What has changed?
- Support for Webpack loaders: you can now use any of the awesome, constantly improving and familiar Webpack loaders such as babel loader, typescript loaders, or any other loader.
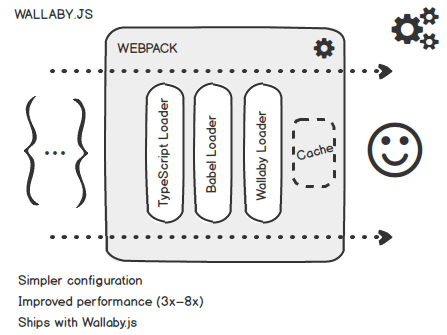
- Simpler configuration: Wallaby’s support for Webpack loaders means that configuration is simpler and easier than before.
- Improved performance: for example, Wallaby.js with TypeScript is now more than 3x–8x faster than the previous integration.
- Latest Webpack version support: unlike the existing Wallaby.js webpack integration, the new method supports Webpack 5.
- Ships with Wallaby.js: there’s no need to install an extra npm package.
In terms of implementation details, the built-in post-processor plugs into Webpack loader architecture and seamlessly adds Wallaby.js instrumentor to the chain of your loaders. The instrumentation process is executed by Webpack which allows it to use its cache very efficiently.

How can I use the new approach?
If your existing Webpack integration is working for you, then you may continue to use it and don’t need to make any changes. If you want to try the new approach, need support for Webpack 5, or simply want to use it for your next project then check out our docs for more information.
What’s next?
We are constantly improving Wallaby.js and one of our top priorities is making configuration easier. We recently released automatic configuration for Jest v24+; this allows Create React App and Vue CLI projects to run Wallaby without even creating a configuration file. The new Webpack integration will allow us to make Wallaby run for Angular CLI projects without any configuration. We expect that automatic configuration for Angular CLI projects will be available in September.
Happy Testing!