First steps
First you need to install wallaby.js extension for Visual Studio, if you haven’t done it yet.
For this tutorial we will use a sample from our public GitHub repository. You may download a zip file with the source code or else clone the repo using:
git clone https://github.com/wallabyjs/public.gitOnce you have the source code locally, open the sample/visualstudio/Wallaby-Sample.sln solution.
You will find a simple calculator project there and a few wallaby configuration files for different testing frameworks. Wallaby configuration file is a simple JSON or JavaScript file in your project root folder with just a couple of mandatory settings.
Configuring Wallaby
Wallaby for Visual Studio needs to know what configuration is required to run your tests. If you are using a technology that is supported by
automatic configuration, then you may use the Start Wallaby.js (Automatic Configuration) context menu
item for your project folder in the Solution Explorer. After the first start, the selected project will be remembered for your
solution and Wallaby can be started with Tools->Start Wallaby.js (Alt-W, 1).
If your project does not support automatic configuration then you must first create a configuration file. After creating a configuration file
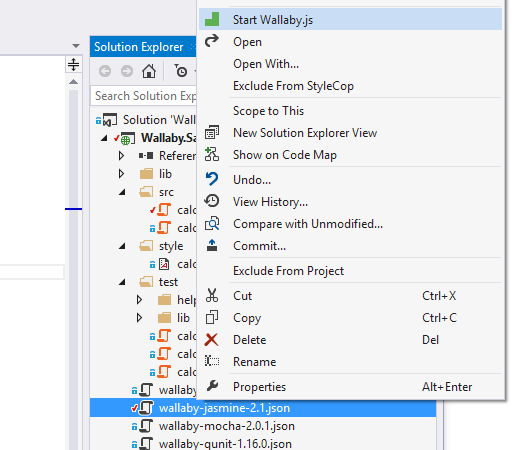
you may start Wallaby by right clicking on the configuration file in the Solution Explorer and then selecting Start Wallaby.js from the
context menu. After the first start, the selected configuration file will be remembered for your solution and Wallaby can be started
with Tools->Start Wallaby.js (Alt-W, 1).
If you have your tests and source code in different projects, then the recommended approach is to make your wallaby.js configuration file one of your Solution Items.
In the sample we will be using a configuration file. Start Wallaby by right clicking on the wallaby-jasmine-2.js configuration file in the Solution Explorer and then selecting Start Wallaby.js from the context menu.

To stop wallaby.js, you may use the Stop Wallaby.js context menu item.
The very first time wallaby.js starts, it may take a minute or two to install its dependencies. After this initial start, dependencies are updated in the background automatically when required.
Now let’s have some fun.
Code coverage
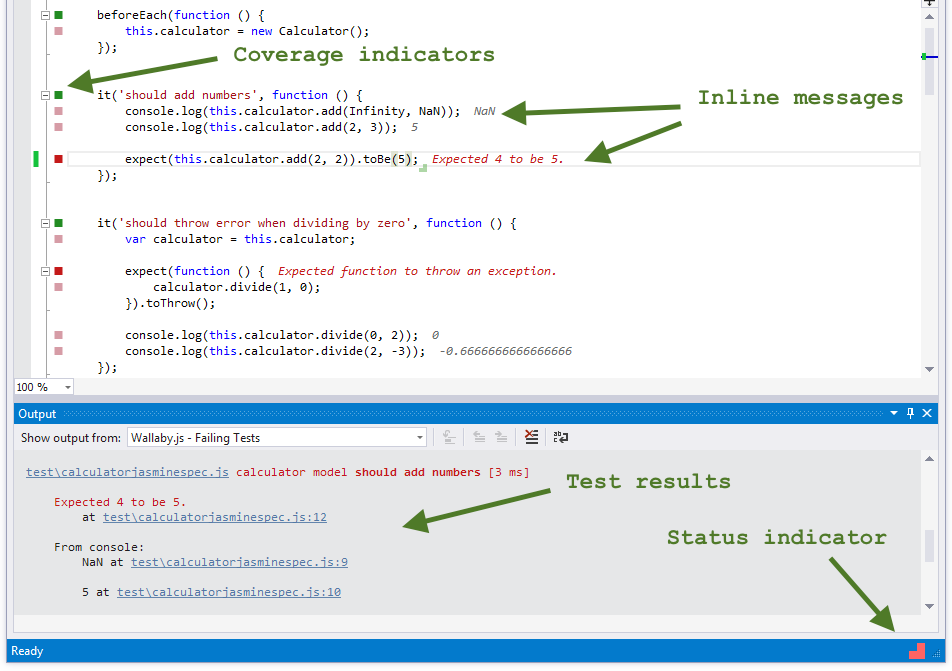
Once you have started wallaby.js, in the bottom right-hand corner of the screen you’ll see the wallaby status indicator. Its job is pretty simple: when it displays a spinner, your tests are running; when red, you have some failing tests; when green, all of your tests are passing.
Let’s open the sample calculator Jasmine spec.

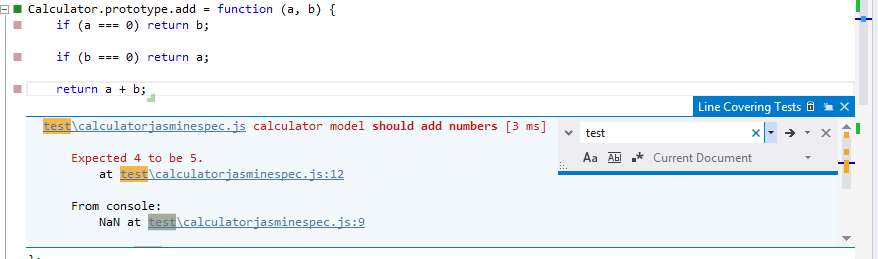
When wallaby.js is running, you can see the code coverage in the source files that it tracks (specified in the configuration file). As you can see, there are various colored squares displayed for each line of your source code.
Jump to any of the passing tests and break it, for example try changing the 2 plus 2 expectation result to 5 in the should add numbers test. Right after the change wallaby.js automatically runs your tests and displays the result in Visual Studio, right where you need to see it.
Also, try editing some console.log arguments or just console.log any object you like.
The code coverage and inline messages are automatically updated, right as you type.
We also recommend reading about some more powerful ways to log things and measure code performance with wallaby.js.
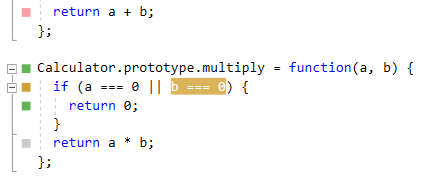
Here is what coverage indicators mean:
- Gray squares mean that the source line is not covered by any of your tests.
- Green squares mean that the source line is covered by at least one of your tests.
- Yellow squares mean that the source line is only partially covered by some of your tests.
- Red squares mean that the source line is the source of an error or failed expectation, or is in the stack of an error.
- Pink squares mean that the source line is on the execution path of a failing test.
You may also inspect wallaby.js output in the Output tool window. In the tool window you may view output from the Failing Tests tab and Console.

The Failing Tests output source displays all tests that are currently failing along with the error stacks and registered console.log calls. Some bits of the displayed information are hyperlinks that you can use with your mouse (Ctrl + mouse click) or keyboard (F12) to navigate to different places, for example: to the exact error line, a failing test or a place where something is logged to console.
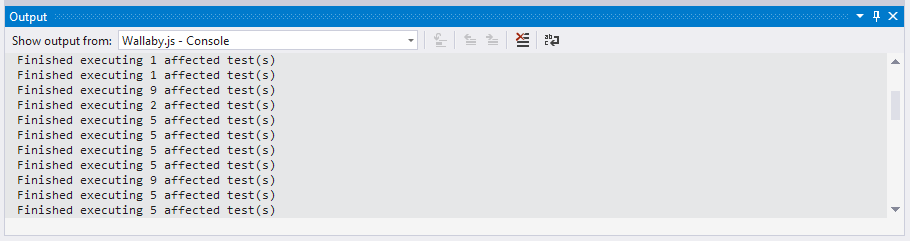
The Console output source displays some additional information about test execution progress. The tab can also be useful for troubleshooting wallaby.js issues.
Test focusing
Sometimes when writing or debugging a test, set of tests or test file for a particular feature, you may need to execute this specific test, set of tests or test file and see code coverage and output only for the specified scope.
Wallaby fully supports testing frameworks test focusing functions such as it.only, as well as special comments to focus/skip specific test files.
Test filtering
Test Filtering allows you to limit the display of coverage indicators, console messages, live comment messages and errors messages to only the tests that you are working on instead of all tests in your project.
You may notice that Test Focusing covers filtering, but there are two key differences between them:
- The
Test Filteringin contrast to theTest Focusingdoes not re-execute your tests when applying/clearing the filter. When you change from only running selected test(s) to running all tests in your project, all tests are re-run; theTest Filteringdoes not re-run any tests when the filter is set or cleared. - The
Test Filteringfeature does not actually change Wallaby’s run-time behavior (after any code change, the minimum set of affected tests will be re-run). In contrast, theTest Focusingfeature may enable a more efficient workflow for large repositories with many test files, or for slower tests, as Wallaby will only process/run the selected tests.
To add and remove tests from to/from the test filter you should use the Toggle test filter quick action which is available when editor cursor is on a test declaration line.
You may reset the test filter by clicking on the Reset Test Filter menu item.
In addition to this, Wallaby App supports granular test filter management with full editor synchronization.
Quick actions
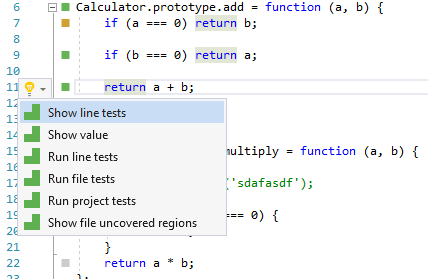
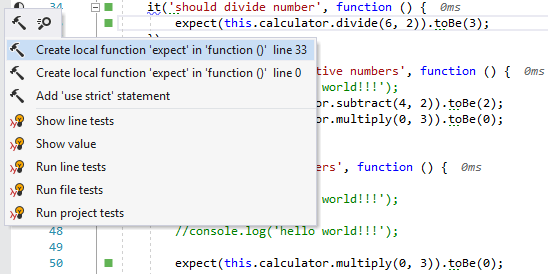
To help you write your code and tests more efficiently, wallaby.js provides a number of quick actions, which are available by clicking the light bulb gutter icon or pressing Ctrl + .. Quick actions only display when they are relevant, based on your line context.

The actions include:
- Show line test: displays the line-related test data. This is the most frequently used action that allows you to quickly view and navigate to test/code errors and console messages. The
Show line testwindow can be closed by pressingEsc.

- Show value: quickly display an expression value without modifying your code.
- Jump to failing test: quickly navigate to the failing test from the failing test execution path.
- Jump to error source: quickly navigate to the source of the test error from the failing test execution path.
- Show line uncovered regions: this action is useful for lines with the “yellow” marker to display what exactly is not covered in the line. By default, uncovered expressions will be highlighted in orange.
- Show file uncovered regions: similar to the previous action, this displays uncovered regions for the whole file. The orange highlights for both actions can be removed by pressing Esc (or you can just start changing the file code and they will disappear).

- Show assertion data diff: displays the difference between the actual and expected data of the failed assertion (normally an equality one).
- Run line tests: the action is pretty simple (yet so wanted by so many) – it just runs a single test (if invoked from within the test) or all related tests (if invoked within some source code covered by the tests).
- Run file tests: the action runs all tests within the test file it is invoked in, or all tests in all the test files that cover the source file that the action is invoked within.
- Run project tests: the action runs all tests in your project.
- Update project snapshots: the action updates all Jest snapshots in your project.
- Update file snapshots: the action updates all Jest snapshots in the current (focused) file, or all snapshots in all the test files that cover the source file that the action is invoked within.
- Update test snapshots: the action updates snapshots of a single test (if invoked from within the test) or all snapshots in all related tests (if invoked within some source code covered by the tests).
- Toggle test filter: adds/removes a test to/from the test filter. When the test filter is set, the action shows coverage indicators, console messages, live comments messages and errors messages only for the selected tests. When the filter is cleared, the action shows coverage indicators, console messages, live comments messages and errors messages for all tests.
All of the described actions can also be mapped to any keyboard shortcuts you prefer for extra productivity. You can do so in Tools - Options - Environment - Keyboard (search for wallaby in the keymap settings).
Other actions
Some actions are also available from other contexts as described below. As with the quick actions above, these actions may be mapped to keyboard shortcuts for extra productivity using Tools - Options - Environment - Keyboard.
- Tools Menu
- Start Wallaby.js: Starts Wallaby using the configuration file/option that was last selected for the opened solution.
- Stop Wallaby.js: Stops Wallaby; is only available when Wallaby is running.
- Run Project Tests: Runs all tests for the current project; is only available when Wallaby is running. Note: if snapshots exist for the project, they will be updated for all tests.
- Jump to Failing Test: quickly navigate to the failing test from the failing test execution path; is only available when Wallaby is running.
- Jump to Error Source: quickly navigate to the source of the test error from the failing test execution path; is only available when Wallaby is running.
- Reset Test Filter: clears the Test Filter; is only available when Wallaby is running and the Test Filter is set.
- Make Current Session Run Only on Save: the command makes your current Wallaby session start a test run ONLY when code is saved on disk; is only available when Wallaby is running.
- Make Current Session Run on Any Change: makes your current Wallaby session start a test run whenever code is changed in your editor or when code is saved on disk; is only available when Wallaby is running.
- Toggle Current Session Run Mode (Any Change/On Save): the command toggles between Make Current Session Run Only on Save and Make Current Session Run on Any Change; is only available when Wallaby is running.
- Help Menu
- Wallaby.js
- Manage License: Displays your Wallaby.js license (if one has been provided) and also allows you to replace and activate a Wallaby.js license.
- Copy Diagnostics Report: Copies the Wallaby.js diagnostic report to your clipboard; is only available when Wallaby is running.
- Wallaby.js
- Solution Explorer
- Start Wallaby.js: Starts Wallaby; available on Solution, Project, Folder, and File nodes. If you start Wallaby on your Solution node then the first project in the solution will be started using Wallaby’s automatic configuration feature. If you start Wallaby on a Project node or Folder then Wallaby will be started on the folder using Wallaby’s automatic configuration feature. If a file is selected then the file must be a valid Wallaby.js configuration file.
ReSharper compatibility
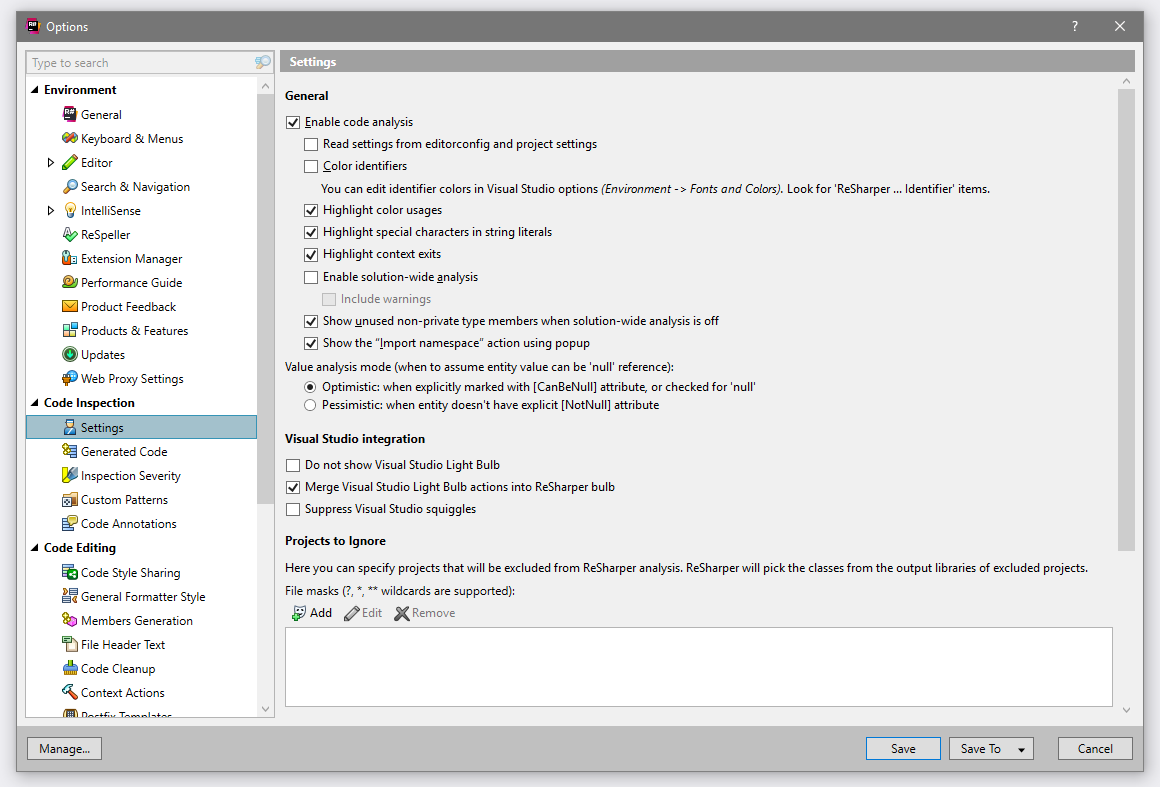
If you have ReSharper installed, you need to check that the Do not show Visual Studio Light Bulb setting is disabled to be able to use wallaby.js quick actions:

If the Merge Visual Studio Light Bulb actions into ReSharper bulb setting is enabled then wallaby.js quick actions will be also available when you use Alt + Enter.

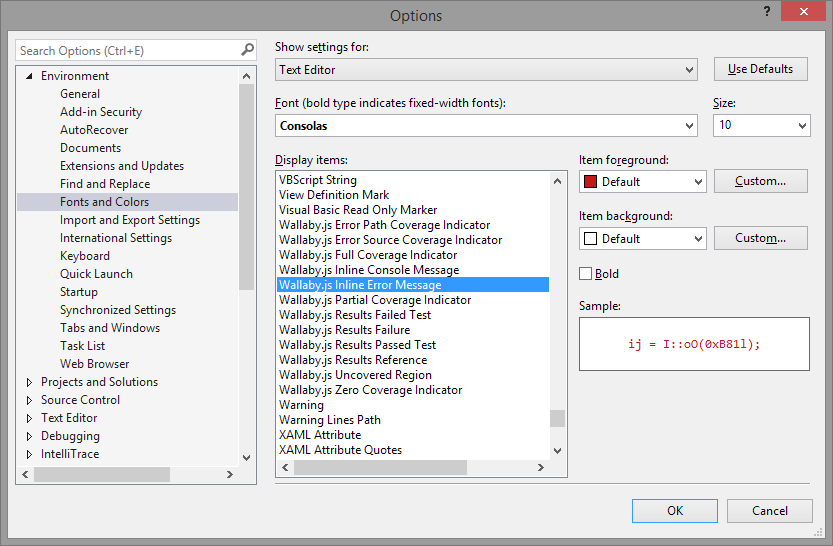
Fonts and colors
If some wallaby.js default colors don’t fit your theme, they are very easy to adjust.

Trial version
Wallaby is installed with a limited-time feature-complete demo license that periodically prompts you to restart your editor to continue using the tool. Free Trial licenses that allow you to evaluate without prompts and restarts are also available.