During these few weeks, the tool had been downloaded around 22k times and the number of active users is quickly growing. We are very excited to see people doing so many things with the help of Quokka.js:
- building new cool things (we have even heard from a person who had been building a language parser with Quokka),
- running Quokka in existing projects to prototype new features and tune existing ones,
- teaching Javascript and using the tool in demos, presentations and online courses,
- replacing Chrome Dev Tools and node REPL with Quokka,
- learning Javascript and Typescript features,
- experimenting with with React and Angular 2.
Thanks to our users’ feedback, we know we are on the right track to our ambitious goal of creating the best ever JavaScript Scratchpad.
Today we are happy to announce Quokka.js plugin for JetBrains IDEs, such as WebStorm, IntelliJ IDEA, PhpStorm, PyCharm, RubyMine, Rider, AppCode, CLion, Gogland, DataGrip, and Android Studio.

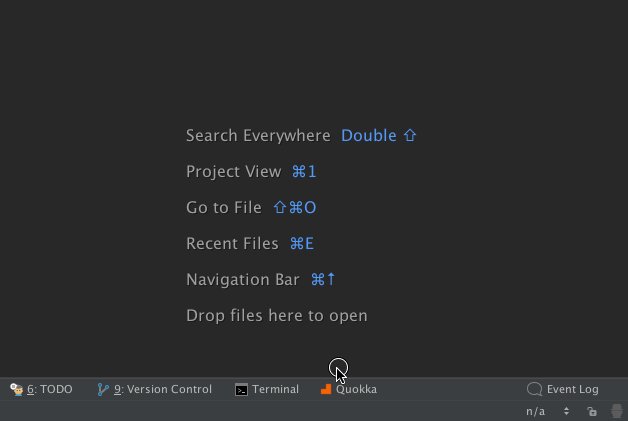
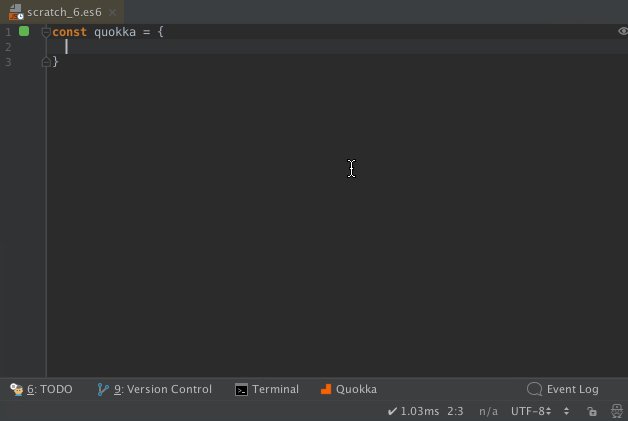
It is very easy to start, just install the plugin, create a new JavaScript/ES6/Typescript/JSX scratch file with Cmd + Shift + N / Ctrl + Alt + Shift + Insert, or use a context menu on an existing project file, and you are ready to go.

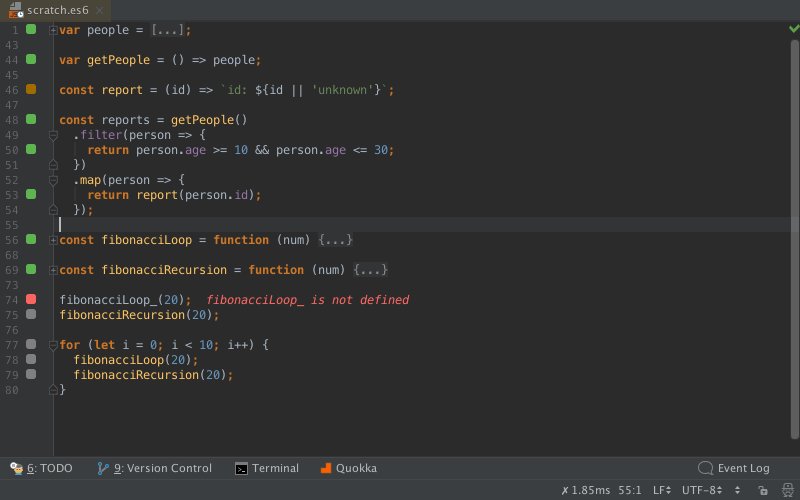
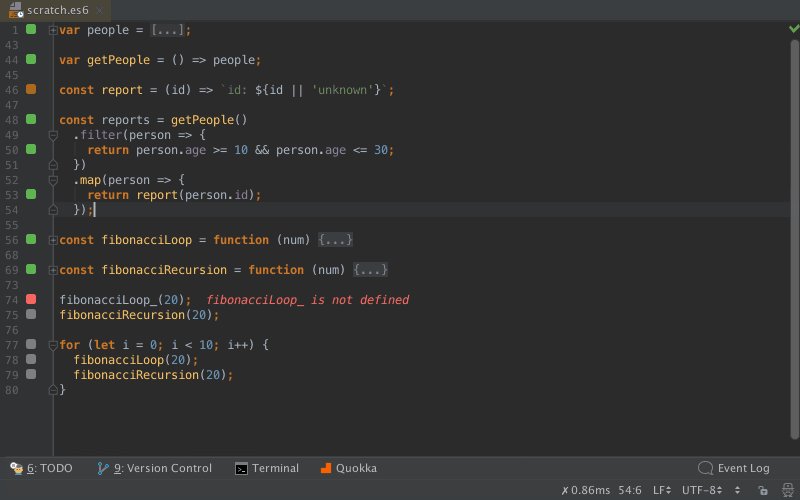
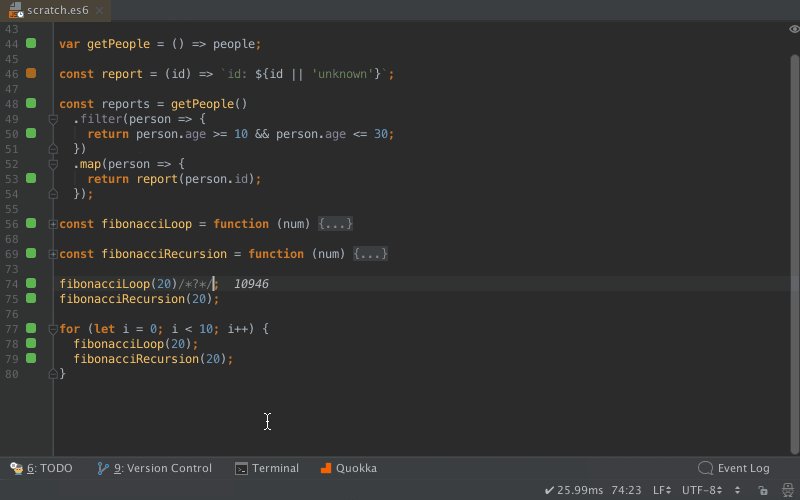
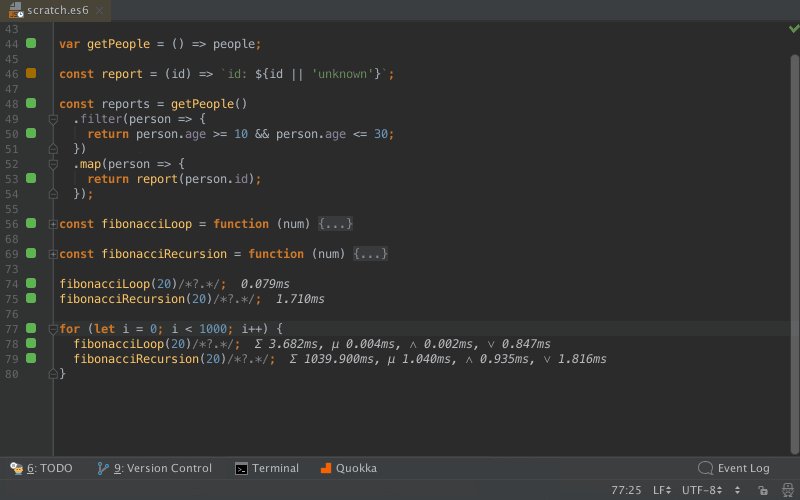
Here is a quick overview of what the tool can do for you (you may find detailed tutorial in our docs):
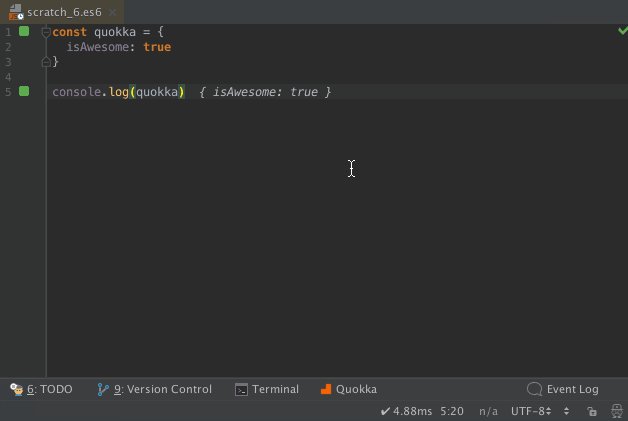
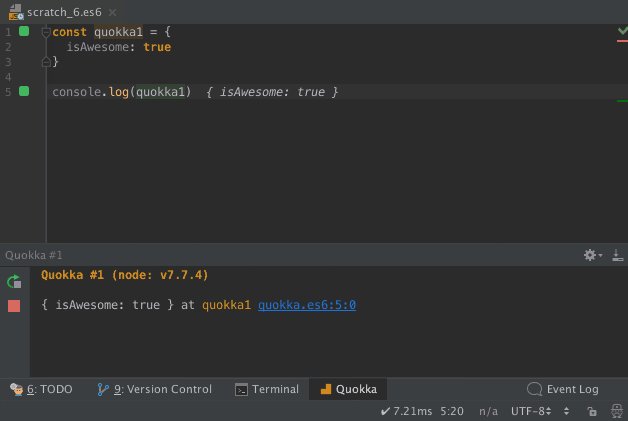
- instantly runs your code with code coverage and rich inline output, you don’t even need to save the file;
- requires zero configuration by default;
- runs in node, supports Babel, React JSX and TypeScript, also browser environment via jsdom;
- can work in the context of your project and allows to import files and installed modules from it;
- is hackable, so you can write and share plugins.
The tool is brought to you by Wallaby.js team and is built on top of the same technology used in our main product. So if you like Quokka.js, and you are ready to take your experiment to the next level, to start turning it into a feature and writing some tests, and would also like the same live editing features for your unit tests and all files of your project, and a lot more, then definitely check out Wallaby.js.
That’s it for the post, thanks for reading. Don’t forget to follow us on Twitter to stay up-to-date with the tool’s news, and happy experimenting with Quokka.js!