What is Quokka?
Quokka.js is a rapid prototyping playground in your editor, with access to your project’s files, inline reporting, code coverage and rich output formatting. Quokka.js is brought to you by the same team that creates Wallaby.js.
Quokka.js provides out-of-the-box support for TypeScript and Babel, with a plugin it can import and run any file that compiles to JavaScript and runs in node.js (Quokka file itself will still be in JavaScript or TypeScript). Browser environment via jsdom is also supported. We have various examples of Quokka.js working with specific frameworks and libraries (e.g. Create-React-App).
Who can use Quokka?
Quokka.js ‘Community’ edition is free and can be used by anyone, while our commercial ‘Pro’ edition provides some additional more advanced features.
How do I get started?
To get started with Quokka.js in
Sublime Text, install the package
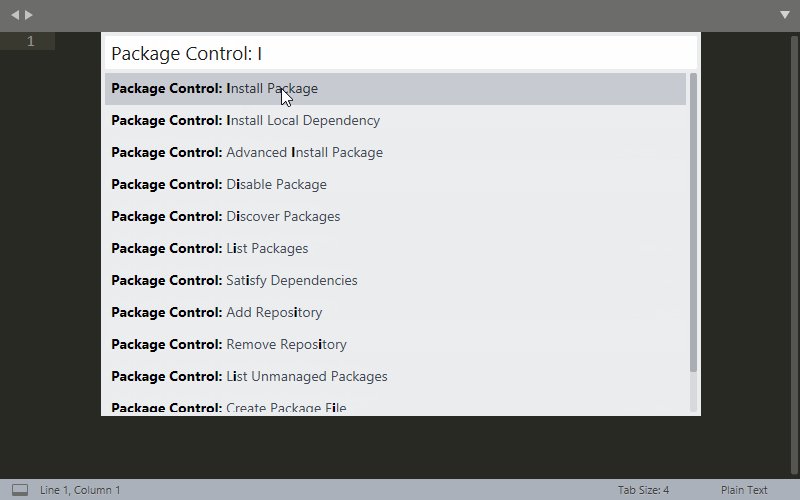
first by using Package Control: Install Package
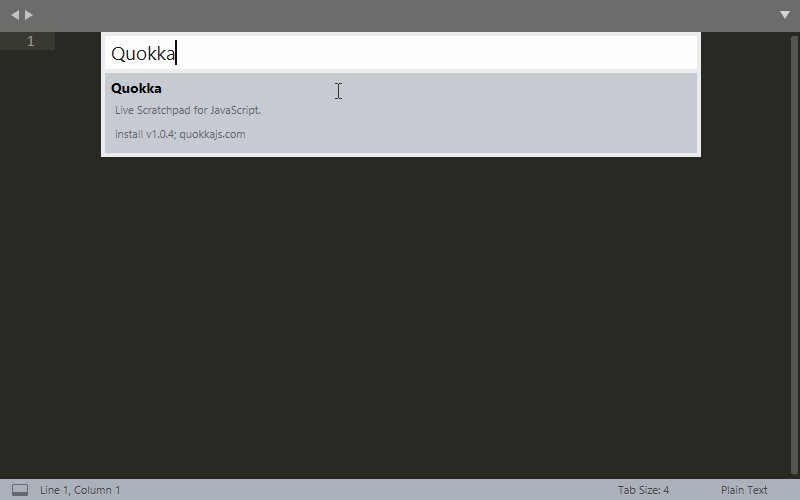
and searching for Quokka.

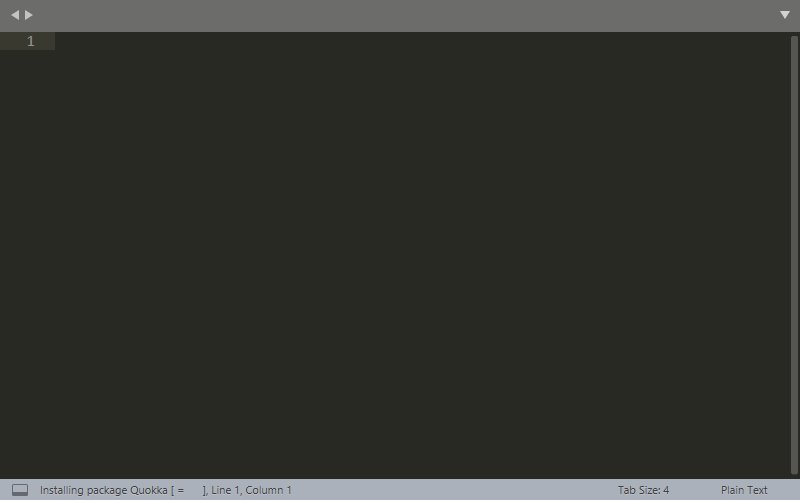
Once the extension is installed,
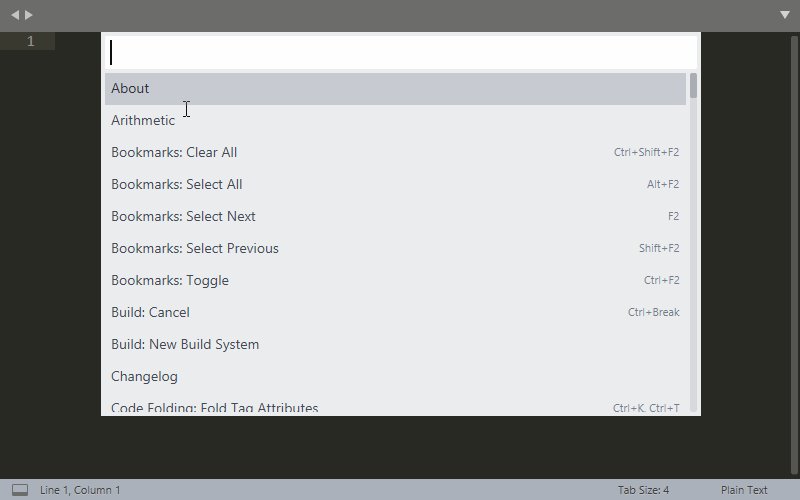
press Ctrl/Cmd + Shift + P to display the
editor’s command palette, and then type Quokka
to see the list of the available commands. Select and run the New JavaScript File command.
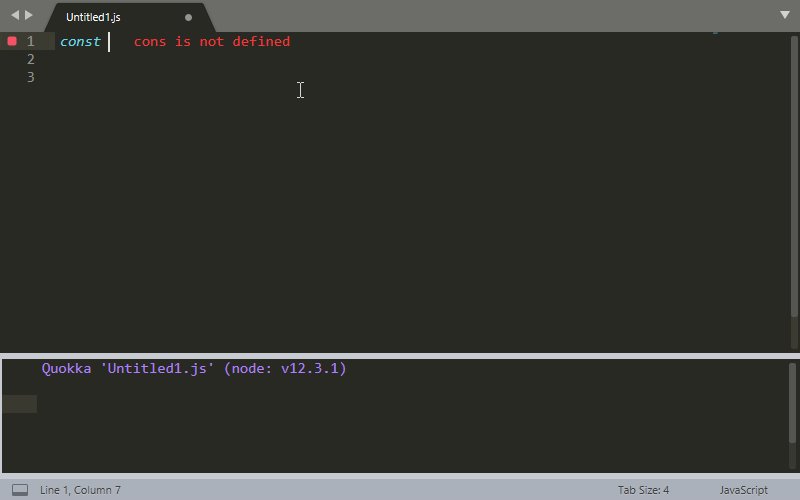
Now you are ready to go, just start typing some code in your editor.

You may create a new Quokka file,
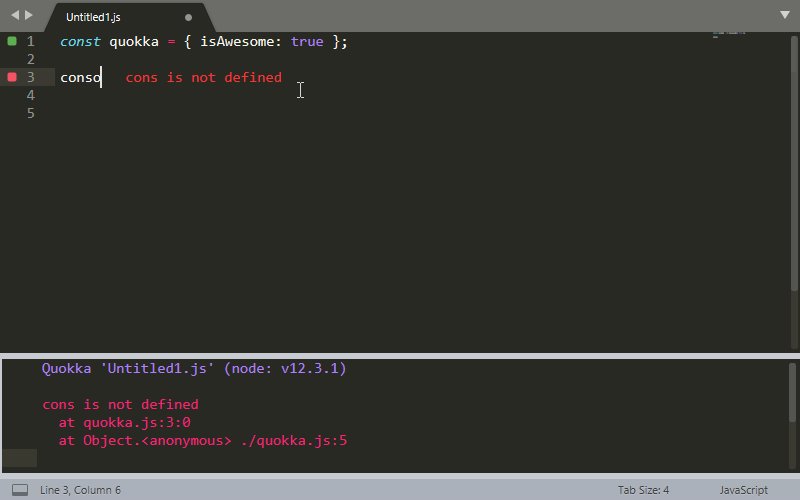
or start Quokka on an existing file. The results of the execution are displayed right in the
editor. To see the full execution output, you may view the Quokka Console by invoking the Show Output command or clicking the
bottom-left output panel icon.
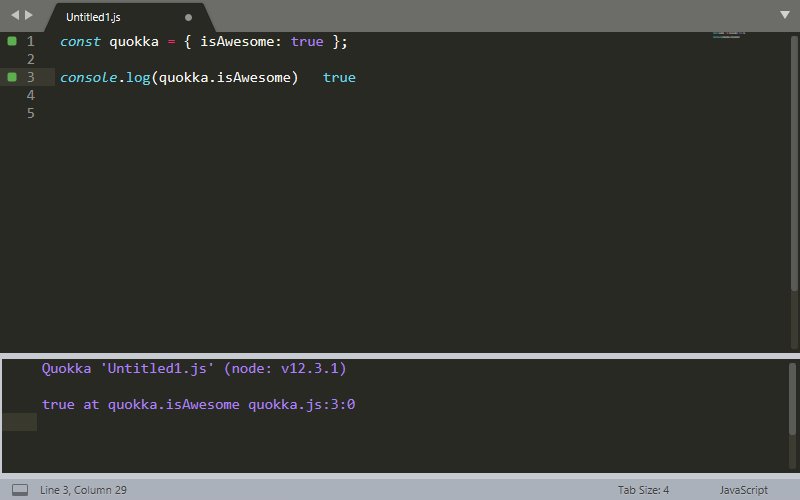
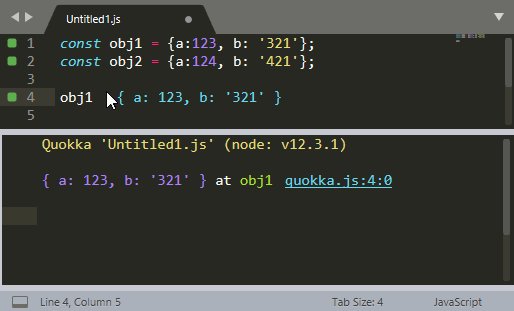
You may use console.log or identifier expressions (i.e. just typing a
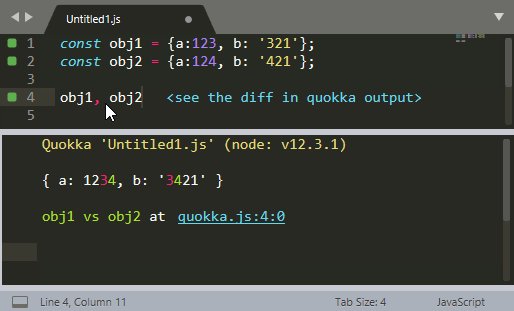
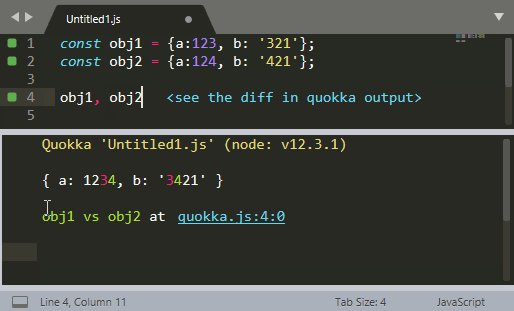
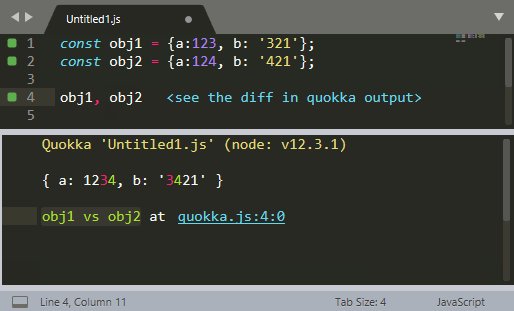
variable name) to log any values. You may also use sequence expressions to compare objects:

Once Quokka.js is running, you can see the code coverage in the gutter of your editor. The coverage is live, so you can start changing your code and the coverage will automatically be updated, just as you type.