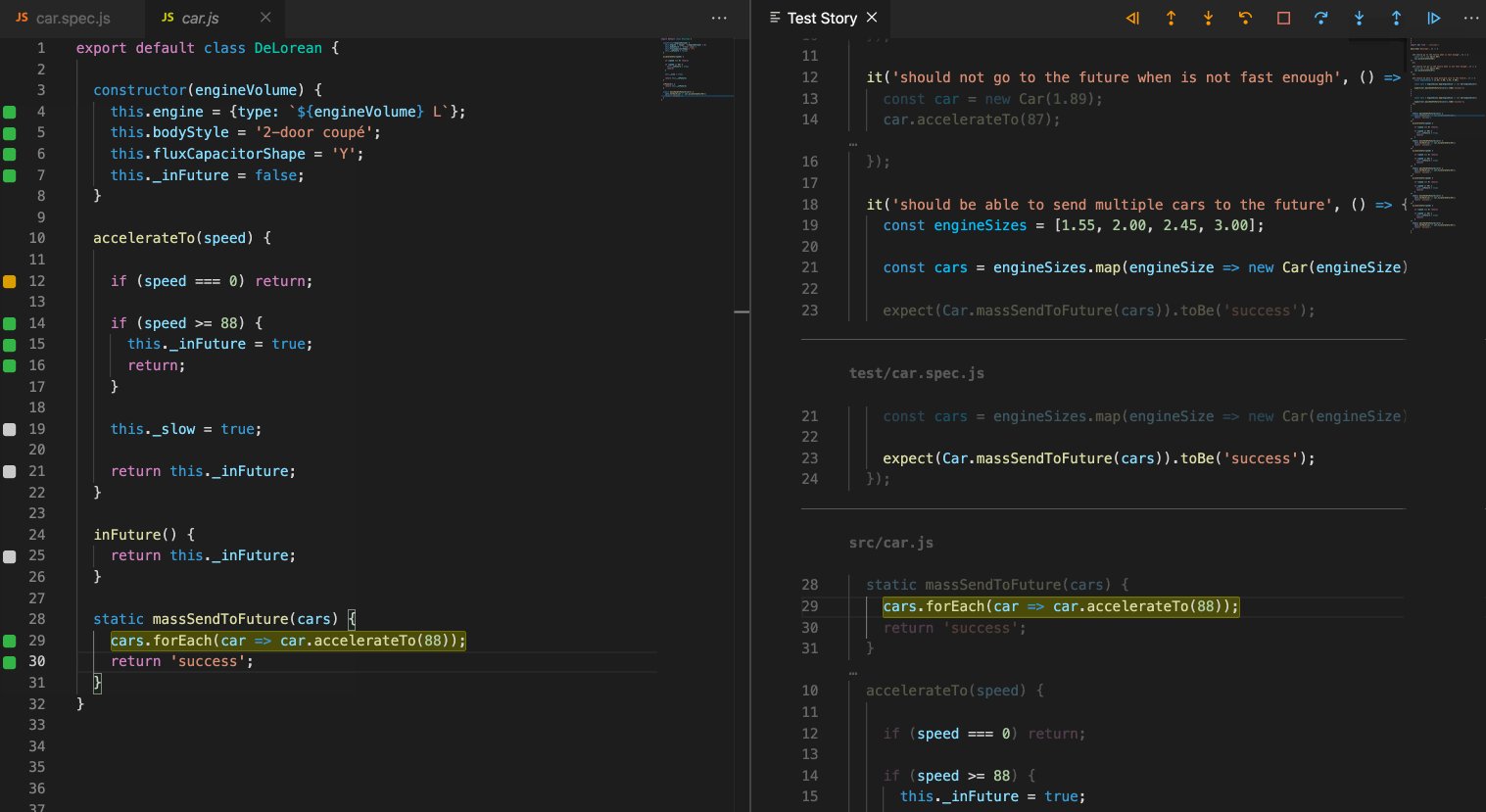
Wallaby Test Story - Hide Repeated Code
For VS Code and JetBrains editors, Wallaby's Test Story Viewer now allows you to quickly identify and hide repeated sequences of executed code pieces with the action: Hide repeated entries like this. This lets you focus on the important parts of the executed code and helps you maintain focus.
Some examples of repeated code may be utility functions (such as a logger), code repeated in a loop, and frequently executed functions that are callbacks (such as array’s .filter, .map, .reduce, etc.).
Once the repeated pieces of executed code are hidden from the test story, Wallaby’s Time Travel Debugger will no longer step into the hidden pieces when moving forward and backwards through your code.

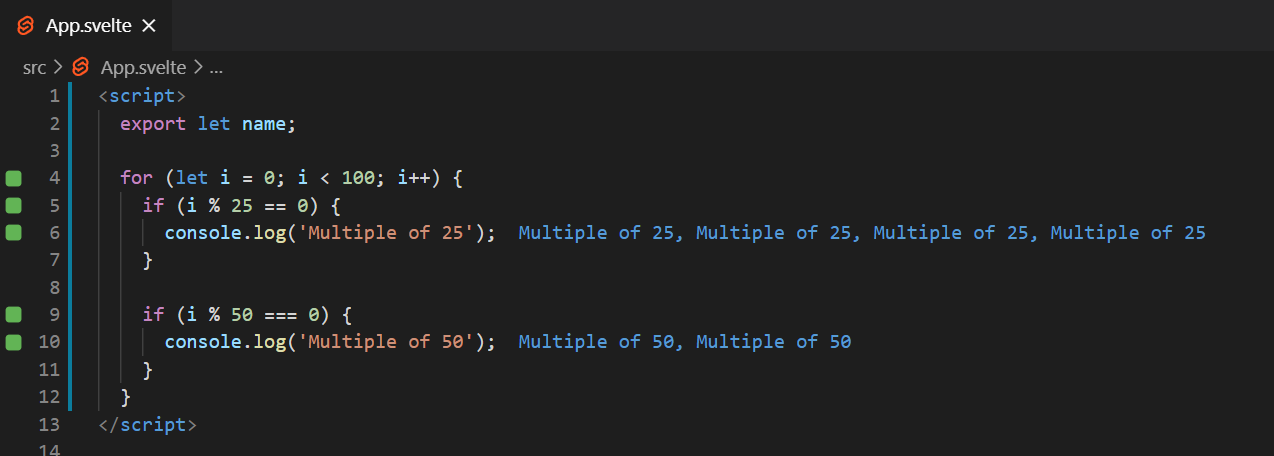
Wallaby Support for Svelte Files
Wallaby now supports .svelte files, showing coverage and logged values inside script blocks.
Please note that if you have any preprocessors (e.g. TypeScript) then you will need to ensure that source maps are available for them and enabled in your Svelte configuration in order to get correct coverage and line indicators.

Sticky Values
For VS Code and JetBrains editors, Wallaby now allows you to view any number of values (Show Value and Debugger on selection)
without changing or editing your code. Inline values now survive code changes and are updated with their latest values, as you
type. This behavior is supported with a few new commands: Clear Value (Escape), Clear File Values (Escape, Escape), and
Clear All Values (clears values in all files).
The default behavior for Wallaby.js is to display multiple values as you use the Show Value command. For Quokka.js, by default,
only the last value will be displayed but this can be changed by running the Quokka command to Show All Selected Values after starting Quokka.
Improved Show / Copy / Debug Value Selection
We made significant improvements to Show Value detection when using Show Value, Copy Value, and Debugger on selection for both Wallaby and Quokka.
This update enables fuzzy token selection instead of previously having to select an exact token to output. In addition to being able to show values
for additional syntax constructs, the feature also now has better support for code transpiled with TypeScript and Babel.
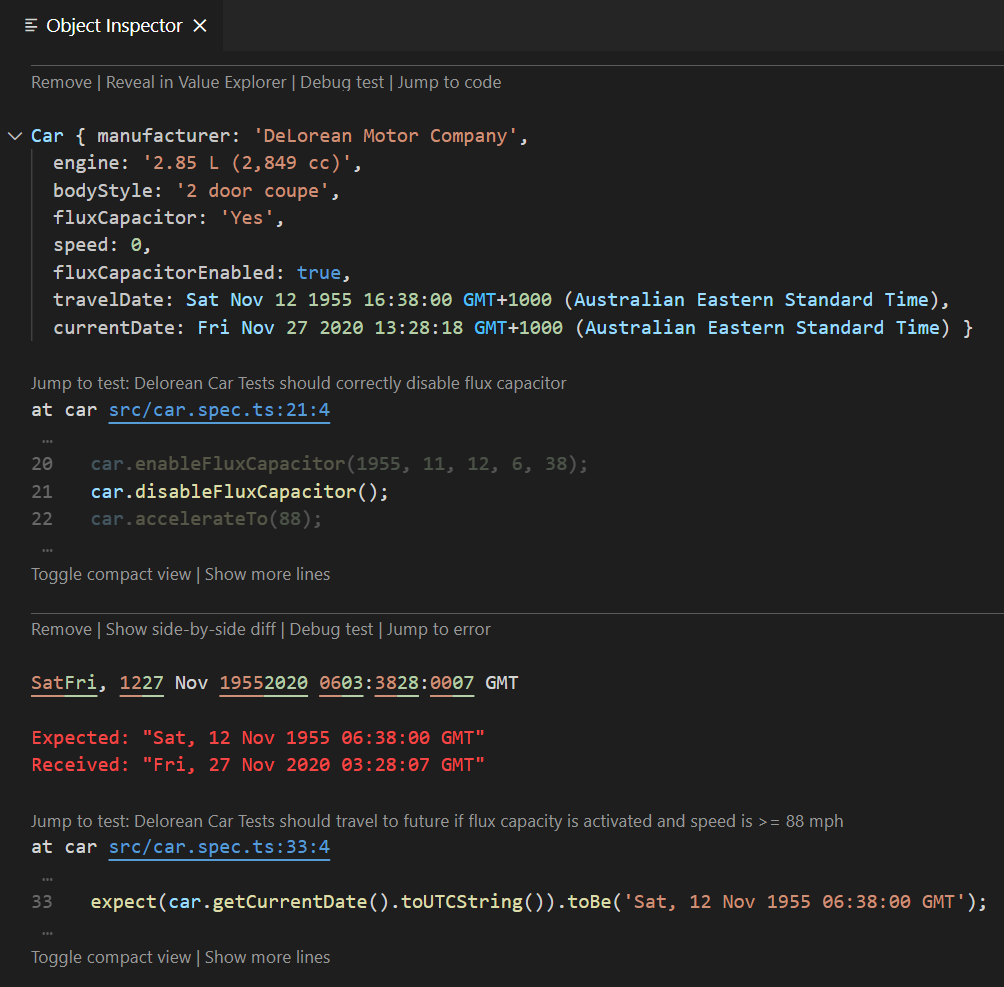
Wallaby Inspector (coming by end of March, 2021)
In our last update, we mentioned that we have been working on a really cool new Wallaby.js feature that we think is really going to improve your debug productivity.
For now, we're calling the new feature Wallaby Inspector but the name might change before it is released. Wallaby Inspector provides
you with the ability to inspect logged values and error messages within your editor in a code window.

See video demonstration
The same information that is displayed in Wallaby Inspector is also available in Value Explorer and the Wallaby Tests window
but having this display in a code window means that you can use your keyboard to navigate and interact with Wallaby Inspector
just like if you were writing code. Besides keyboard productivity, staying in the "writing code" mindset will also help keep your flow.
This new view doesn't stop you from using Wallaby as you do today, it provides another way to view the same information.
At this stage, we expect this feature to be available as a BETA feature for Wallaby for VS Code by the end of March. After the release for Wallaby for VS Code we will be adding the same support for JetBrains IDEs, and also for Quokka. Look out for our next newsletter and follow us on twitter for the next update.
We hope you enjoyed this update!
Regards,
The Wallaby Team
|