Wallaby Team Blog
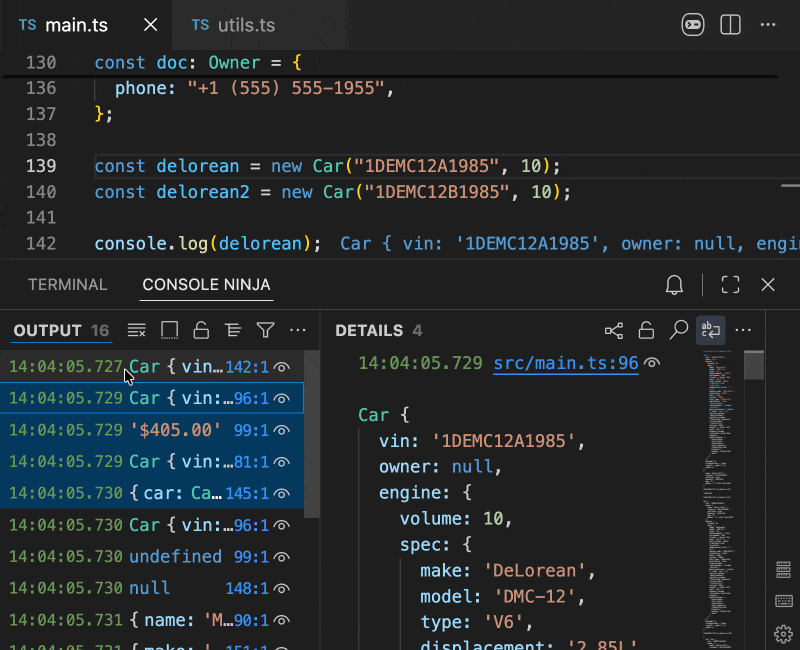
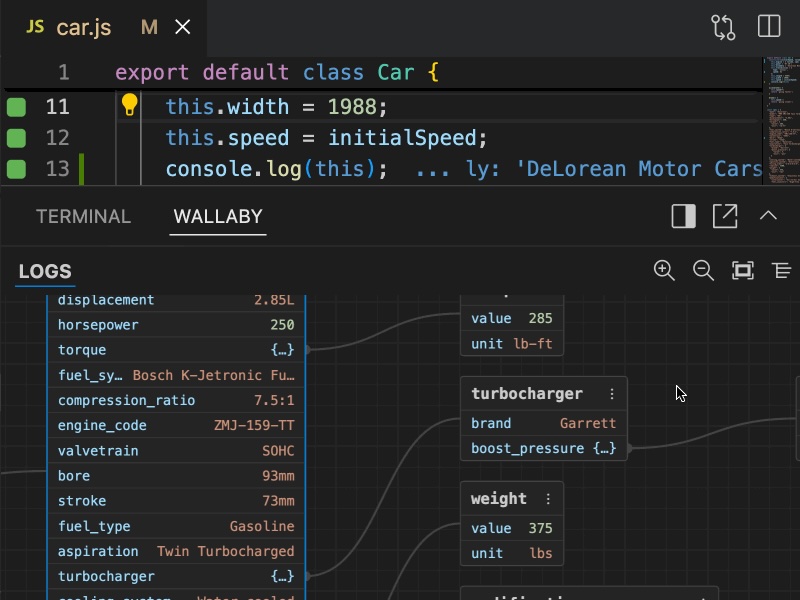
We are excited to announce Console Ninja v2, a major evolution of our logging and runtime inspection experience. It introduces a completely redesigned Log Viewer.

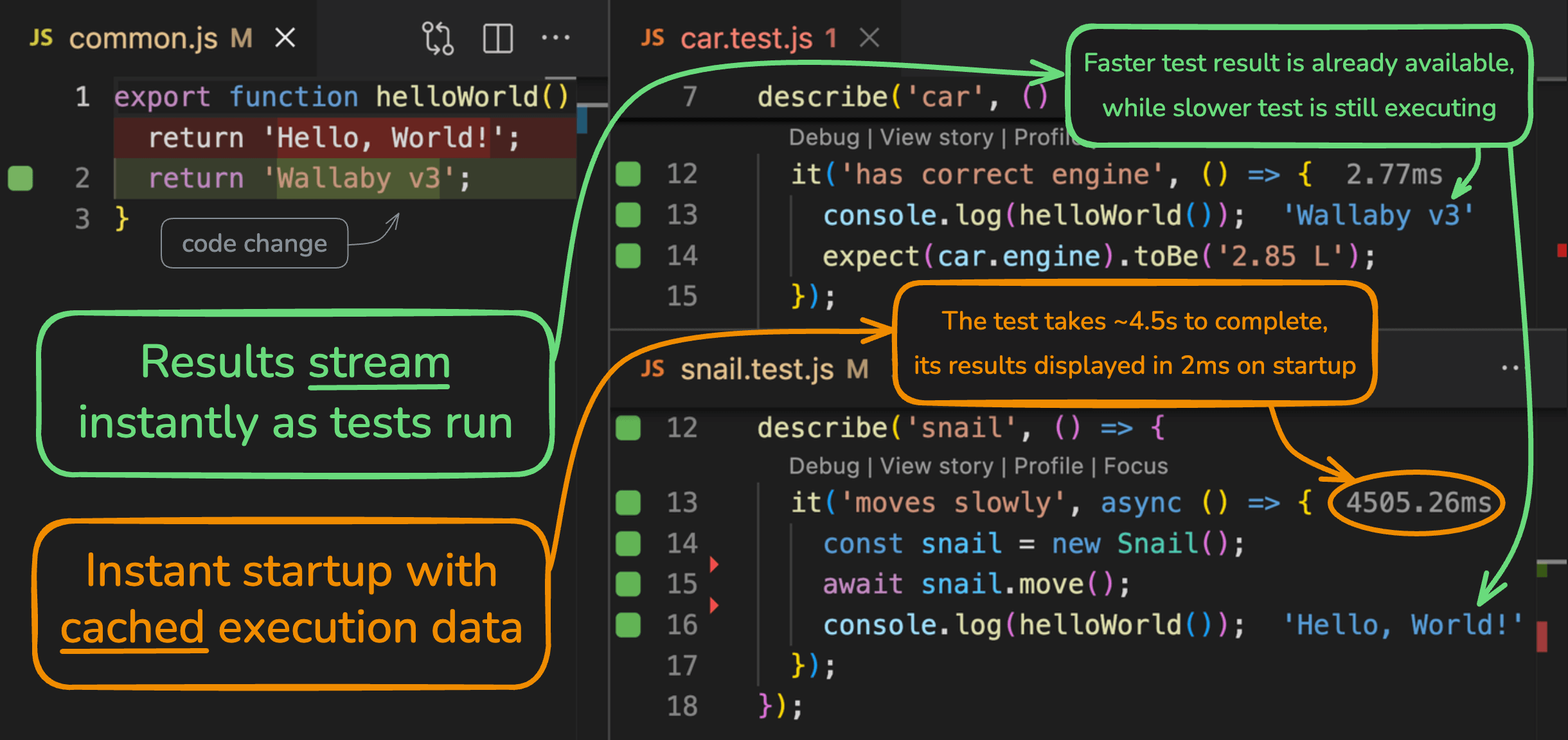
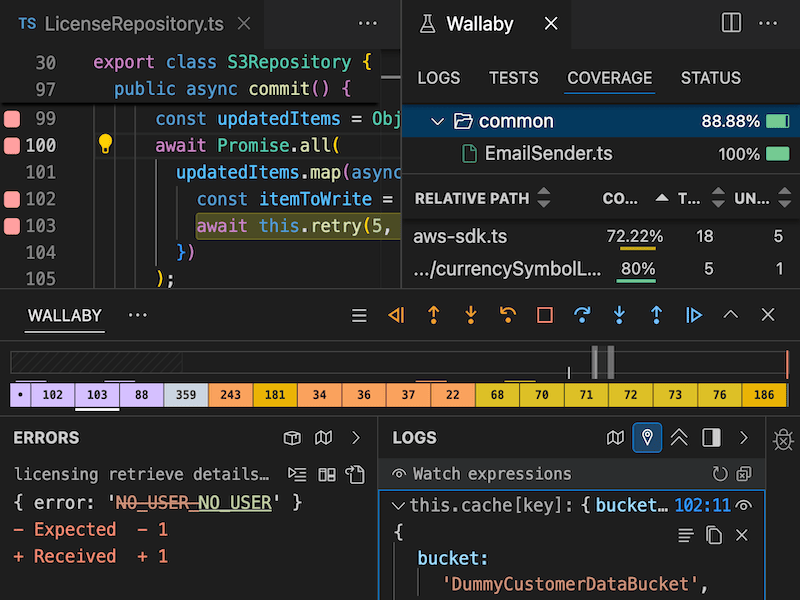
Wallaby.js continues to evolve, building on the foundation laid by Wallaby v2. We’re proud to introduce Wallaby v3, an overhauled engine that streams test, coverage, log, and error results in real time. Wallaby v3 starts instantly with cached results, prioritizes execution of the files you’re working on, and keeps you updated with progress and time estimates.

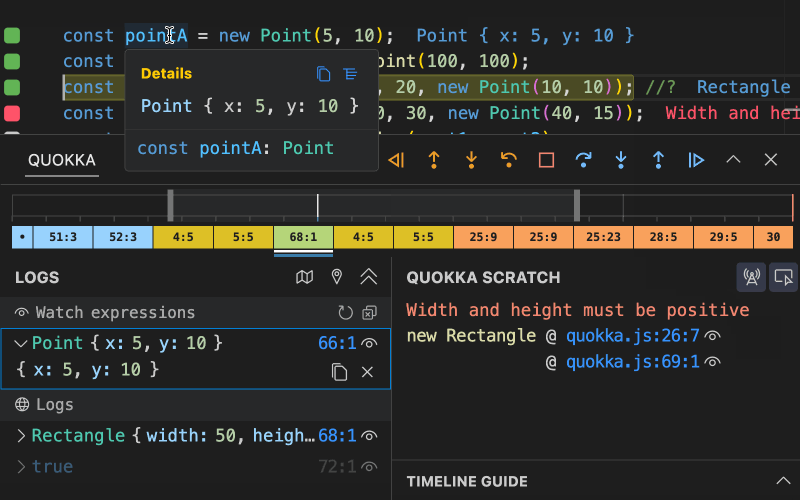
The new Interactive Runtime Value Graphs feature lets you visualize runtime data as structured graphs directly in your editor. It’s useful for inspecting deeply nested objects or large data sets that are hard to parse in raw text form. The graph layout adapts well to various data shapes, and you can interactively collapse or expand branches and nodes to focus on the parts that matter. The graph updates automatically as values change, giving you a live view of your log’s state.

Quokka’s mission is simple: enhance your productivity and keep you in flow. Our recent changes continue to deliver on that mission with two productivity boosting updates: Snippets and Expanded TypeScript Compiler Support.

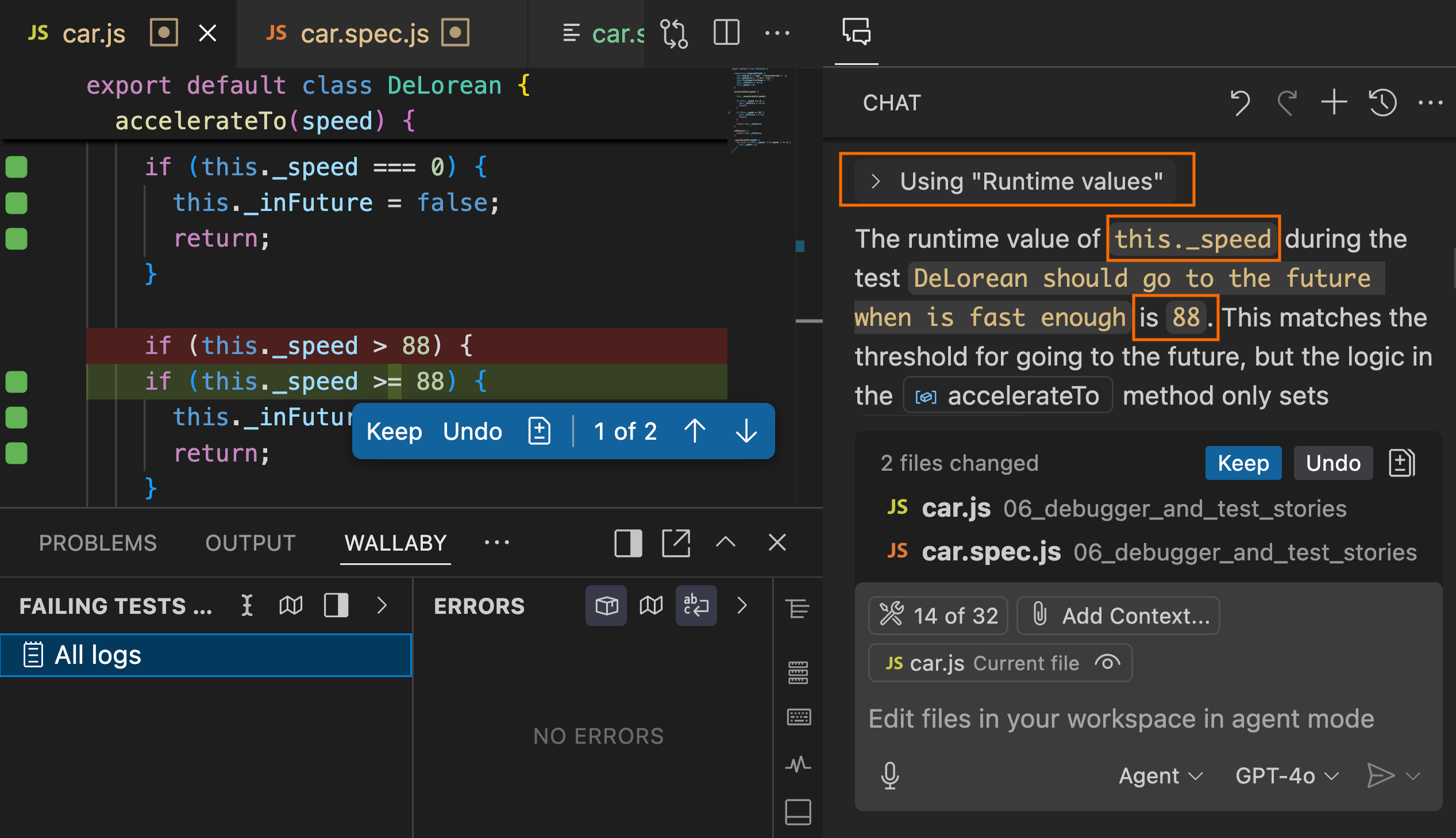
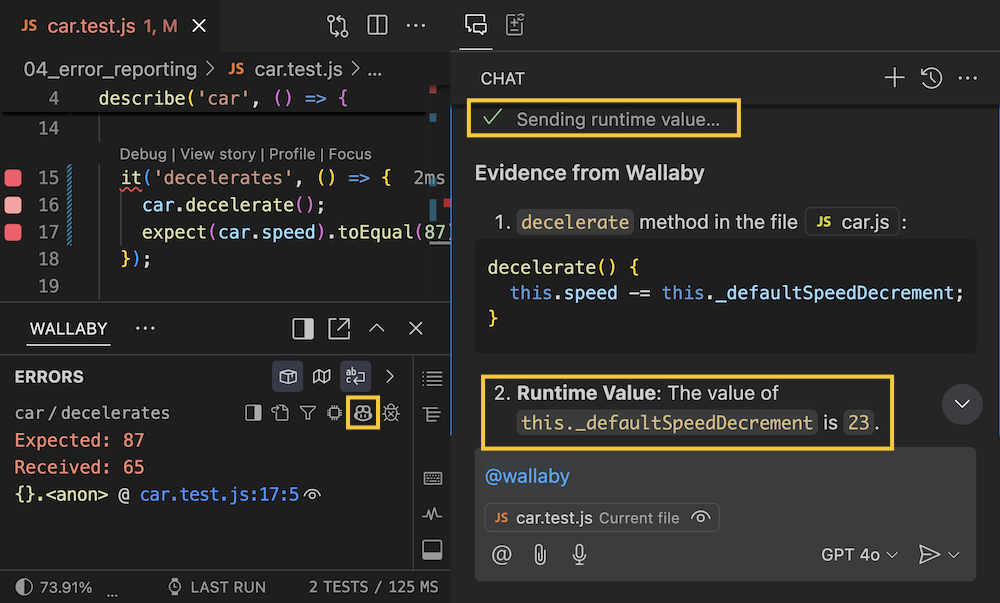
Agentic AI workflows are transforming how developers interact with code, and context is key — the more accurate and timely the context, the better the agent can understand, debug, and enhance the code. High-quality context is especially crucial for complex tasks that require not just static code structure, but also runtime behavior and intent.

Which AI model is best for investigating unit test errors? The answer is simple: the best AI model is the one with the most context — provided by the user and the right tools.

Quokka has been a trusted companion to millions of software developers worldwide, providing instant feedback for sandboxing, prototyping, and learning, and making debugging smoother for more than seven years. Now, following the recent release of Wallaby v2, it’s Quokka’s turn to evolve.

Wallaby.js has been a trusted testing tool for nearly a decade, helping developers make testing faster and smarter. While Wallaby v1 has served many of you well, we imagined a future where testing could be even more streamlined and innovative.

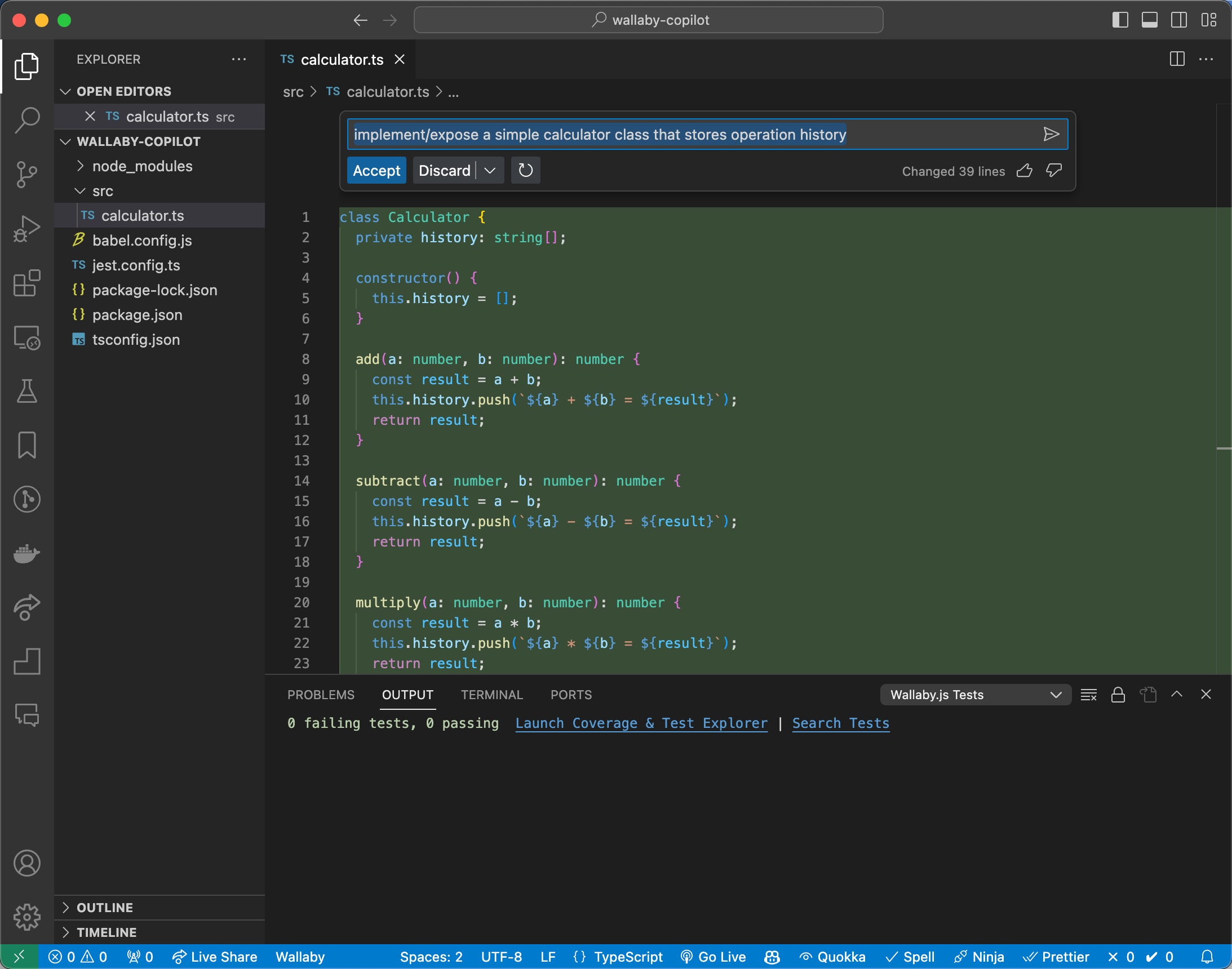
In the last 18 months, AI for code generation has really stepped in as a game-changer. GitHub Copilot in particular, is reshaping how we write code, offering real-time code generation that’s akin to having a virtual pair programmer. But with great power comes great responsibility, and that’s where Wallaby.js comes in. Wallaby.js runs and validates your code before it’s even saved to disk and shows test results in your editor, right next to your code. Using Wallaby.js with GitHub Copilot ensures that what Copilot suggests isn’t just innovative but also reliable.

As you are modifying source code, you have to make assumptions about how certain bits of code that you are adding or accessing will function. At some point, the mental burden of unchecked assumptions becomes too much to endure, and you launch your app or run your tests to validate your changes. If the application/tests is in a working state at that moment, you may get the validation you need.
