In addition to this page, you may also follow us on twitter (@WallabyJs) to be notified whenever we release notable features.
Select your editor
The content of this page is adjusted based on your editor of choice. Please select your editor by clicking on your editor’s logo below before proceeding:
Most Recent Major Features and Changes
The What’s New section includes major features and changes that have been made in the last 12-18 months. For older news or more details about minor updates and changes, please refer to our changelog.
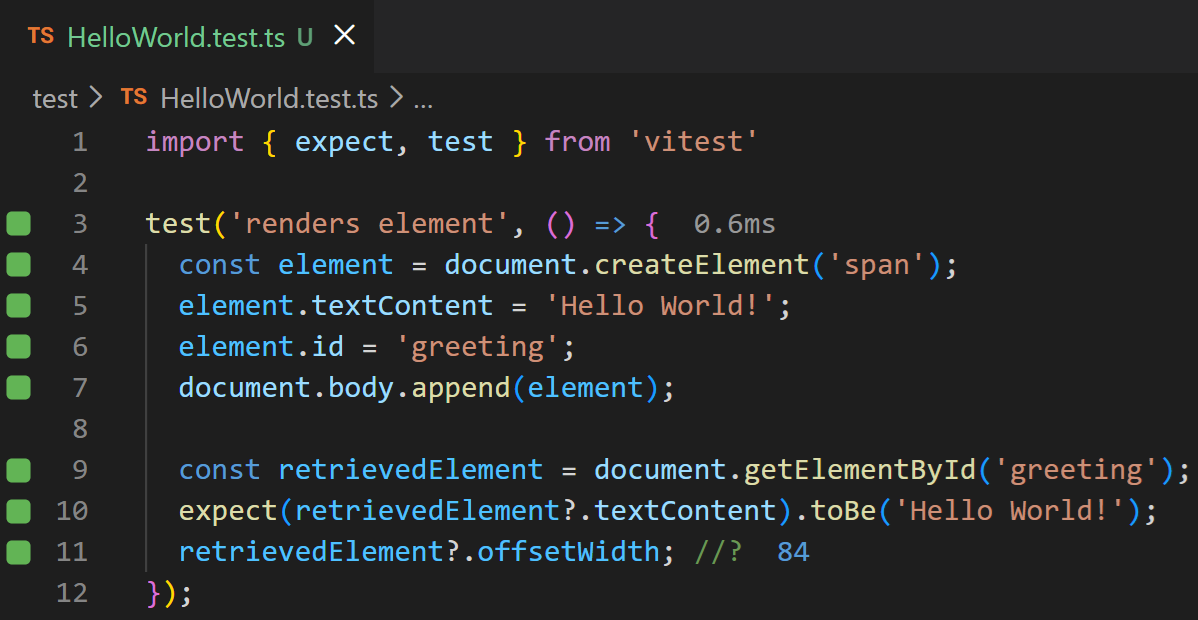
Support for Vitest Browser Mode (21 Jan 2026)
Wallaby now supports running Vitest v4.x+ in browser mode, using either the playwright or webdriverio providers. Wallaby will run your browser instances in headless mode by default (overridable by setting headless: false in your vitest config).

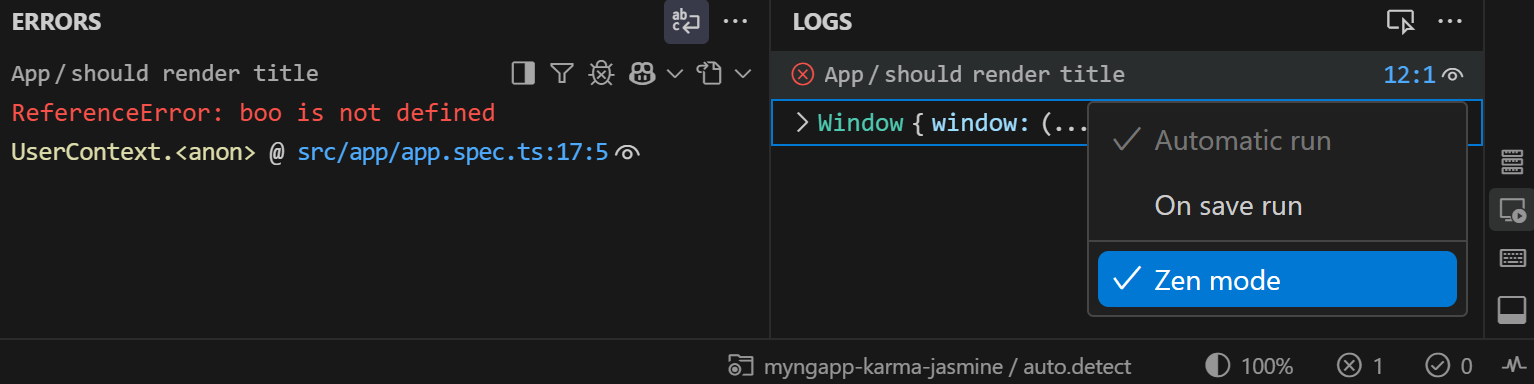
Zen Mode: Control In-Editor Feedback 🧘♂️ (20 Jan 2026)
We’re excited to introduce Zen Mode, a new Wallaby.js feature that gives you control over when you see test feedback in your editor.

MCP Support for JetBrains Editors (24 Nov 2025)
Wallaby’s MCP server tools are now available in JetBrains editors. Read more about how to enable it in our docs.
Peek source code anywhere with dot (11 Nov 2025)
Wallaby UI now supports peeking into source code locations directly from various views, including the Test list and Test
tree, Error panels, Logs list, etc. Pretty much any UI element that has a source code location associated with it will
now allow you to peek into the source code without navigating away from your current context. To use the feature,
simply press the . key when focused on an item with a source location.
Support for Vitest v4.x+ (10 Nov 2025)
Wallaby now supports the latest version of vitest (v4.x+). The recent update of vitest included major breaking changes that required updates to Wallaby’s vitest integration.

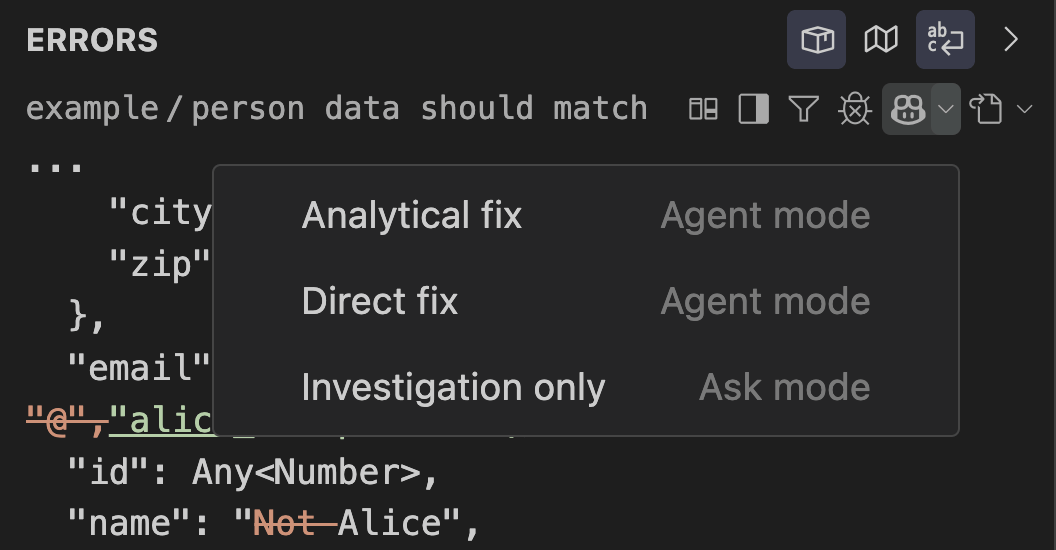
AI Action Selector (22 Oct 2025)
We have added a mode selector to Wallaby Copilot integration, allowing you to choose between different modes of operation, such as Investigation, Analytical Fix and Direct Fix. This provides more flexibility in how the Copilot prompt is generated and what level of detail is provided to the AI model. We have also added code lens action for failing tests to quickly switch between modes.

Previous major features and changes
Our what’s new archive contains the full history of our major features and changes (starting February 2020).
Full Change Log
Our changelog is available in our public repository. Please note that while we update our changelog every few months, we release new versions of Wallaby.js a few times a week (sometimes a few times a day).
Are we missing something? Share your idea or vote for other submitted ideas