Value Explorer feature combined with the Advanced Logging and Running Selected Tests features provides a highly productive workflow.
Right now, the Value Explorer feature is only available in VS Code and JetBrains IDEs
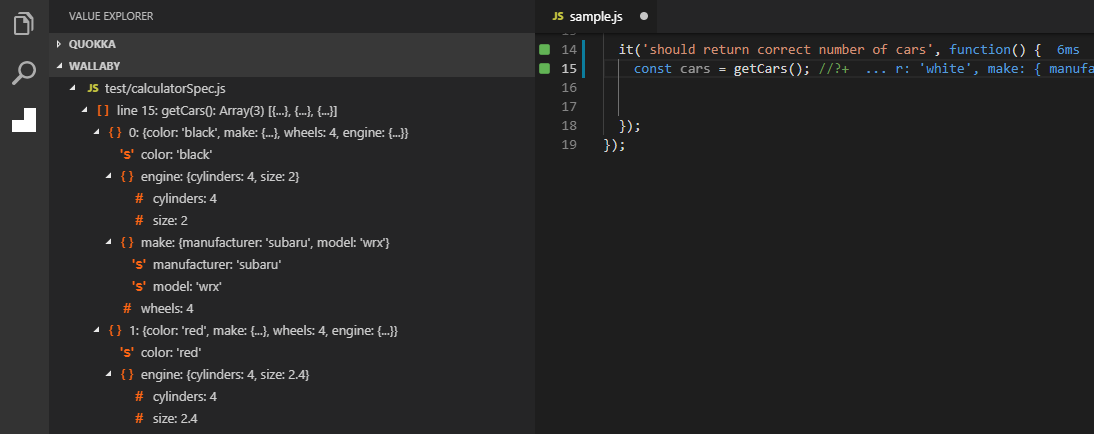
Value Explorer integrates with Wallaby’s existing variable and expression output mechanisms (console.log, live comments, identifier expressions, and the Show Value command) to display values in an easy-to-navigate, real-time tree view. The tree can be expanded to any depth and can copy paths/values to the clipboard.
This feature is great for exploring the results of larger objects and makes debugging with Wallaby even easier and faster. Value Explorer nicely complements the existing Wallaby output window and inline displays which are ideal for simpler values (primitive types and simple objects).
Select your editor
The information on this page is adjusted to your editor of choice. Please select your editor by clicking on your editor’s logo below before proceeding with the tutorial:
VS Code
JetBrains IDEs
With Value Explorer you can explore values anywhere in your code and tests just as you would in a classical debugger, but without having to start and attach a debugger, place any breakpoints (or even add a console.log statement).
For any logged value, you may inspect its call stack by expanding the Call Stack node under the logged value’s node.
Live Comment with Object Proxy
The Object proxy live comment //?? (or /*??*/) allows you to intercept an object’s properties and functions and view the results, such as values and locations of property read/writes and function calls, in the Value Explorer tree.
Depending on how the wrapped object is used in your code, the following nodes can be displayed under the Accessed Members node of the object’s value in Wallaby Value Explorer:
- property read node with
GETlabel and the value of the property being read, - property write node with
SETlabel and the value being assigned to the property, - property delete node with
DELETElabel and the value of the property when it was deleted, - function call node with
CALLlabel and the value returned from the function.
Under each intercepted property/function node there is a Call Stack node that can be used to find out where exactly in your code the property was accessed from or the function was called from.
Please note that in order for an object’s properties and functions to be intercepted, the object proxy live comment must be applied to an identifier prior to its use (e.g. variable declaration, method parameter). Applying the object proxy to an identifier expression alone will not intercept subsequent usages of the object.
// this will intercept all accessed members of "myInterceptObject"
const myInterceptedObject = getComplexObject(); //??
// this will intercept all accessed members of "myComplexObject"
// within the function "interceptUsagesInThisFunction"
interceptUsagesInThisFunction(myComplexObject/*??*/);
// this will NOT intercept any accessed members
const myInterceptedObject = getComplexObject();
getComplexObject(); //??
Live Comment to Auto-expand
Identifier expressions and
Live Comments can be provided with an additional
hint to automatically expand objects when they are logged to Value Explorer. Inserting the special comment //?+
after any expression will expand your object and its properties within the Value Explorer tree.
Use this feature with small- to medium-sized objects when you want to expand all properties in Value Explorer. Having the properties expanded also helps when using the ‘Copy Data’ action on the Value Explorer tree node, because it only copies expanded properties’ data.

Note that automatically expanded objects have the following limitations:
- Cyclic Depedencies are not automatically expanded
- Functions are not automatically expanded
- Strings beyond 8192 characters are not automatically expanded
- Only the first 100 properties on a single object will be expanded
- Only the first 100 elements of an array will be expanded
- Only the first 10 levels of nested properties will be expanded
- Only the first 5000 properties across all objects will be expanded
Automatically expanded objects also resolve property getters. If you want to always resolve property getters regardless whether the logged object is automatically expanded or not, you may use the resolveGetters configuration setting.