Real-time diff viewer for VS Code and more
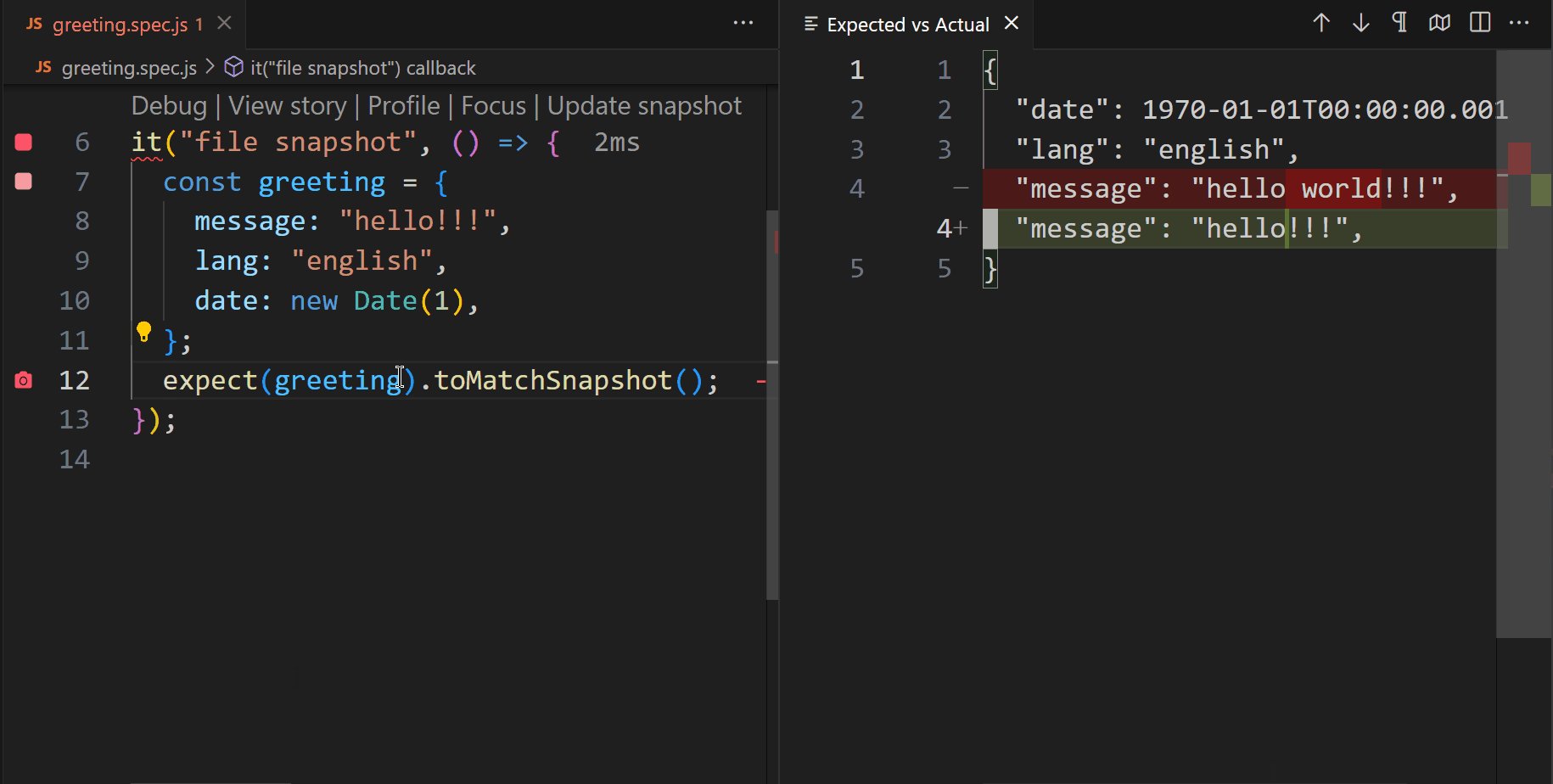
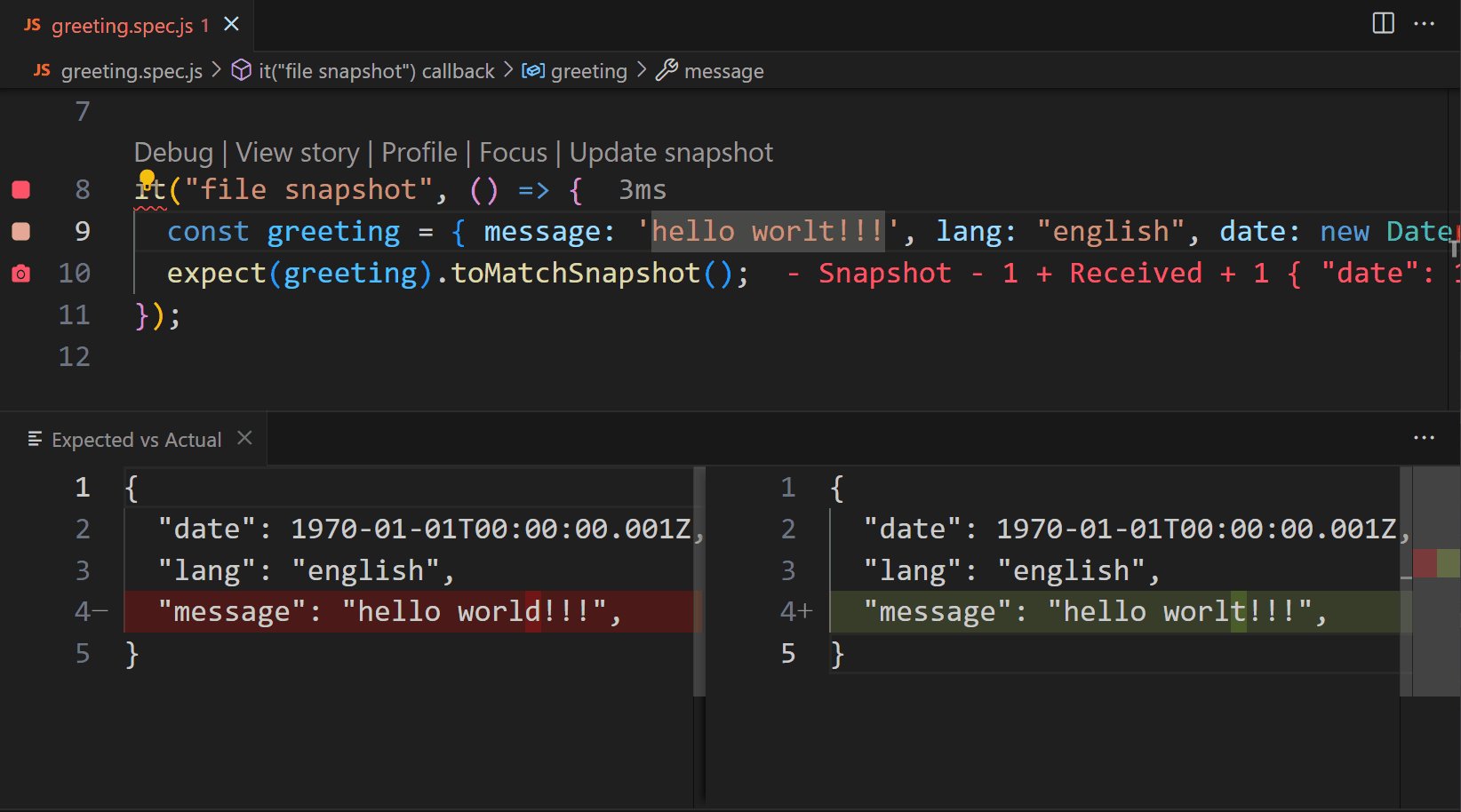
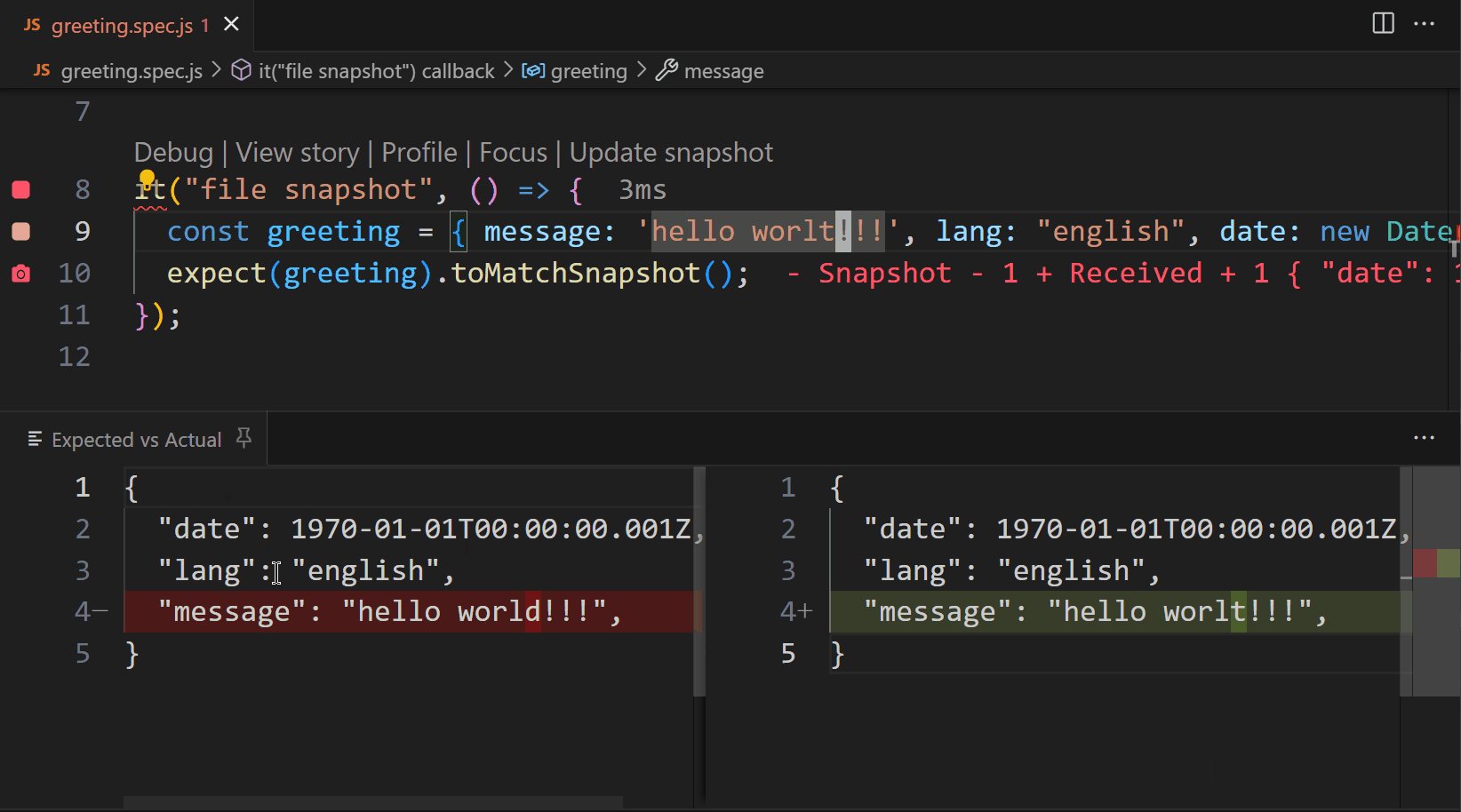
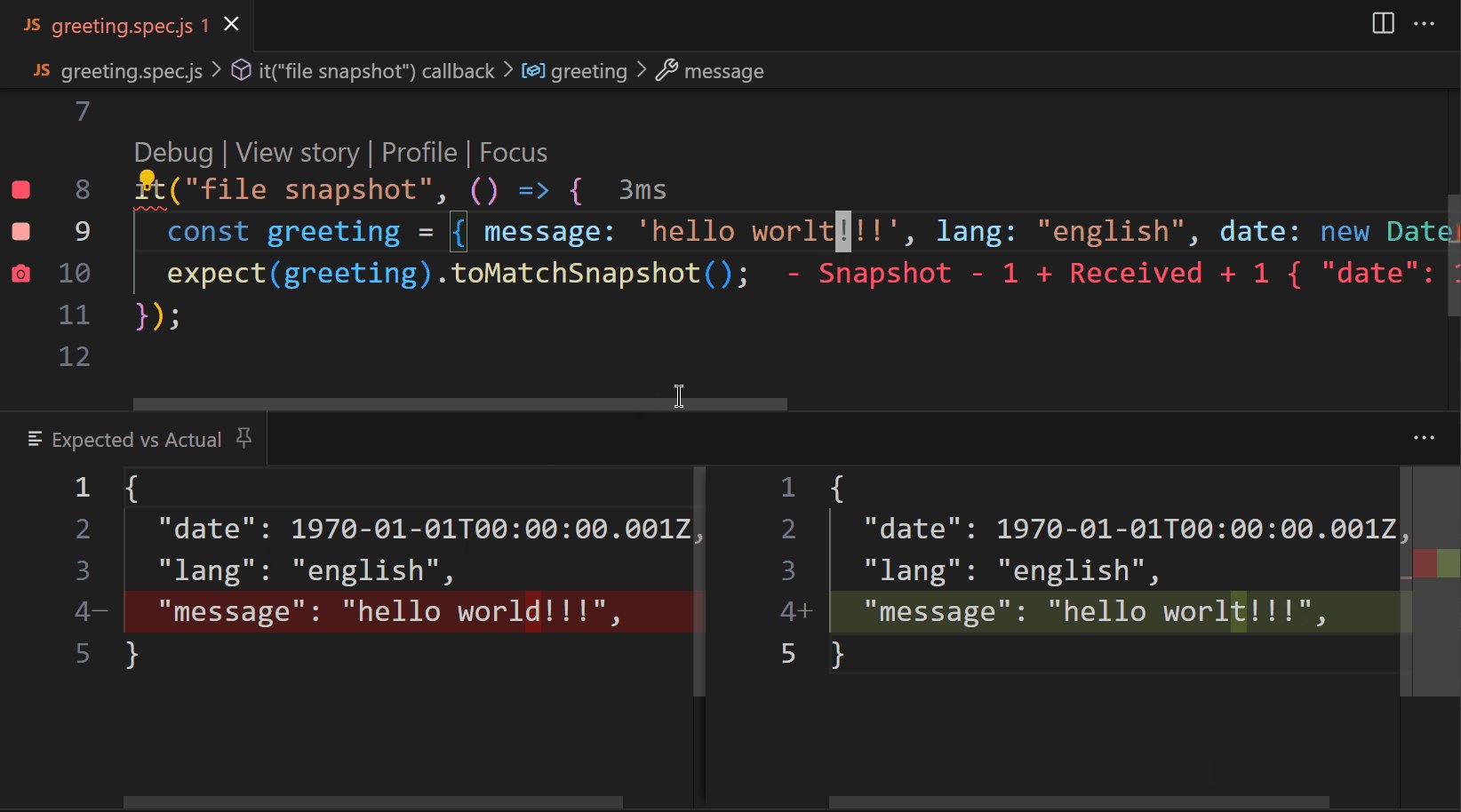
Show Side-By-Side Diff command has undergone significant improvements in user experience.
It now not only displays the difference between the expected and actual values but also dynamically updates them
in real-time as you make changes to your code.

You also have the option to pin the diff view, preventing it from closing automatically when an error is fixed, and customizing its position to suit your preferences.

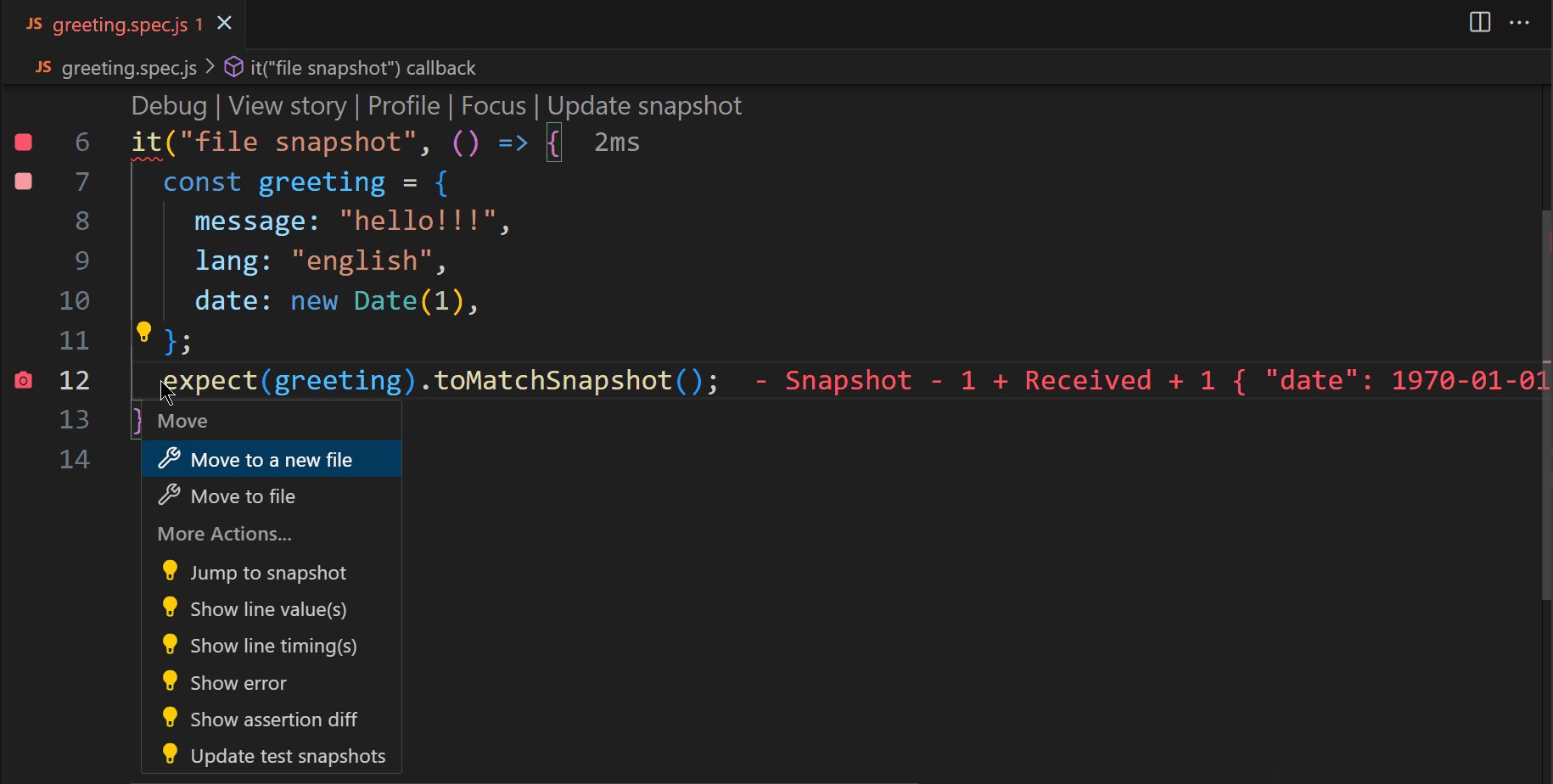
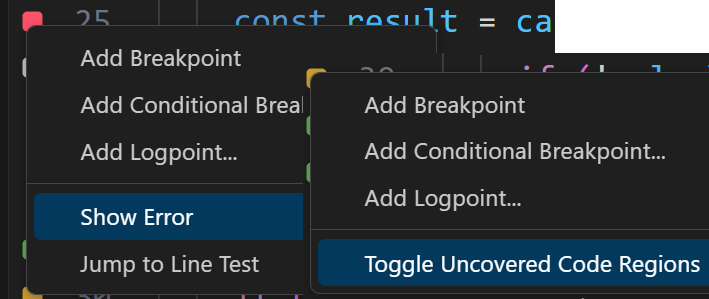
In order to enhance the accessibility of essential Wallaby.js features for both new
and longtime users who rely extensively on a mouse for their workflow, we’ve introduced a context menu
to the coverage indicators within the editor.
This addition simplifies the process of discovering and accessing these valuable features.

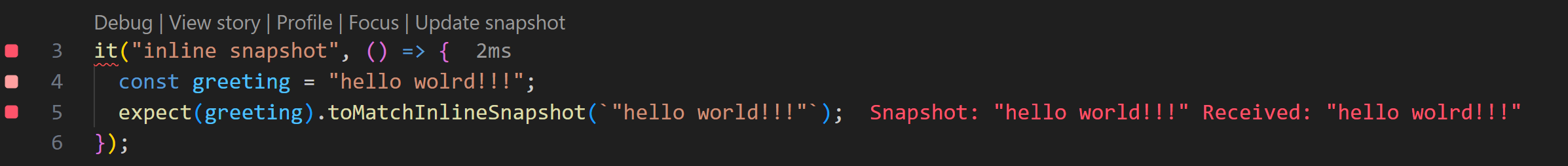
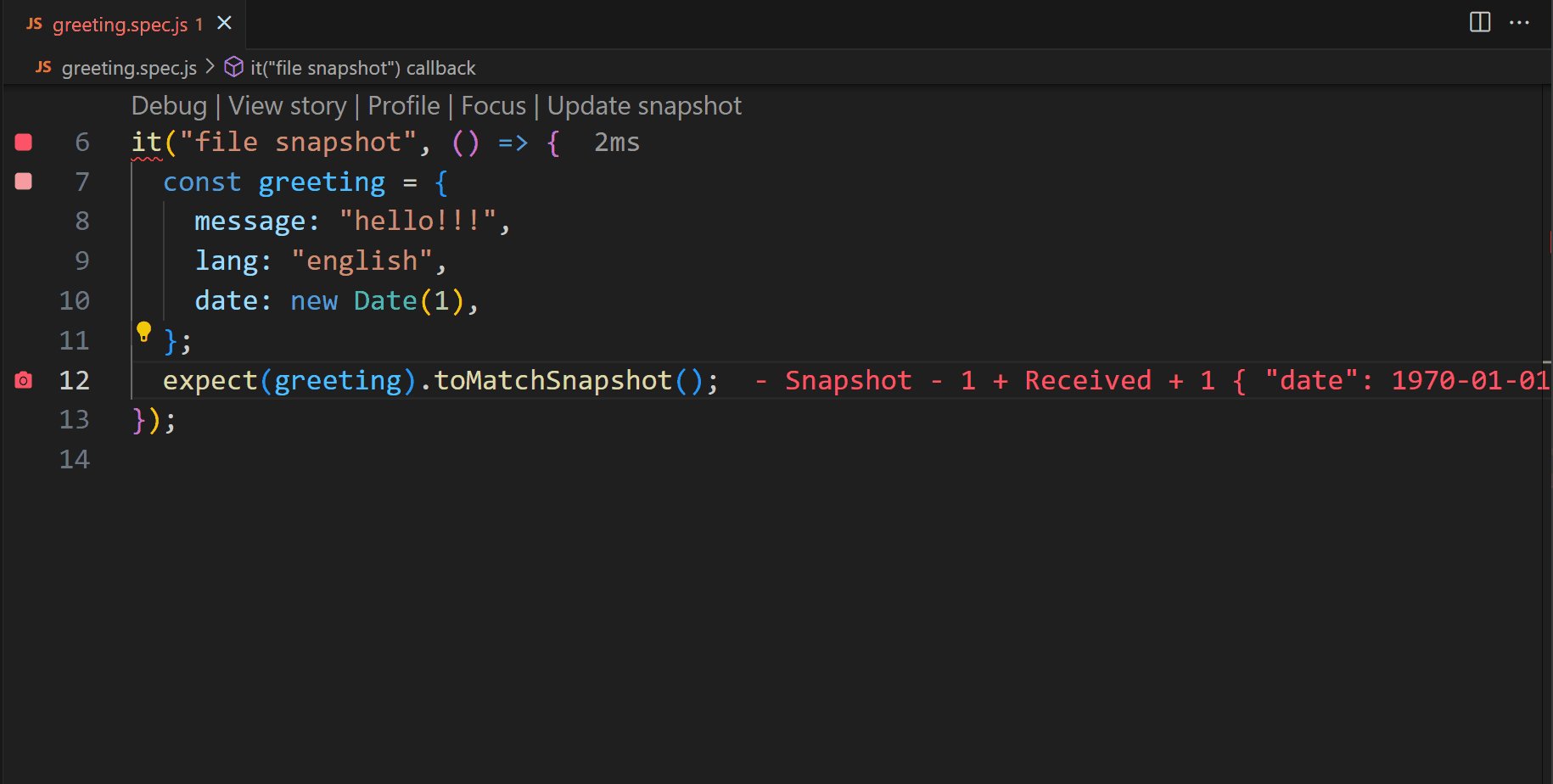
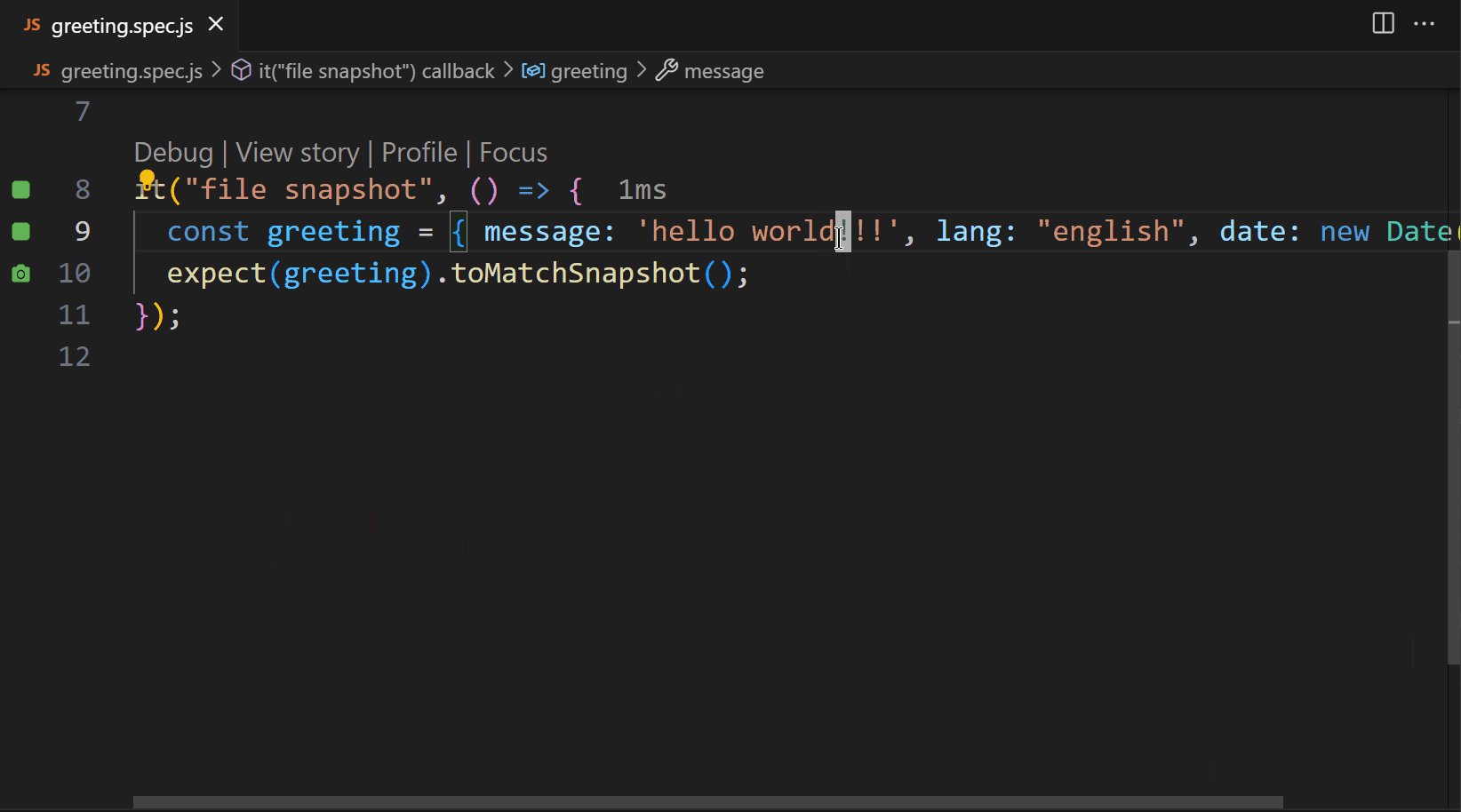
We’ve made another minor yet highly beneficial enhancement by improving the inline error messages for
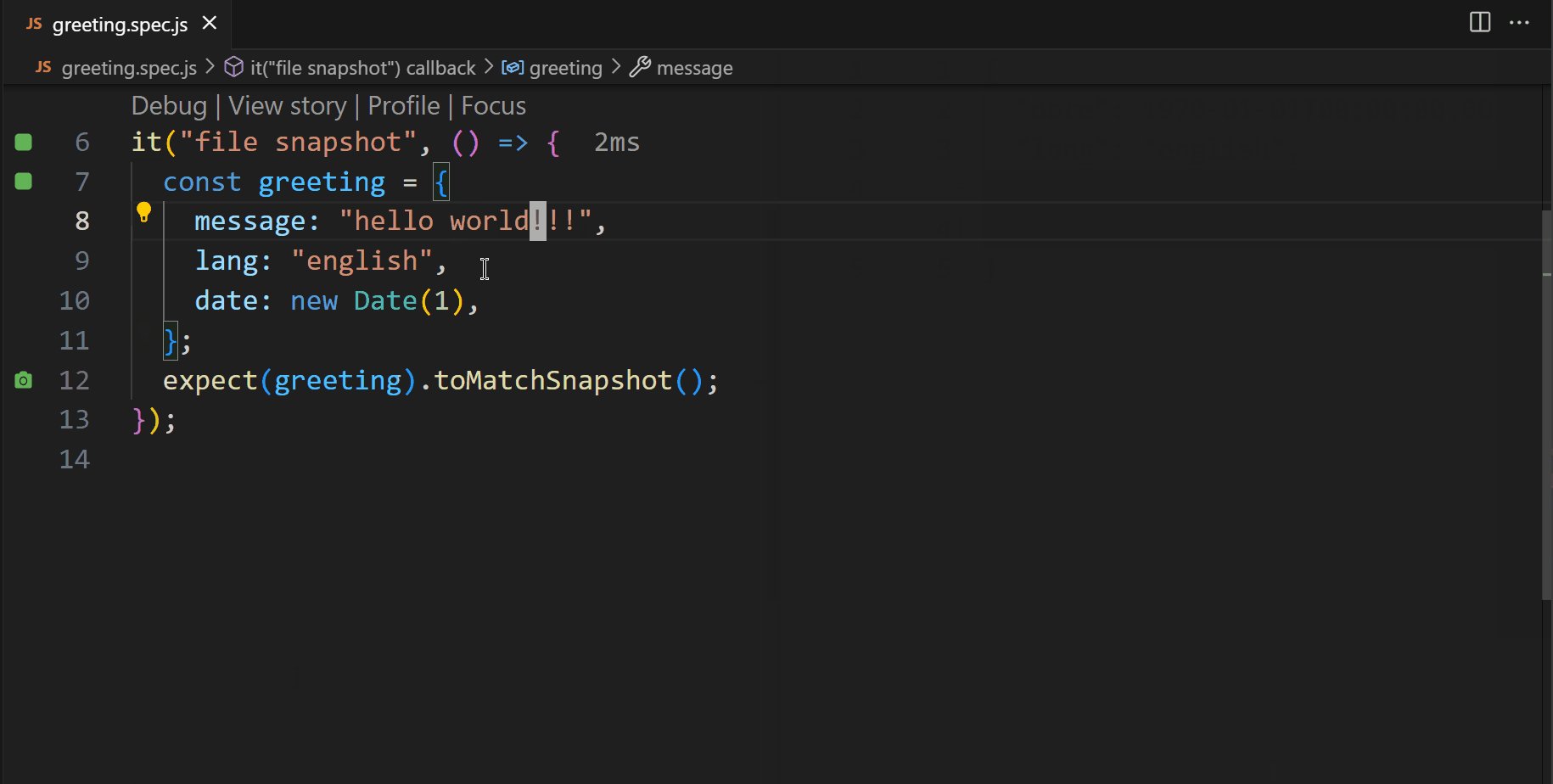
failed jest/vitest snapshots. Depending on the testing framework in use, we now provide the most relevant
information about the disparity between a snapshot and an actual value, assisting you in promptly pinpointing the issue.