Wallaby’s Time Travel Debugger allows you to move forward and backwards through your code to understand the conditions that led to a specific bug. The Time Travel Debugger accelerates your edit, compile and debug loop by allowing you to jump to a specific line of code, view runtime values, edit-and-continue and step into, over and out of your code.
Select your editor
The information on this page is adjusted to your editor of choice. Please select your editor by clicking on your editor’s logo below before proceeding with the tutorial:
Starting the Debugger
Once Wallaby has started, the time-travel debugger is available at any time.
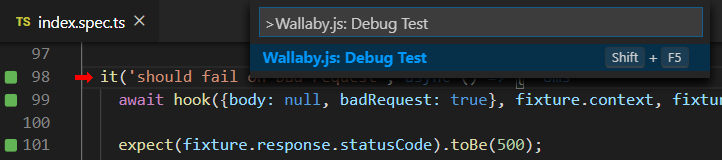
The debugger can be started from any of your project’s tests. Navigate to the line of code where your test
starts and run the command, Wallaby.js: Debug Test (Shift + F5).

Once Wallaby has started, the time-travel debugger is available when your
cursor is focused on any line of code with a Wallaby coverage indicator that shows the line was executed
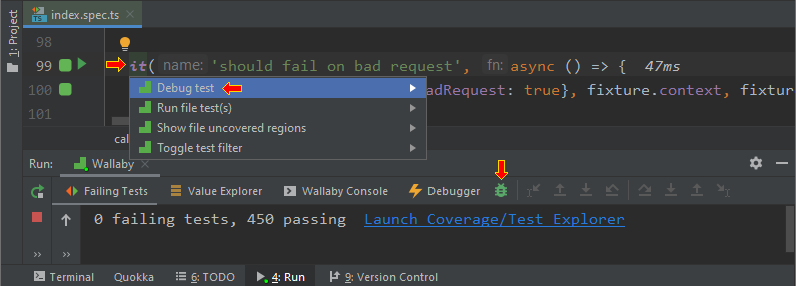
by Wallaby. The debugger can be started from any of your project’s tests. Navigate to the line of code
where your test starts and run the intention action, Debug test or else start the debugger from the
IntelliJ Run Tool Window.

In addition to being able to start the debugger on the line of code where your test starts, you may also start the debugger on any line of your code that is executed by your tests. When you start the debugger from a line other than the start of your test, the debugger will start and automatically progress to that line. If you start the debugger from a line of code that is covered by multiple tests, you will be prompted to select which test you want to debug.
Debugger View
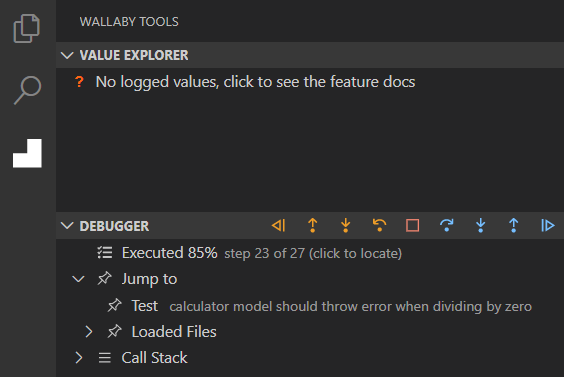
After starting the debugger, Wallaby’s Debugger View will automatically open. You may also launch the Debugger View at any time
using the command Wallaby Tools: Focus on Debugger View.
The Debugger View displays all information related to your debug session. Debug actions are displayed when your mouse is positioned anywhere over the Debugger View.

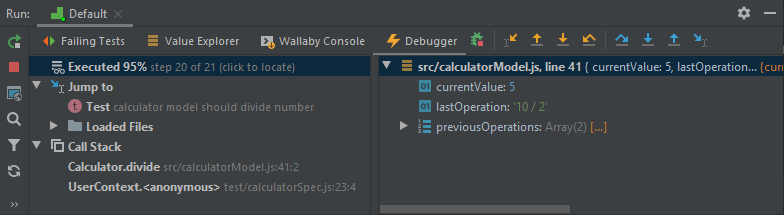
After starting the debugger, Wallaby’s Debugger View will automatically be focused in the Wallaby Run Tool Window.
The Debugger View displays all information related to your debug session. Debug actions are displayed at the top of the Wallaby Run Tool window.

The Debugger View shows the number of steps that were executed as a part of your debug session and also shows the current step and percentage executed. Note: in many cases, multiple execution steps may map to one displayed statement or expression due to transpilation and other testing framework behaviours.
The Debugger View’s Jump to menu provides the ability to quickly navigate to important parts of your project that were detected during the test run. You may
navigate to the start of the test by clicking on the Test node. You may also jump to the first statement of any files used by your tests by clicking
on one of the Loaded Files nodes.
To see the call stack for the current step, expand the Call Stack node of the Debugger View.
Debug Actions
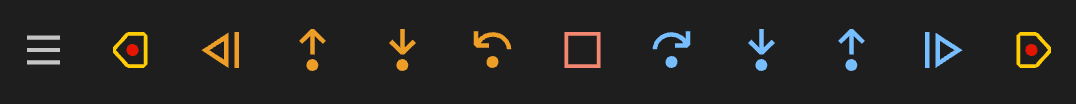
Debug Actions are available from from the Debugger file actions and Debugger View header, as well as via keyboard shortcuts.
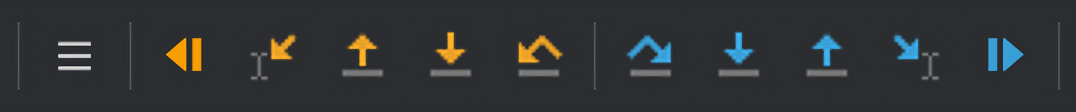
Debug Actions are available from from the header of the Wallaby Run Tool window as well as via keyboard shortcuts. Keyboard shortcuts may be remapped in your IntelliJ Editor’s Settings.

Run Back to Breakpoint Ctrl + F8
Run Back to Breakpoint Alt + Shift + F9
Runs backwards from the current debugger step and stops when a breakpoint is encountered.
Run Back to Active Line Ctrl + F5
Run Back to Active Line Alt + Shift + F6
Runs backwards from the current debugger step to the line of code where the cursor is currently positioned.
Step Back Out Ctrl + Shift + F11
Step Back Out Alt + Shift + F8
Returns back to the line before the current function was called.
Step Back Into Ctrl + F11
Step Back Into Shift + F7
If the line does not contain a function it behaves the same as “Step Back Over” but if it does the debugger will enter the function and continue line-by-line debugging there.
Step Back Over Ctrl + F10
Step Back Over Shift + F8
Steps backward over a given line. If the line contains a function the function will be executed and the result returned without debugging each line in the function.
Start/Stop Debugger Shift + F5
Start/Stop Debugger Alt + F5
Starts or stops the debugger.
Step Over F10
Step Over F8
Steps forward over a given line. If the line contains a function the function will be executed and the result returned without debugging each line in the function.
Step Into F11
Step Into F7
If the line does not contain a function it behaves the same as “Step Over” but if it does the debugger will enter the function and continue line-by-line debugging there.
Step Out Shift + F11
Step Out Alt + F8
Returns to the line after the current function was called.
Run to Active Line F5
Run to Active Line Alt + F6
Runs forward from the current debugger step to the line of code where the cursor is currently positioned.
Run to Breakpoint F8
Run to Breakpoint Alt + F9
Runs forward from the current debugger step and stops when a breakpoint is encountered.

Inspecting Runtime Values
Inspecting runtime values during time-travel debug sessions is quick and easy. All you need to do is select the
object, object property, parameter, expression or variable that you want to view. When you do this, Wallaby will
display the value that you selected. If your selection is invalid (e.g. you only selected part of a
variable) then no output will be displayed. For nested expressions statements (e.g. myObject.a.b.c), you do not
need to select the entire expression (selecting only b will output myObject.a.b).
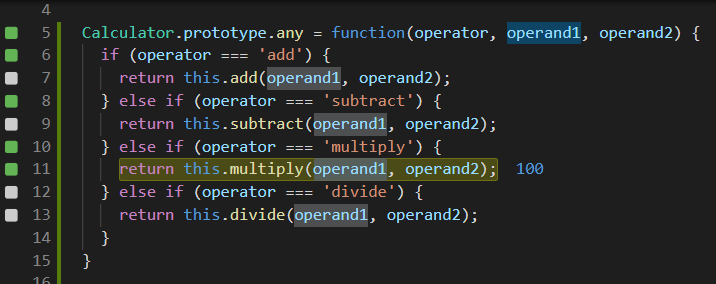
The example below shows the output of selecting operand1 on line 11 of a code file
when the current execution step is on the same line.

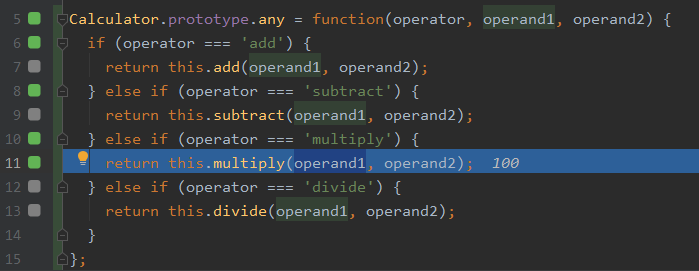
The example below shows the output of selecting operand1 on line 11 of a code file
when the current execution step is on the same line.

Note: your selection must be either on the current step or a previous step for the value to be displayed.
In addition to displaying selected expression values beside your code, selected expressions are also available in Wallaby Value Explorer in an easy-to-navigate, real-time tree view. Nested properties can be expanded to any depth, and values/paths may be copied to the clipboard.
In addition to displaying selected expression values beside your code, selected expressions are also available in the Debugger view’s Value Explorer in an easy-to-navigate, real-time tree view. Nested properties can be expanded to any depth, and values/paths may be copied to the clipboard.
Edit-and-continue
While the Wallaby debugger is on, you may edit your code at any time and continue debugging it.
Default Limits
By default, Wallaby limits the number of steps that are recorded during a debug session to ensure system resources (memory and CPU) are not
adversely affected by the Time Travel Debugger feature. If required, this can be adjusted using the
maxTraceSteps setting.
Tips and Tricks
Classical Debugger vs. Time Travel Debugger
While similar to classical debugging, the ability to step forward/backward through code provides a new way to consider using a debugger.
Instead of starting the debugger at the start of your test, start at your failed expectation and use the Step Back Into command.
Breakpoints
Wallaby’s Time Travel Debugger does not have traditional breakpoints, you may instead use the Run to Active Line
and Run Back to Active Line commands; for a single breakpoint, these are equivalent in functionality.
Quickly inspecting runtime values
To quickly inspect a runtime value, use the keyboard command Add Selection to Next Find Match (Ctrl + D), or instead double-click
on the code that you wish to inspect (the selection will be automatically set to what you want to inspect).
To quickly inspect a runtime value, use the keyboard command Extend Selection (Ctrl + W), or instead double-click
on the code that you wish to inspect (the selection will be automatically set to what you want to inspect).
During a debug session, Wallaby’s Advanced Logging features (console.log, live comments, identifier expressions) are also available when current debugged line is the line with the log/comment/expression.
Unable to navigate
Wallaby debugger can only be used on files instrumented by Wallaby (those will have coverage gutter indicators when opened). When deciding what files to instrument the tool respects its configuration and testing framework specific settings (for example Jest’s collectCoverageFrom setting).
Sometimes you may select a navigation option that is unavailable (e.g. a Step Into request when on the last execution step).
When unable to navigate, the code selected by the debugger will change to a red color.
Changing Debugger Highlight Colors
The colors used to highlight Wallaby's Debugger context can be altered by changing your JetBrains editor settings:
- Current Execution Context: Color Scheme -> Debugger -> Execution point
- Stack Trace Line: Color Scheme -> Debugger -> Not top frame
- Unable to Navigate: Color Scheme -> General -> Popups and Hints -> Error hint