|
Hi there,
In this newsletter we recap on the key new features that we released in late 2019 through to February 2020.
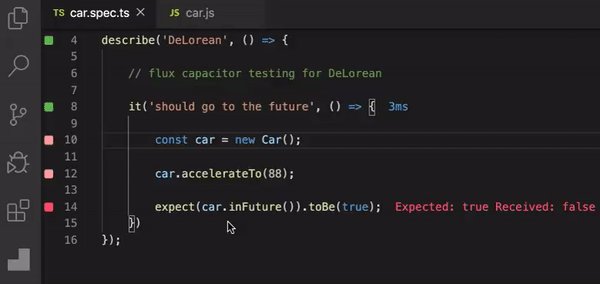
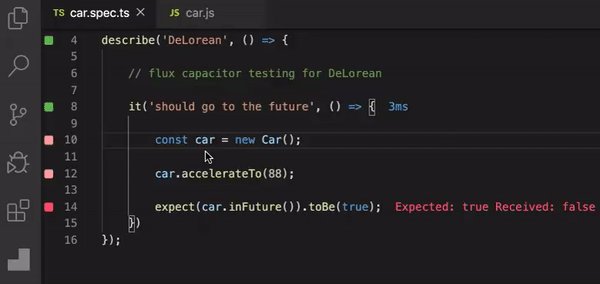
Time Travel Debugger (for VS Code and JetBrains IDEs)
Wallaby’s Time Travel Debugger allows you to move
forward and backwards through your code to understand the conditions that led to a specific bug. The Time Travel Debugger accelerates your edit,
compile and debug loop by allowing you to jump to a specific line of code, view runtime values, edit-and-continue and step into, over and out of your code.
Wallaby's Time Travel Debugger is available for VS Code (released December 12, 2019)
and JetBrains IDEs (released February 5, 2020).

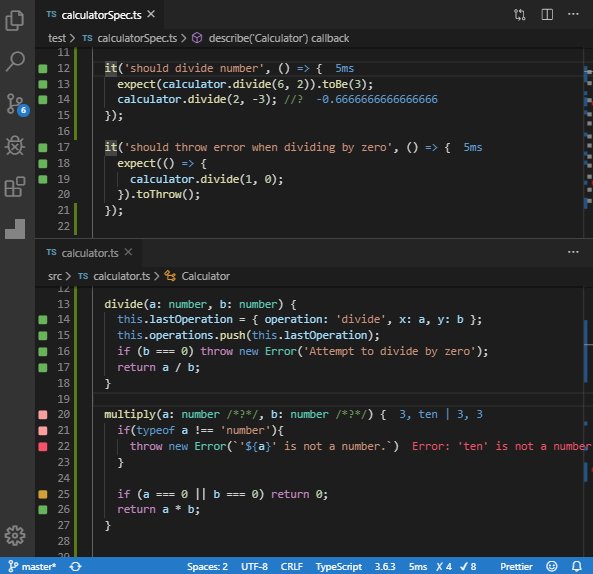
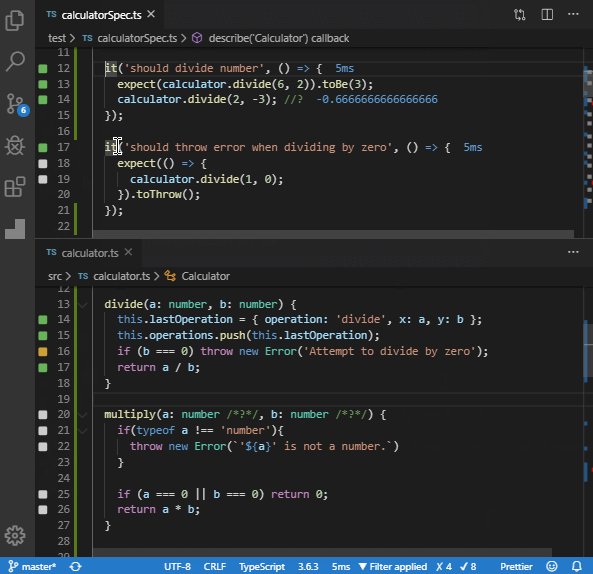
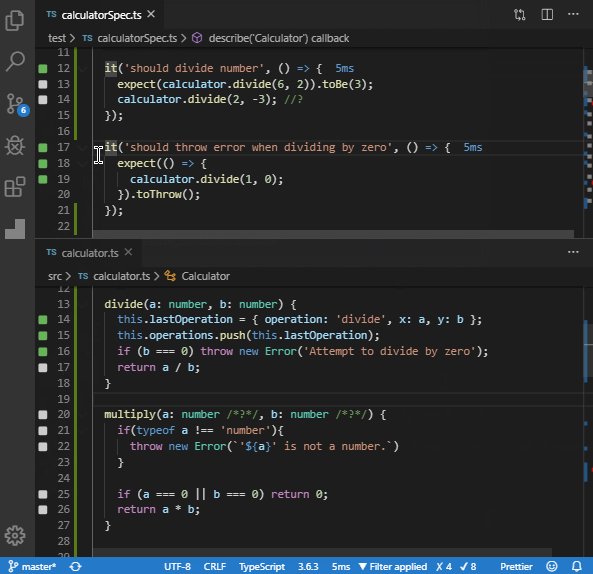
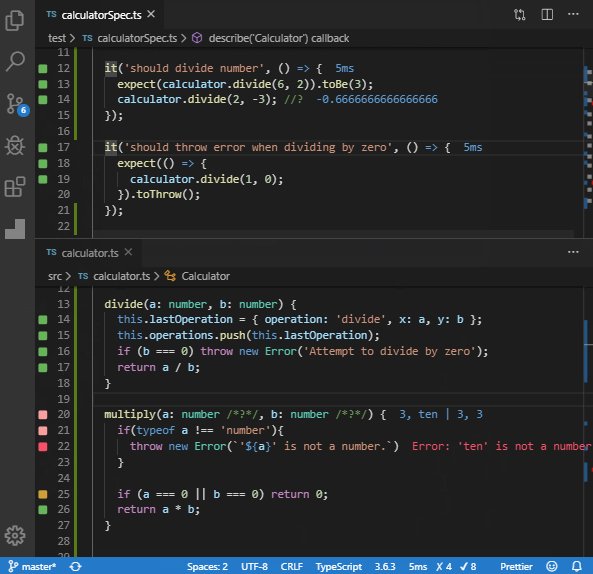
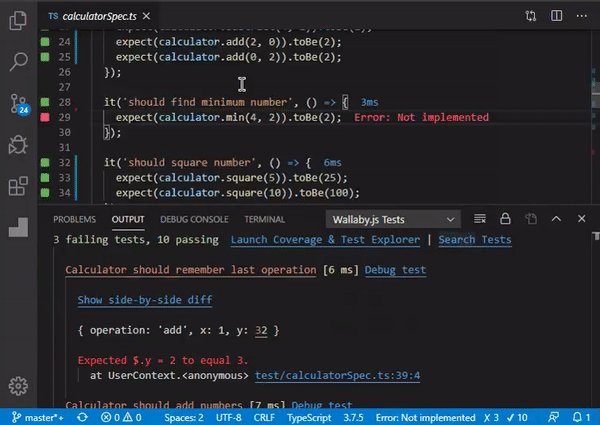
Test Filtering
Wallaby's Test Filtering
feature allows you to limit the display of inline code coverage indicators and inline run-time
values to only the test(s) that you are working on instead of all tests in your project. A new Toggle Test Filter command
allows you to switch focus between individual tests and their execution results instantly. Filter selection can be toggled via your editor
(code actions and intention actions) as well as within
Wallaby App.

Object Proxy Logging
Our new Object Proxy feature allows you to wrap any selected object
value with JavaScript Proxy to quickly see where
the object's properties are being accessed from and what values are returned/set, as well as where the wrapped object functions are used and what values
they return.

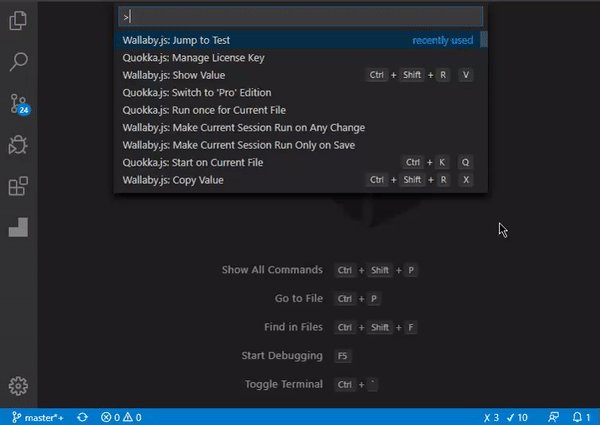
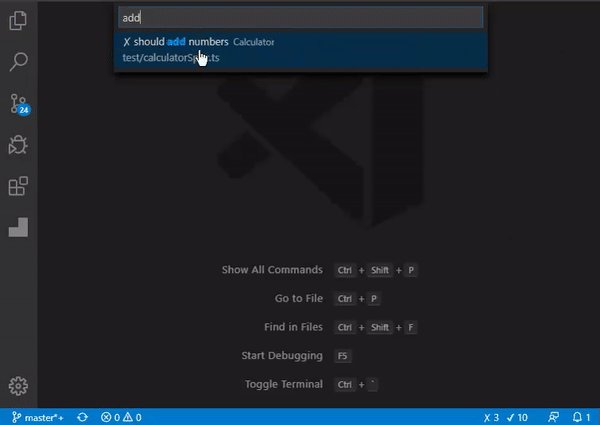
Jump To Test (for VS Code and JetBrains IDEs)
Wallaby's new "Jump To Test" command for VS Code and JetBrains IDEs allows you to quickly search and navigate to a specific test. It's now even
easier to navigate through your tests without leaving your editor.

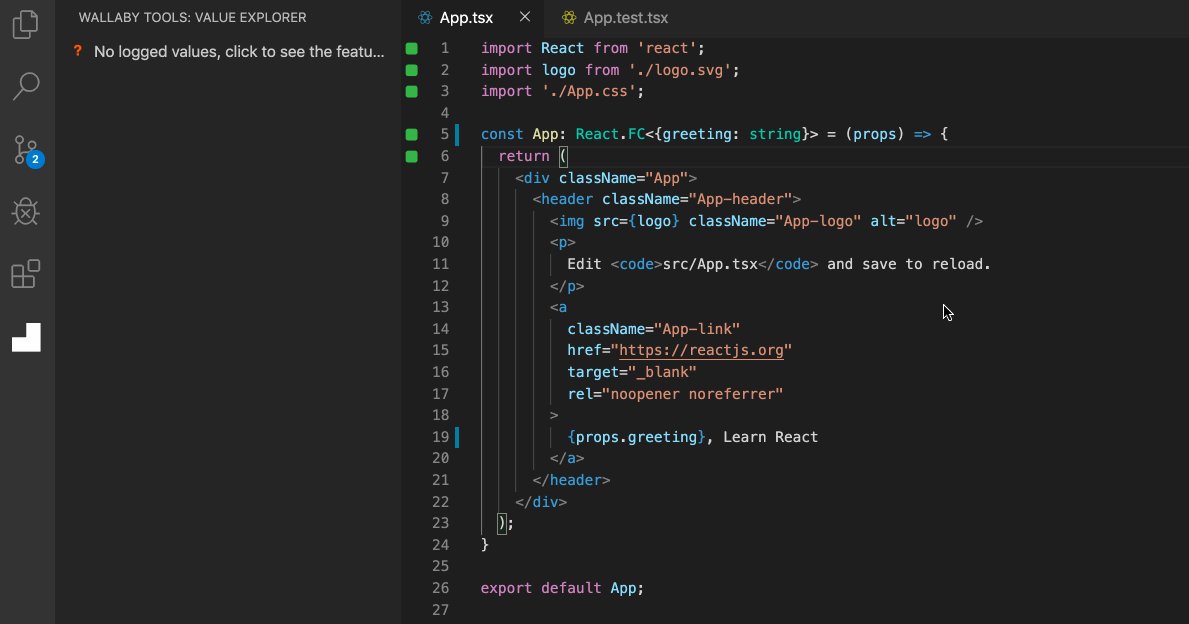
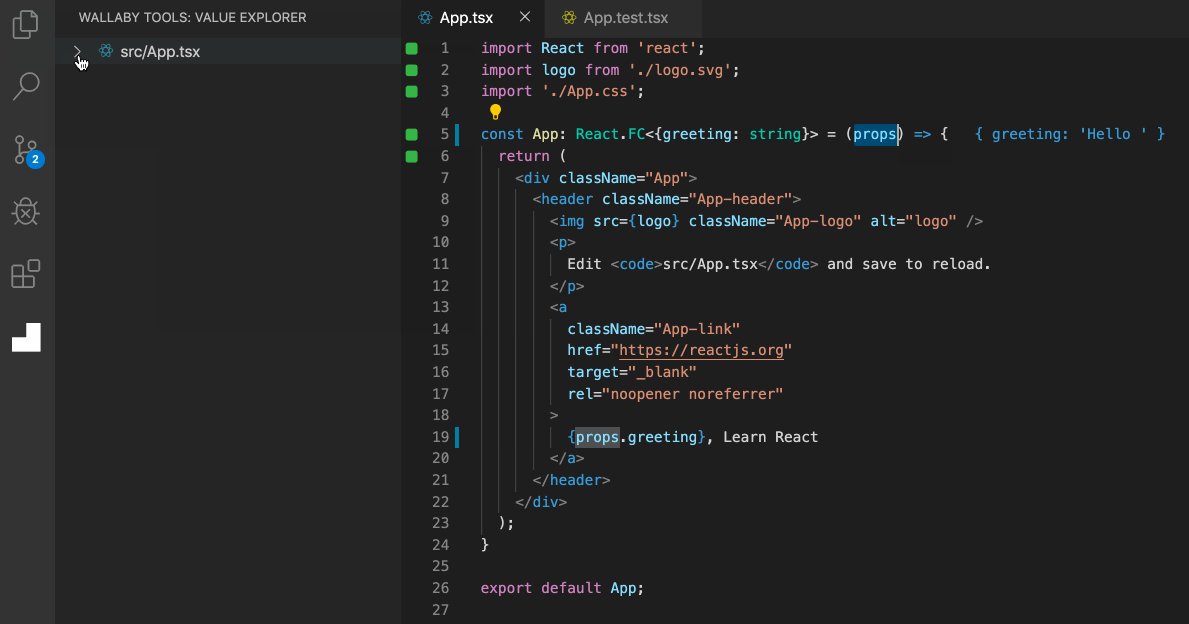
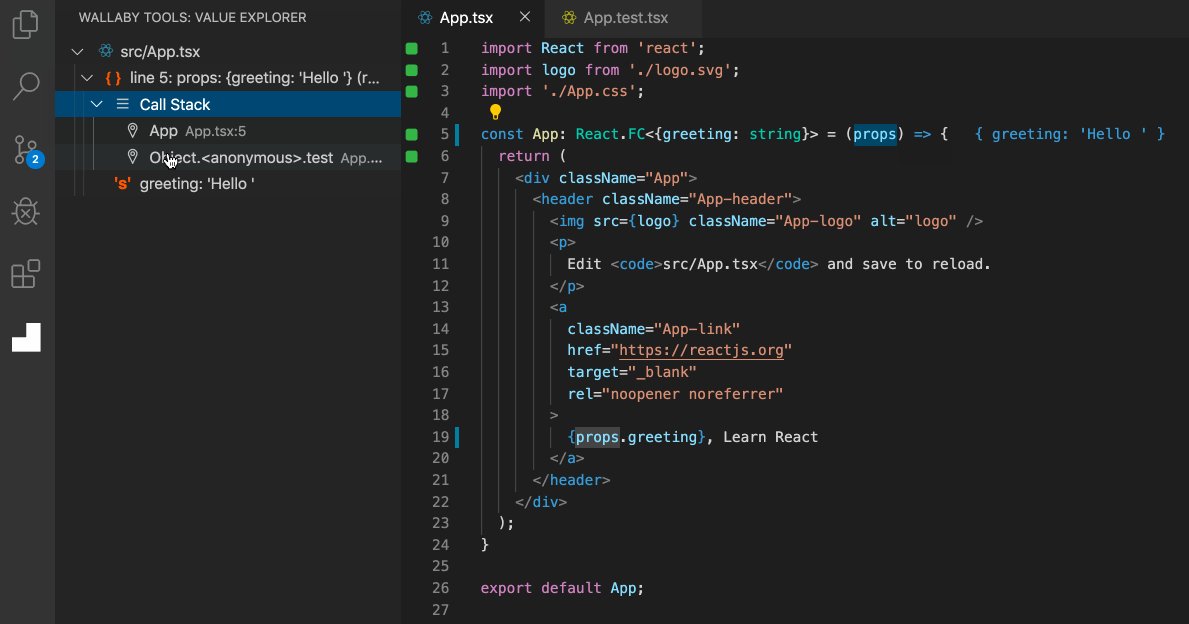
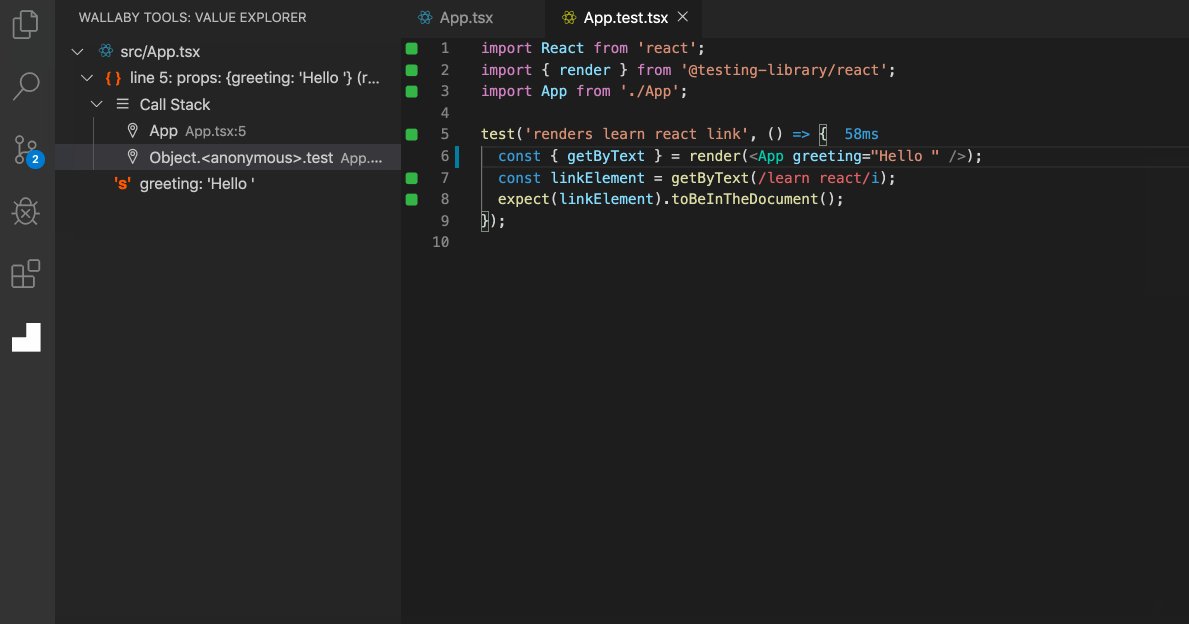
Value Explorer Call Stack (for VS Code and JetBrains IDEs)
Wallaby's Value Explorer has a handy new feature that allows you to view and navigate the full call stack of logged values. For any logged value,
inspect its call stack by expanding the Call Stack node under the logged value’s node.

Interactive Examples for Quokka VS Code
Have you ever forgotten how to use Array.splice() or some other seemingly basic built-in JavaScript function?... we have
You can now use interactive JavaScript examples without leaving VS Code with Quokka.js! This feature is available for both 'Community' and 'Pro' edition users.
We will be adding to our curated JavaScript examples over the coming months (it's free for everyone to use under CC0-1.0); feel free to contribute.

Other Updates
We've compiled a short list of some other notable updates from the last 3-4 months. For the full list of changes, please
refer to our CHANGELOG.
- Wallaby VS Code auto-start feature.
- Quokka 'Pro' Edition now displays values on text selection.
- Support for latest editors:
- IntelliJ Platform 2019.3.x
- VSCode v1.40 to 1.42
- Atom v1.41 to v1.44
- Support for Jest v25.x.
- Support for Angular v9.x.
- Logging improvements:
- support for function parameters,
- catch statement parameters, and more.
- tc39 proposal support (import.meta, numeric separator, dynamic imports).
- Updated minimum required node version to v8.x.
Has your license expired?
Has your license expired and you want to try the latest features? You can now register for a free trial license on our website.
If it's been a while, be sure to check out automatic configuration,
value explorer,
time travel debugger,
and our tutorials.
We hope you enjoyed this update!
Regards,
The Wallaby Team
|