License management
When you start Wallaby.js without a valid license, you will be prompted to provide your license details.
After purchasing a license (either a personal or a company license), you may then access your license details at any time using your Wallaby Account.
We recommend activating your license using your email address; activating this way ensures your license will be automatically updated upon renewal. For personal license users, you may activate using the email address you used to purchase Wallaby. For company license users, your company administrator must first assign you a license using your company’s Wallaby Account before you can activate using your email address.
If you are behind a firewall or have other restrictions that prevent you from activating using your email address, or you prefer to use a license key, then you may activate using a license key.
Receiving your License Key
Immediately after purchasing your Wallaby.js license, you will be sent an email with your license key(s). If you do not receive an email, please check your junk/spam folders.
Personal Licenses
Your personal license email will be similar to:
Dear Name,
Thank you for your order.Please find your Wallaby.js personal license key below.
abc==
Regards, The Wallaby TeamThe license key in this case is abc==. Please take special care to copy any trailing = characters.
Company Licenses
For two company seat licenses, the email will be similar to:
Dear Company Name,
Thank you for your order.Please find your Wallaby.js company license keys below.
Key #xxxxx:abc==
Key #yyyyy:def==
Regards, The Wallaby TeamThe first license key in this case is abc== and the second one is def==. Please take special care to copy any
trailing = characters.
Entering License Details
VS Code
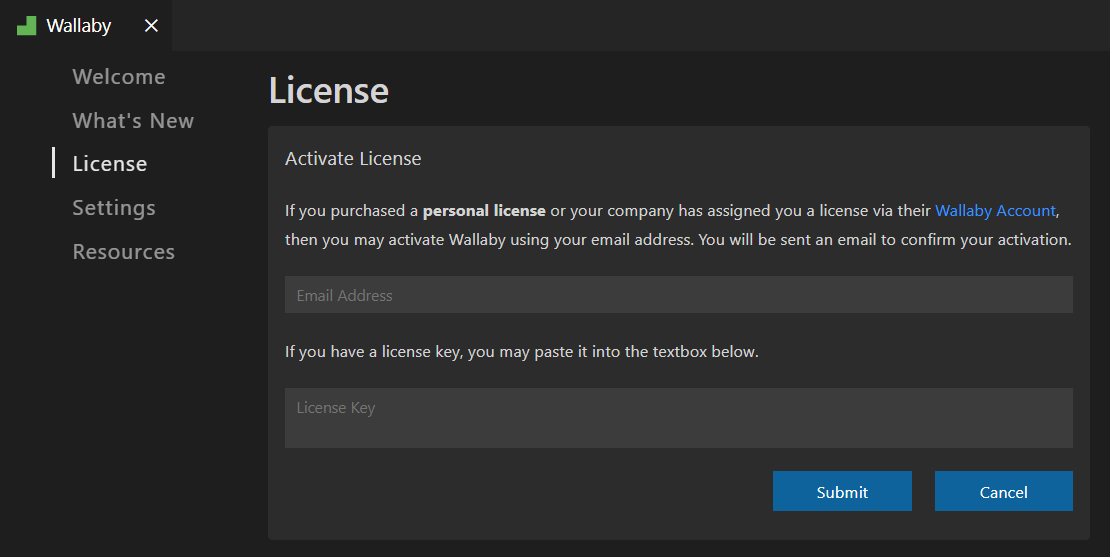
After you install Wallaby.js in Visual Studio Code, the Wallaby Start View will appear which includes a License section with a button to Activate License. Enter either your
Email Address or License Key and click Submit to activate your license.
You may also press the Cmd/Ctrl + Shift + P key combo to show the editor Command Palette and invoke the
Wallaby.js: Manage License Key command to provide your license details.

JetBrains Editors
After you install Wallaby.js in your Jetbrains editor and restart your
editor, or any time you restart the editor after Wallaby.js is installed, you should get the license activation
popup. Open the license activation window from the popup, and enter either your Email Address or License Key in
the input field and click the Activate License button.
To view or change the license details you may use the Help | Wallaby.js | Manage License menu item in your editor.

Visual Studio
After you install Wallaby.js in Visual Studio, restart your editor and
start Wallaby.js, you should get the license activation popup. Open the license activation window from the popup,
and enter either your Email Address or License Key in the input field and click the Activate button.
Sublime Text
After you install Wallaby.js in Sublime Text, you may press Cmd/Ctrl + Shift + P to show the editor Command Palette and invoke the Wallaby.js: Show License command. The license key
input field will be displayed at the bottom of the editor window. Enter either your Email Address or License Key
in the input field and press the Enter key, then restart Wallaby.js.
Standalone Mode
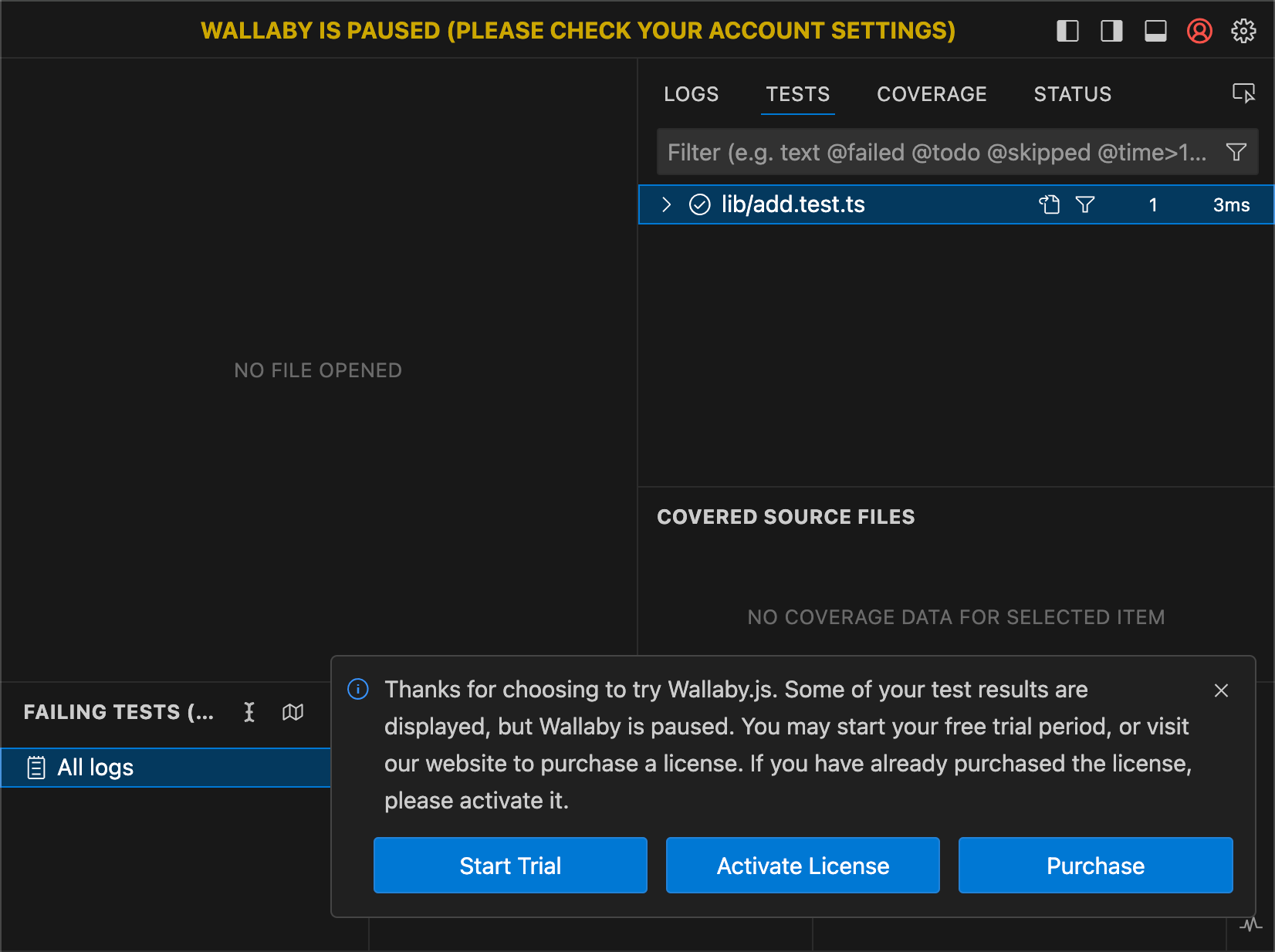
When you first start Wallaby in Standalone mode, Wallaby will open a browser window and start running your tests.
Wallaby will display a dialog to allow you to activate your license, and will be paused until your license is
provided. Click the Activate License button on the dialog message that appears at the bottom of your screen.

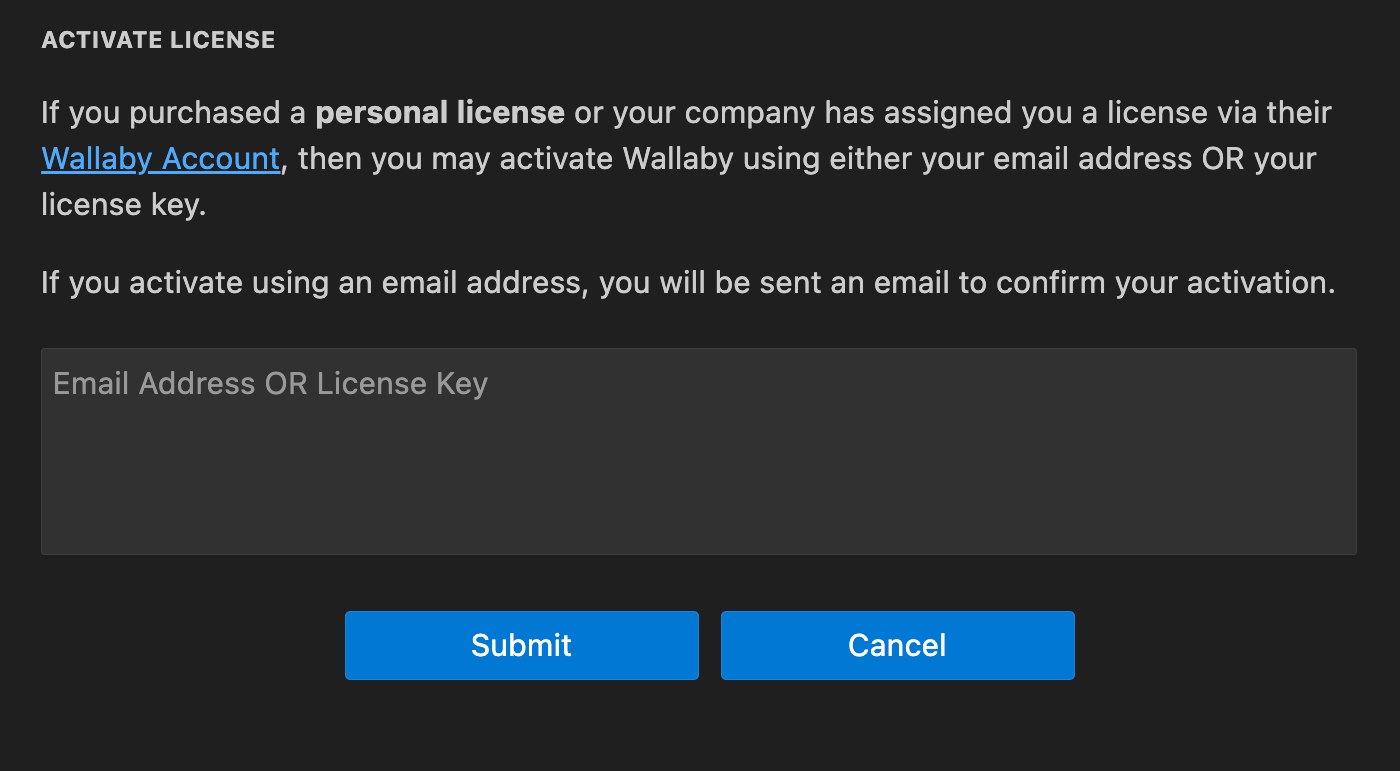
After clicking on the Activate License button, the Account page will appear. Enter either your Email Address or
License Key in the input field and click the Submit button.

You may access the Account page at any time by clicking on the Account icon on the top right corner of
the Wallaby window.
Expired licenses
When you purchase a new license, you get a perpetual license for the version available at the time of purchase as well as all versions released in the next 12 months.
If you would like to renew your existing license(s) and receive another 12 months of updates/upgrades, you may visit our store and “Claim” your existing user discount.
If you have an expired license then your editor will automatically download and use the last version of Wallaby that is supported by your license.
Troubleshooting
If you are activating using your email address and you are not receiving a confirmation email, please check for the email in your junk/spam folders.
If activating via email is not working for you, try providing your license key instead.
If your license key is not working for you, double check that you are pasting the full key. Sometimes only a part of the key is selected/copied from the order fulfillment email and this is the most common reason why the key is rejected. If someone else from your company sent you a key that doesn’t work, please ask them to double check that they have sent you the full key from the order fulfillment email.
If the troubleshooting steps above don’t help, please email us and send the license key along with editor name and version that you using.