What's New (Page 8 of 11)
Wallaby now highlights HTML output for logs and Testing Library errors. Unlike the ANSI colored output in your editor terminal test run results or basic built-in test output support, Wallaby output is highlighted using your editor theme, so all color settings are under your full control.
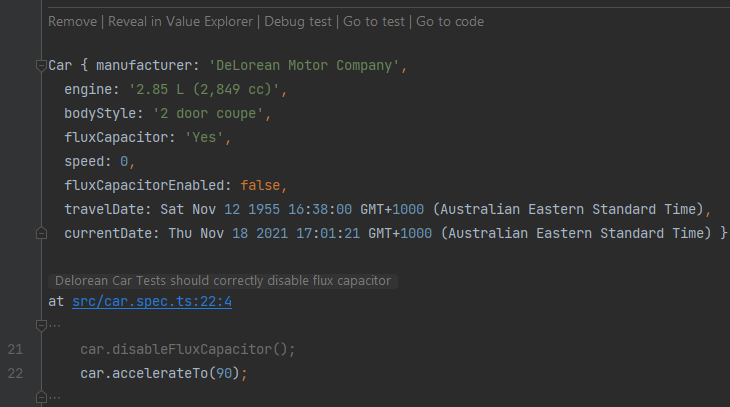
Time Travel Debugger now displays console logs, live comments and identifier expressions. Previously Wallaby debugger was hiding the logs (to inspect runtime values during time-travel debug sessions you need to select the expression or variable that you want to view). Now when the currently debugged line is a console log, a line with a live comment, or an identifier expression, then the current value gets logged and is available for inspection inline as well as in Value Explorer and Output Inspector.
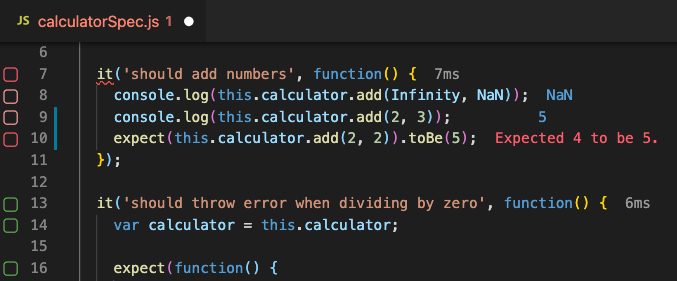
Output Inspector is now available for JetBrains editors. It provides an ergonomic and convenient way of inspecting logged values and error details in a rich editor-friendly manner. Information is displayed in a code editor window, providing rich keyboard support and allowing you to stay in your coding mindset so that you don’t lose your flow.

The latest version of Wallaby for VS Code now shows coverage indicators for the last test
run when run on save is enabled. This behavior can be changed with the VS Code setting, wallaby.runOnSaveIndicators.

Wallaby App’s automatic test selection has been improved. Previously test selection would automatically focus on the first failing test regardless of test filtering. Now, test selection will only focus on filtered tests when a filter is applied.
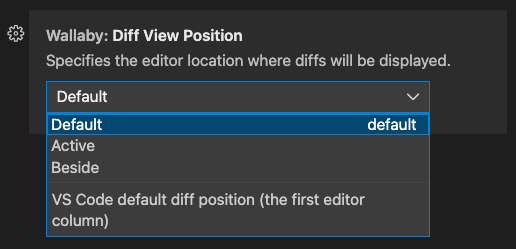
Wallaby for VS Code provides a new setting to control where the diff view is opened. The default is to open the diff view in the first view column.
You may instead configure diff views to open in the active (current) view column or beside the current view column.

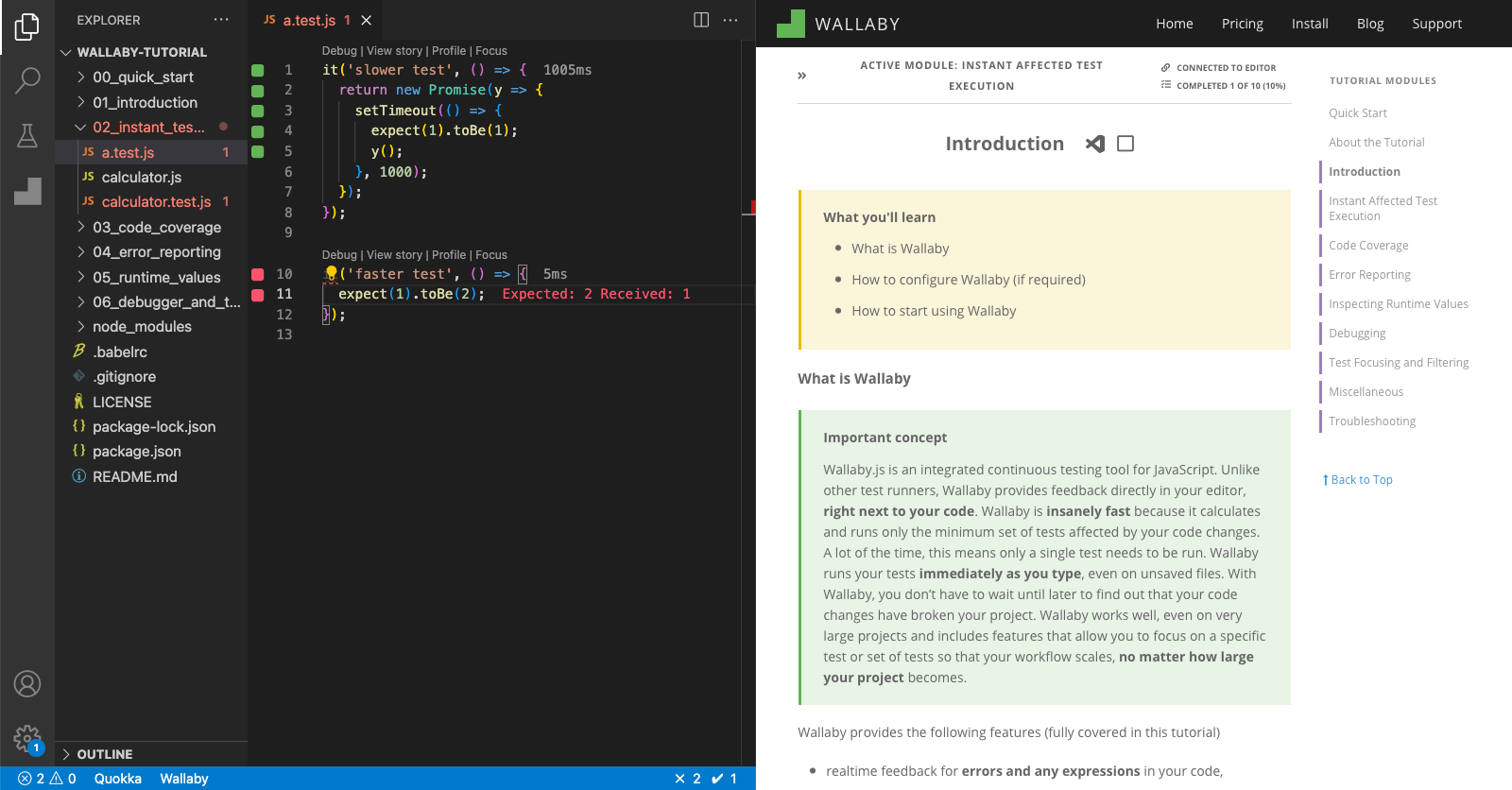
Wallaby’s new interactive tutorial is ideal for showing new users how to use Wallaby. The tutorial may also be used by existing users who want to learn how to use new features when they become available.

Wallaby now supports VS Code’s built-in Test Explorer. The new Test Explorer UI shows all of the tests run by Wallaby and is updated in real-time and with context menu actions to quickly access relevant Wallaby commands.
Wallaby now has a new Jump to Line Test command in VS Code, and an intention action with the same name in JetBrains editors. When you run the command, Wallaby will show you the list of tests that are covering the line. You may quickly pick a test from the list and navigate to it.
Wallaby now displays more error details (and corresponding actions) such as stack with code context in editor hover tooltips in VS Code. Simply move your mouse over a line of code with an error, or use VS Code Show Hover command on the line, and you will see the error details.