|
Hi there,
First of all, we hope that you are keeping safe and well in these uncertain times. Like most businesses, COVID-19
has impacted our business. If you have an existing Wallaby or Quokka license and have genuine financial hardship that is preventing you from
renewing your license, please let us know as we can help.
It's been a while since our last newsletter because we've been busy building and we have lots of news to share.
Quokka discounted by 40% (until June 2nd @ 23:59 UTC)
Quokka 'Pro' is currently available with a 40% discount for our May 2020 sale.
10% of the sale proceeds will be donated to charities in support of COVID-19.
If you already have a license and want to renew early, any remaining days on
your existing license will be added to your new license.
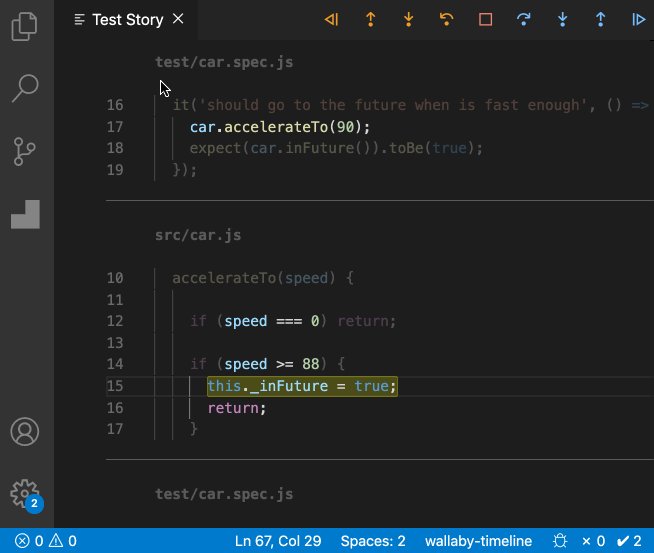
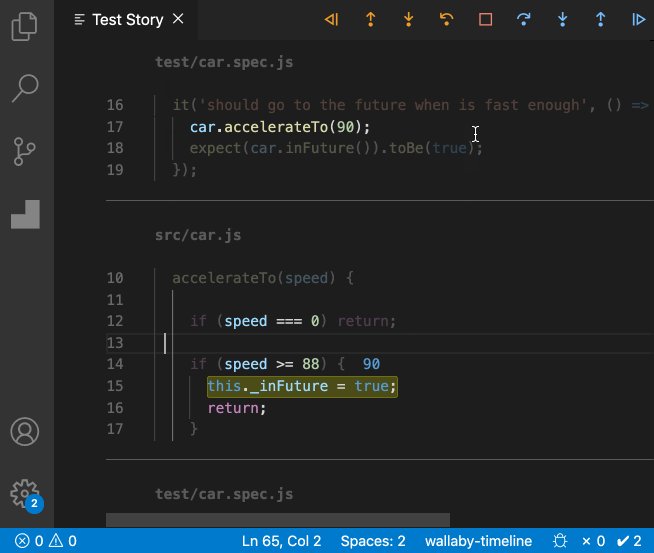
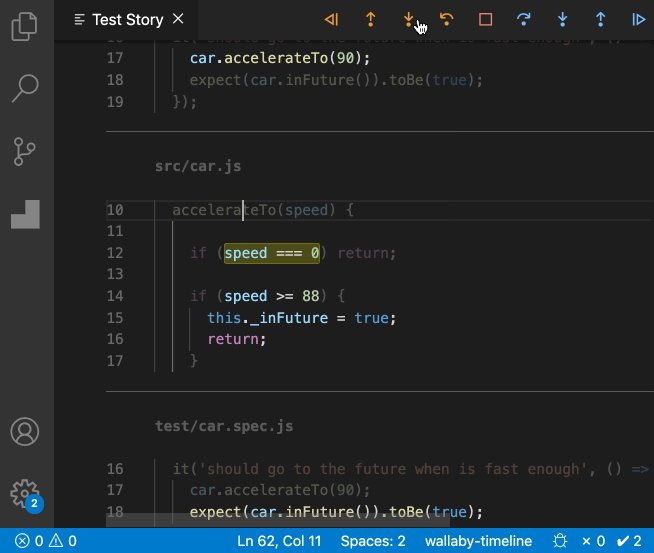
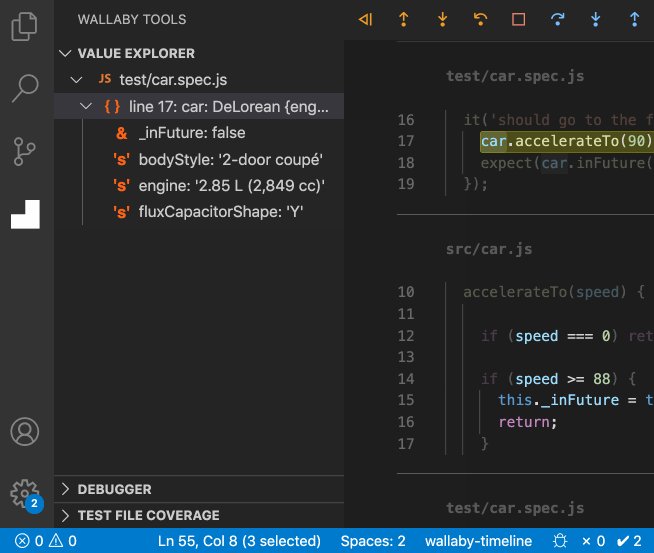
Test Stories
We have mentioned in previous newsletters that we ourselves use Wallaby and Quokka on
a daily basis. For a while now, we had felt that there must be a better way of viewing what a test is doing at runtime
vs. the write, modify, and compose view that is presented in your code editor. Last week we were proud to
announce the release of our
new Test Story Viewer for Wallaby.js, which provides a unique and highly efficient
way of debugging your code and inspecting what code your test is executing in a single logical view.
Initially, the Test Story Viewer is only available for VS Code but we have plans to add it to our Wallaby extension for JetBrains editors as well.
The new Test Story Viewer is fully integrated with Wallaby's time travel debugger
so in addition to the single-view of your code execution, you can also step in/out/over back and forth through your code, or run to a specific code line.
Value Explorer is also integrated so you can simply select an expression
in the test story viewer to have its value display. At any time you may also use VS Code’s built-in Go To Definition or Peek Definition commands
to open or view the original source code.

Dingo
The Wallaby team has always supported and contributed to open-source projects. Last week we released our first open-source
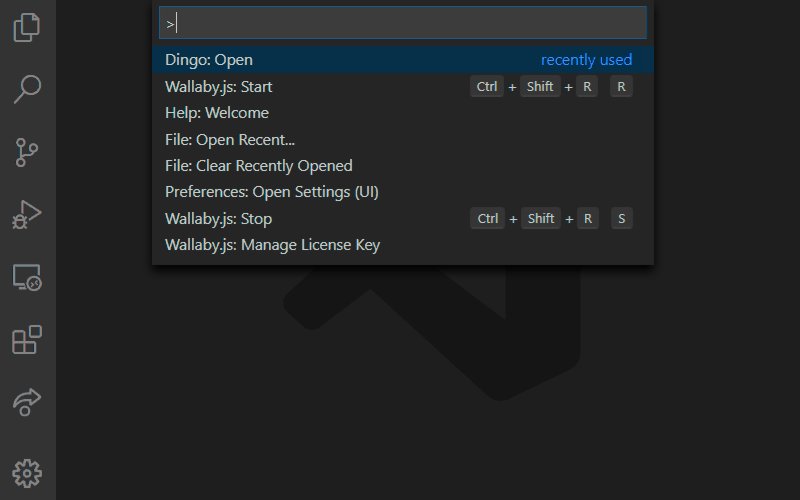
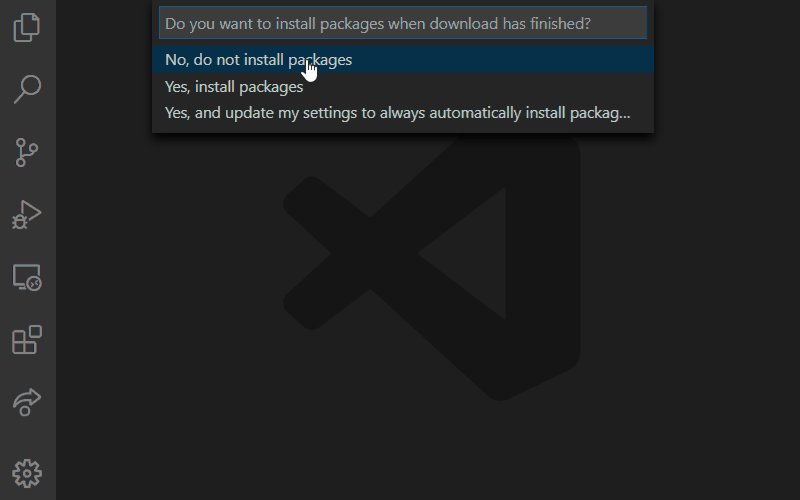
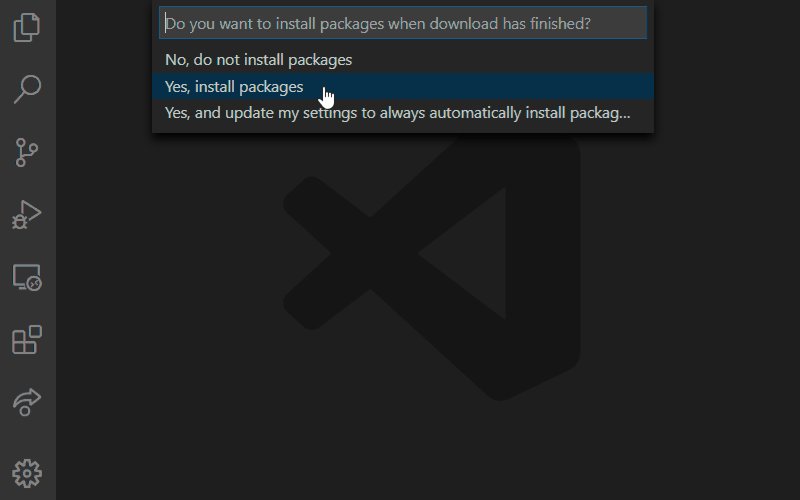
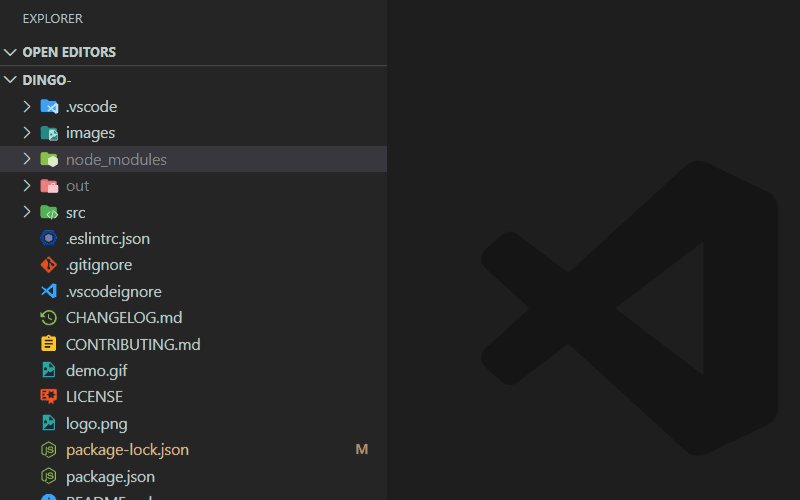
extension for VS Code, Dingo. Dingo allows you to clone and install git repos from
VS Code using a single VS Code command instead of lengthy command-line interactions.
While working on our Wallaby.js and Quokka.js products, time after time we found
ourselves performing the same steps: find repo for npm package, clone repo, install dependencies, and then open in new instance of VS Code.
We created Dingo to simplify this process and hope that you will also find it useful.
The source code is available on GitHub under an MIT license.

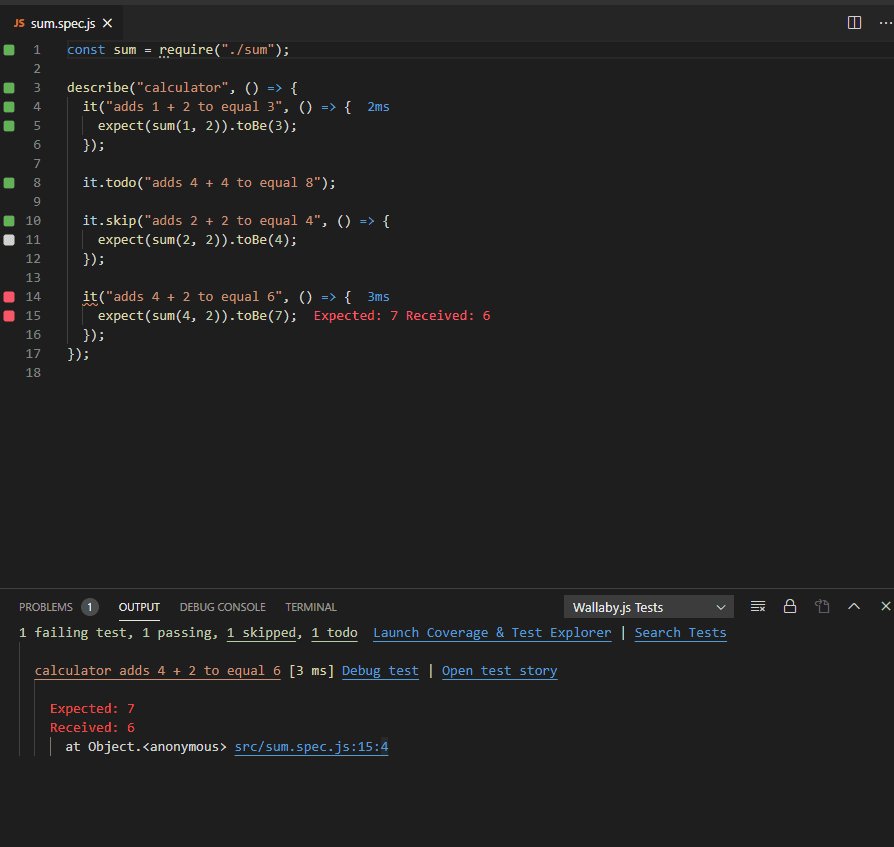
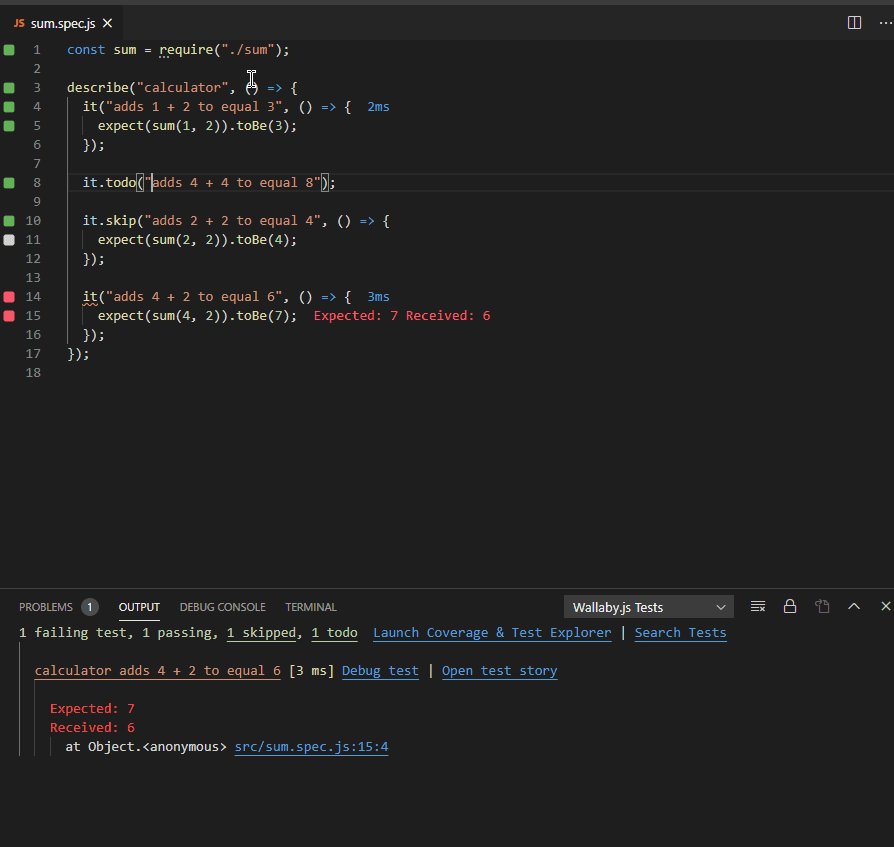
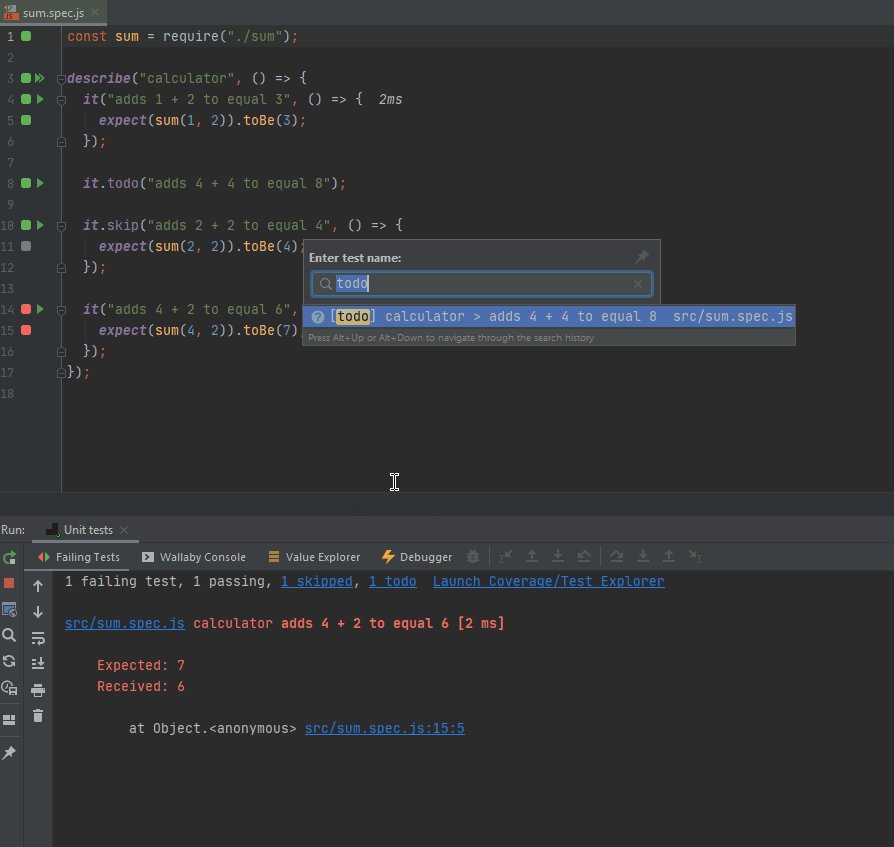
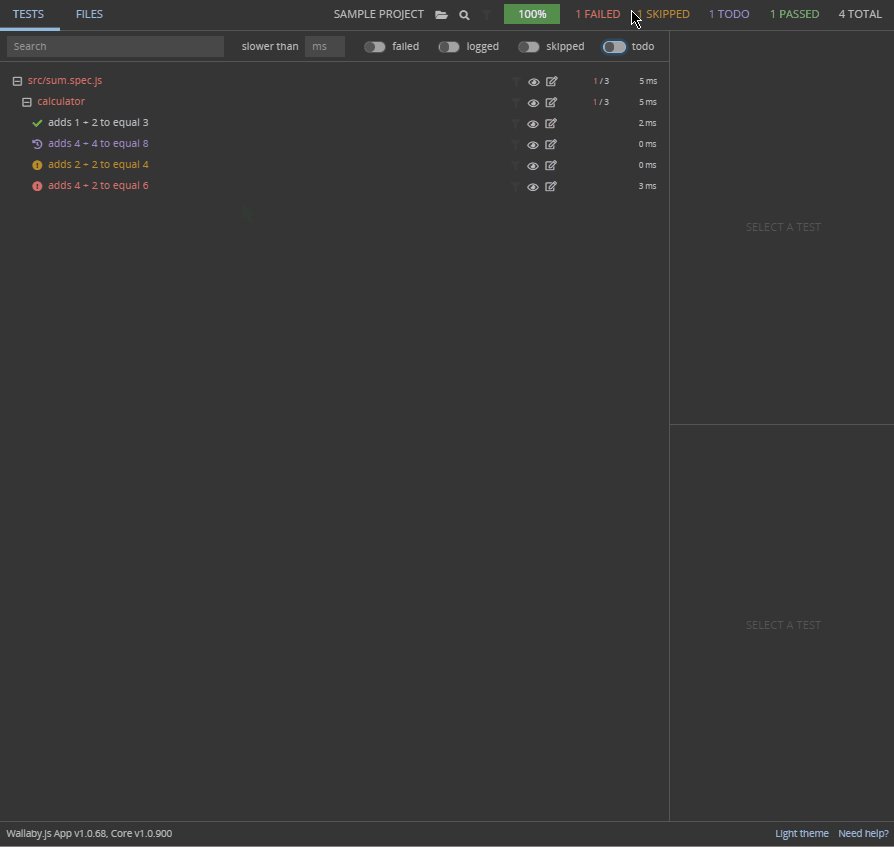
TODOs and Skipped Tests
Wallaby App and the Wallaby console in your editor now displays skipped tests and tests with TODOs. If you're not familiar
with skip or todo for a test, the jest docs (test.skip,
test.todo) will give you an idea. Please refer to your
testing framework to see whether these functions are supported and how to use them.

WSL 2
For our Windows Users, Wallaby and Quokka now work with WSL2. WSL2 is currently only supported by VS Code and so can only
work with Wallaby/Quokka in VS Code.
Read more about this feature in our docs.
Discord Channel
We now have a community discord server to discuss Wallaby/Quokka tips and tricks, help solve technical problems, and access our team.
Drop in and say hello!
Has your license expired?
Has your license expired and you want to try the latest features? You can now register for a free trial license on our website. If it’s been a while, be sure to check out automatic configuration, value explorer, and our tutorials.
We hope you enjoyed this update!
Regards,
The Wallaby Team
|