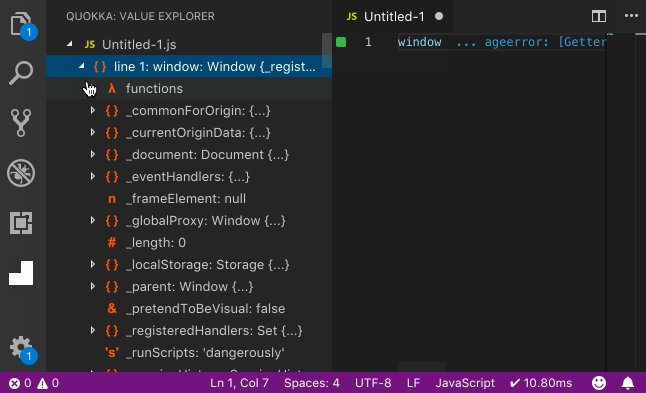
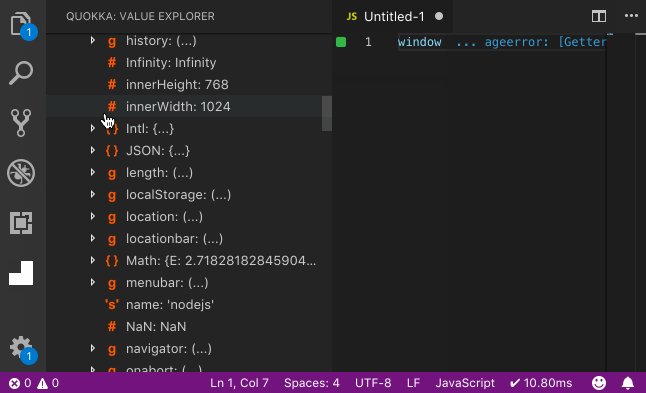
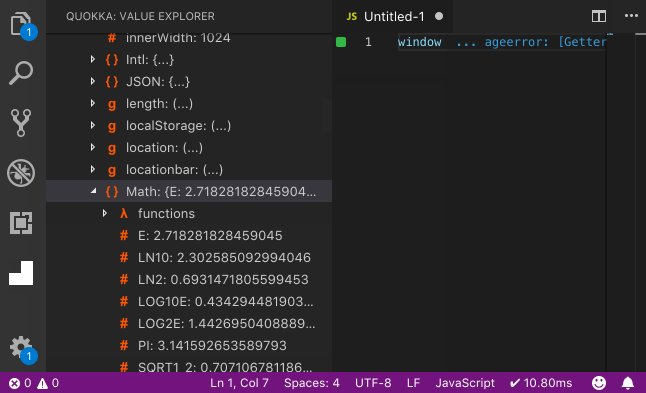
Value Explorer integrates with Quokka’s
existing variable and expression output mechanisms (console.log,
live comments,
identifier expressions, and the Show Value command) to
display values in an easy-to-navigate, real-time tree view. The tree can be expanded to any depth
and can copy paths/values to the clipboard.
This feature is great for exploring the results of larger objects and makes debugging and creating prototypes with Quokka even easier and faster than before. Value Explorer nicely complements the existing Quokka output window and inline displays which are ideal for simpler values (primitive types and simple objects).

live comments, identifier expressions, and `Show Value` command.
The feature is available for both the Community edition and the Pro edition, but only 2 levels of the tree can be expanded in the Community edition.
Today, the feature is only available in Quokka for VS Code. We are pleased to announce that over the next few months the feature will also be available in:
- Wallaby for VS Code,
- Wallaby for JetBrains IDEs,
- Quokka for JetBrains IDEs,
- Wallaby App.
As usual, we would love to hear your feedback on the feature on Twitter, in our comments, or our GitHub repo.