Wallaby.js supports require.js.
To get wallaby.js to run with require.js, we need two files:
wallaby.js— which configures wallaby.jstest-main.js— which configures require.js for the tests
Suppose our app has a directory structure that looks something like this:
$ tree
.
|-- index.html
|-- wallaby.js
|-- lib
| |-- jquery.js
| |-- require.js
| `-- underscore.js
|-- src
| |-- app.js
| `-- main.js
`-- test
|-- appSpec.js
`-- test-main.js
3 directories, 9 files
Wallaby.js config
The first step is creating our wallaby.js.
module.exports = function () {
return {
files: [
{pattern: 'lib/require.js', instrument: false},
{pattern: 'lib/*.js', instrument: false, load: false},
{pattern: 'src/app.js', load: false},
{pattern: 'test/test-main.js', instrument: false}
],
tests: [
{pattern: 'test/appSpec.js', load: false}
]
};
};
Notice that we need to set load: false to all the files and tests except test/test-main.js; everything else is loaded by require.js.
In this example we’ll use Jasmine (wallaby.js uses it by default), but other test frameworks work just as well.
Configuring require.js
Just like any require.js project, you need a main module to bootstrap your tests. We do this in test/test-main.js.
With wallaby.js we don’t need to list all test files ourselves as we can easily find them from the files specified in test-main.js: wallaby includes all the files in window.wallaby.tests.
Now we can tell Require.js to load our tests, which must be done asynchronously as dependencies must be fetched before the tests are run.
The test/test-main.js file ends up looking like this:
// delaying wallaby automatic start
wallaby.delayStart();
requirejs.config({
baseUrl: '/src',
paths: {
'jquery': '../lib/jquery',
'underscore': '../lib/underscore'
},
shim: {
'underscore': {
exports: '_'
}
}
});
require(wallaby.tests, function () {
wallaby.start();
});
Tests
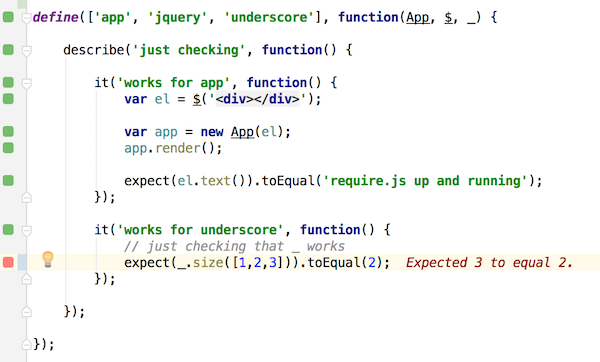
Tests can now be written as regular Require.js modules. We wrap everything in define, and inside we can use regular test methods such as describe and it. For example:
define(['app', 'jquery', 'underscore'], function(App, $, _) {
describe('just checking', function() {
it('works for app', function() {
var el = $('<div></div>');
var app = new App(el);
app.render();
expect(el.text()).toEqual('require.js up and running');
});
it('works for underscore', function() {
// just checking that _ works
expect(_.size([1,2,3])).toEqual(3);
});
});
});
You may find the working sample of wallaby.js configuration for require.js in this repository.