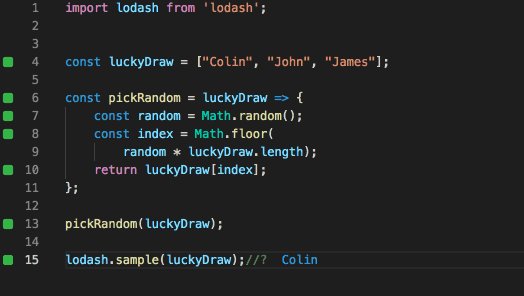
Live Value Display
We’ve introduced a new
feature to both Quokka and Wallaby that detects, evaluates, and displays the value of the current
cursor context in your editor. This new feature is built on top of Live Comments and allows you to
display values without the need to edit your code. You can read more about this feature on our Wallaby and Quokka docs.
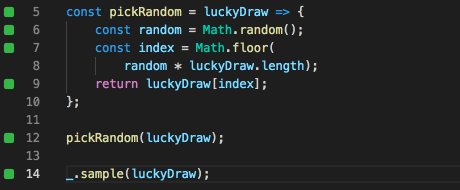
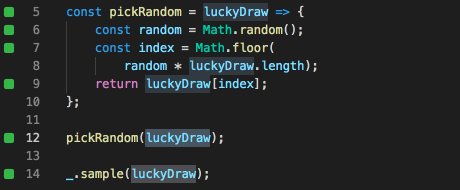
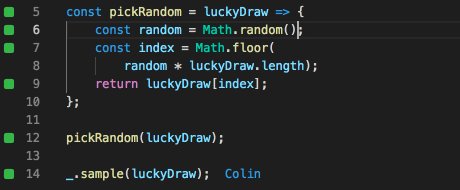
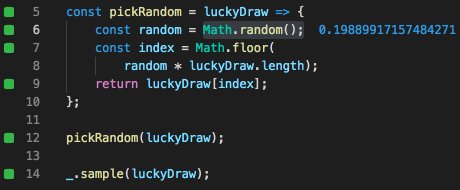
The image below shows how Live Value Display works across different cursor context when the “Show value” hot-key is used.

We’ve also reviewed and improved our variable type outputting to make output results more intuitive (e.g. Buffer types now convert to string on output).
Support for Windows Subsystem for Linux
(WSL)
Windows developers can now configure Quokka to run using Windows Subsystem for
Linux. To run using WSL, edit your %USERPROFILE%
\.quokka\config.json file and add a new attribute useWsl with a value of true (check out our docs for an
example).
Under the covers, Quokka will launch using wsl.exe after first converting your paths to Linux format using wslpath. To use this feature, you must enable the Windows Subsystem for Linux and install a version of Linux from the Windows Store.
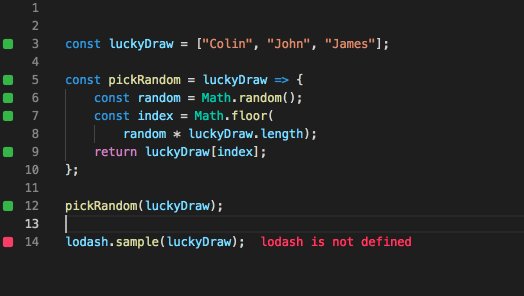
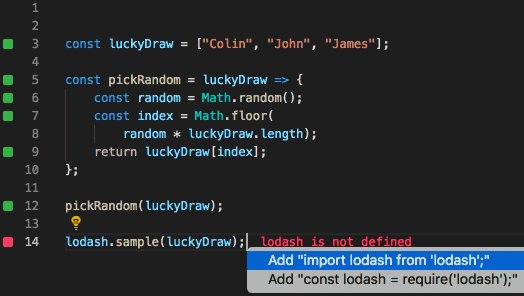
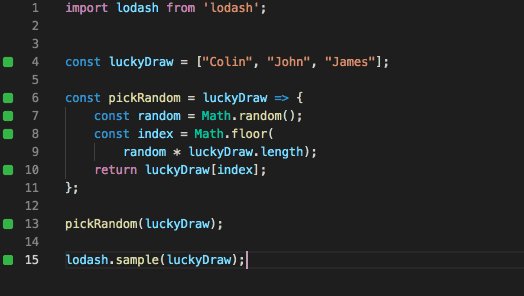
New Code Actions
Quokka now detects when
your code has errors that can be resolved by adding import
or require statements to your code. These can be added
using your keyboard short-cuts (Alt-Enter for IntelliJ, Cmd+. for VS Code).

As always, we appreciate your feedback, feature requests and bug reports for Wallaby and Quokka. Also don’t forget to follow us on Twitter or sign up to our mailing list to stay up-to-date with our tools’ news.