Perfecting GitHub Copilot's Output with Wallaby.js
In the last 18 months, AI for code generation has really stepped in as a game-changer. GitHub Copilot in particular, is reshaping how we write code, offering real-time code generation that’s akin to having a virtual pair programmer. But with great power comes great responsibility, and that’s where Wallaby.js comes in. Wallaby.js runs and validates your code before it’s even saved to disk and shows test results in your editor, right next to your code. Using Wallaby.js with GitHub Copilot ensures that what Copilot suggests isn’t just innovative but also reliable.
Imagine you’re building a new feature for your application, and you turn to GitHub Copilot for some quick code suggestions. You feed it a prompt, and like a well-trained assistant, it churns out a block of code. But how do you ensure this freshly minted code is robust and error-free? Here’s where Wallaby.js steps in.
Let’s see an example of how Wallaby.js in action with GitHub Copilot.
Calculator Example
For our example, we’re going to start with a simple node project that is configured to use jest, and we will write our code in TypeScript.
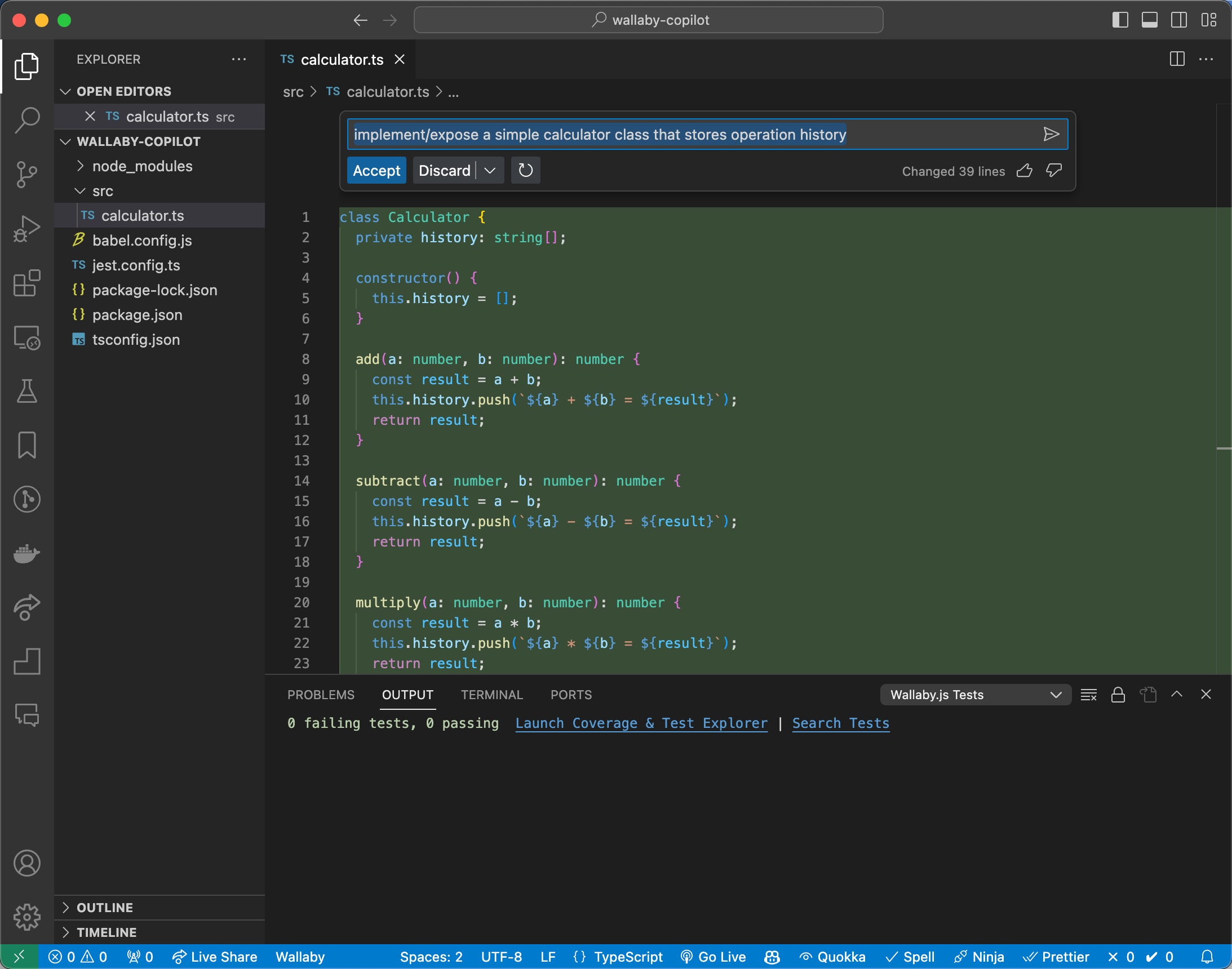
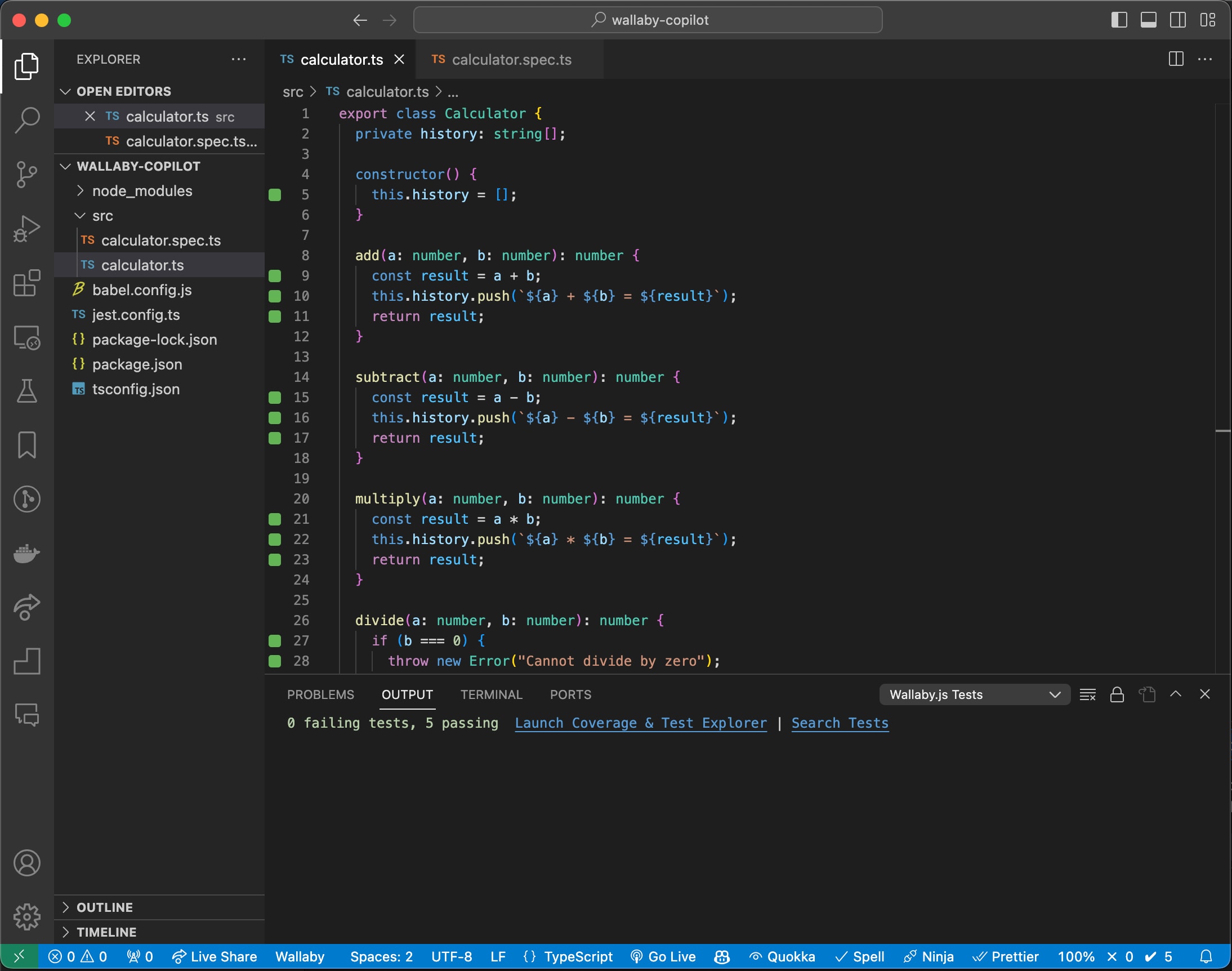
After configuring the project (refer to jest docs) and starting Wallaby, we’ll ask GitHub Copilot to create a simple calculator for us that stores a history of operations. We’re going to create a file, calculator.ts and provide a prompt to GitHub Copilot with Cmd/Ctrl + I:

Accept the suggestion. You’ll see that Copilot has generated our code, and we can see Wallaby running at the bottom of the screen. But we don’t have any tests yet, and we haven’t validated our code. Let’s do that now.
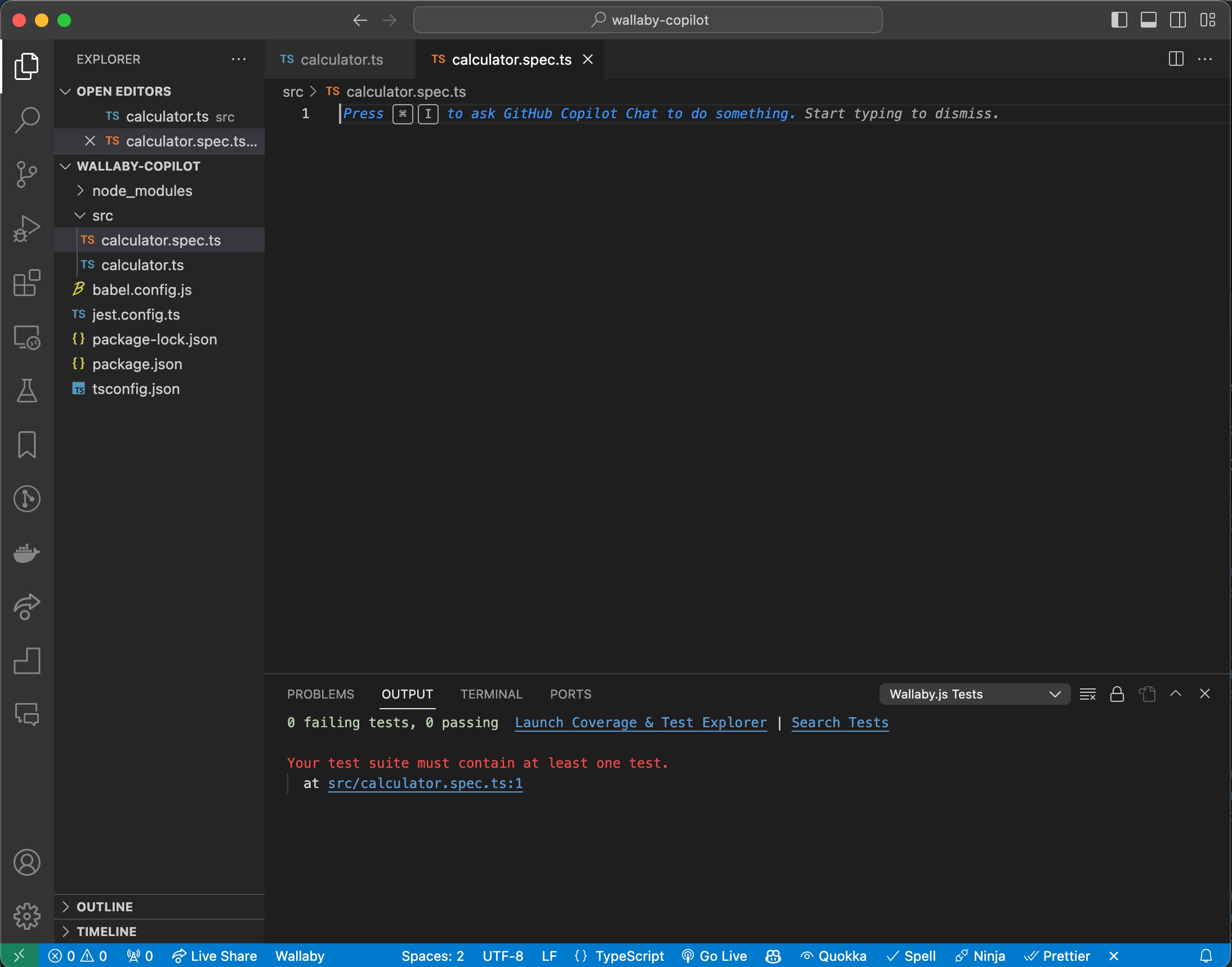
Create a file, calculator.spec.ts:

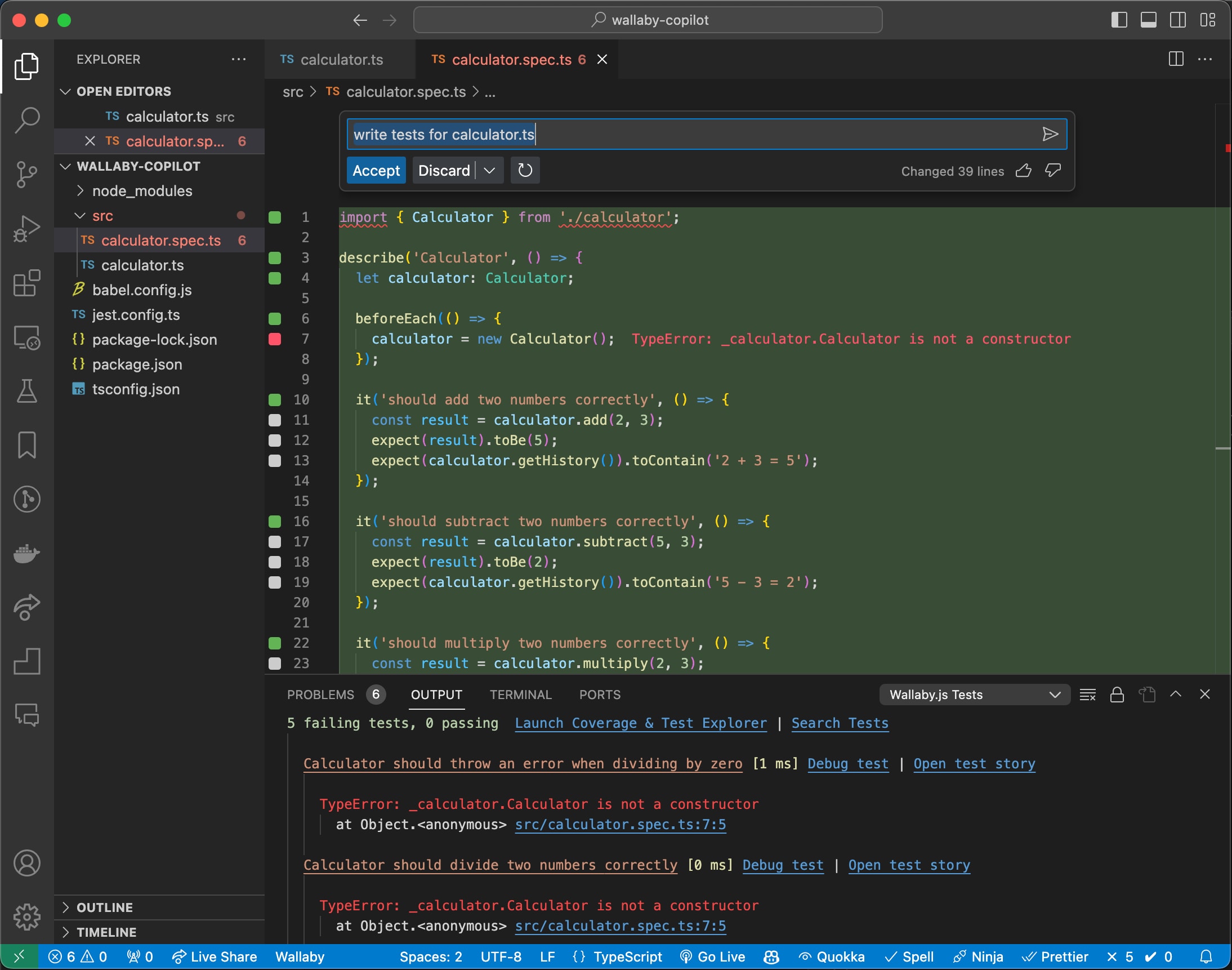
Let’s prompt Copilot again, this time to create our tests:

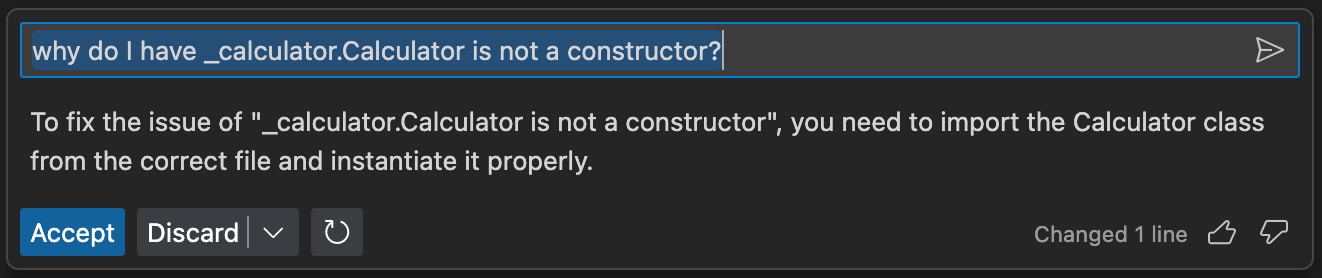
We can see that although this is a fairly simple example, something’s not working. Accept the suggestion, then ask Copilot to fix it for us with the prompt:

At this point, GitHub Copilot suggested some code in our calculator.spec.ts file to try and fix the problem, but it was wrong. The problem is with the generated calculator.ts file, it’s missing an export on the class that Copilot created.
Even though the Copilot code change suggestion didn’t fix our problem, it pointed us in the right direction to fix the problem ourselves. In the calculator.ts file export the class:

Once we do that, we can see that Wallaby is now running our tests, they are passing, and we can see the code coverage beside each line of code.
Obviously for a real-world project, you will want to validate the tests that have been generated, and the code that has been written, but this example shows how Wallaby.js can shorten the feedback loop between generating code and validating it.
Benefits of using Wallaby.js with GitHub Copilot
The example wasn’t about finding faults or problems with Copilot; it was to highlight the symbiotic relationship that can improve your development experience when you use GitHub Copilot with Wallaby.js. Here are the standout benefits:
- Enhanced Code Reliability: With Wallaby.js, you understand that your code is actually going to work. It’s like having a vigilant sentinel that ensures every line of code is up to the mark. You can explore runtime values and debug as Copilot is suggesting code.
- Real-Time Error Detection: One of Wallaby.js’s greatest strengths is its real-time feedback. As soon as a piece of code is written or modified, Wallaby.js evaluates it, saving time and hassle in debugging later. This error detection happens before you even accept a Copilot suggestion.
- Efficiency in Development: The combination of GitHub Copilot’s rapid code generation and Wallaby.js’s immediate validation significantly reduces the development cycle, allowing for faster iteration and prototyping.
- Improved Code Coverage / Quality: Perhaps you’re the kind of developer who shies away from writing tests. With Copilot, you can quickly generate tests for your code, and with Wallaby.js, you can see that you’re not introducing bugs as you make changes to your code.
If you’re not already using Wallaby.js with GitHub Copilot, we strongly encourage you to try it out.
Thank you for reading, and happy coding!