Wallaby Team Blog (Page 2 of 5)
The benefits of having a fast developer code-test feedback loop are time savings, efficiency, and reduced context-switching. With a fast feedback loop, developers can save time by getting immediate feedback on their code changes. This is especially useful when working on large projects with many files, as it can be difficult to keep track of all the changes. In addition, a fast feedback loop can help to improve efficiency by reducing the need for context-switching. When developers are able to get immediate feedback on their code, they can make more informed decisions about their changes and avoid wasting time on unnecessary edits. As a result, a fast developer code-test feedback loop can be a valuable tool for both time savings and efficiency.
We are big fans of TypeScript and have been using it for many years now in our own projects, as well as having created a deep integration with TypeScript for both Wallaby and Quokka. In our previous blog post, we looked at the importance of optimizing your tests to run faster. In this blog post, we’re going to dive a little deeper and discover how TypeScript can sometimes be a big culprit in slowing down your test feedback loop and provide some options for what you can do about it.

We recently volunteered our time to assist a group of high-school kids in our community who are new to coding. It was immediately clear that they did not understand the importance of the feedback loop that exists between writing code and knowing that the code does what was intended.

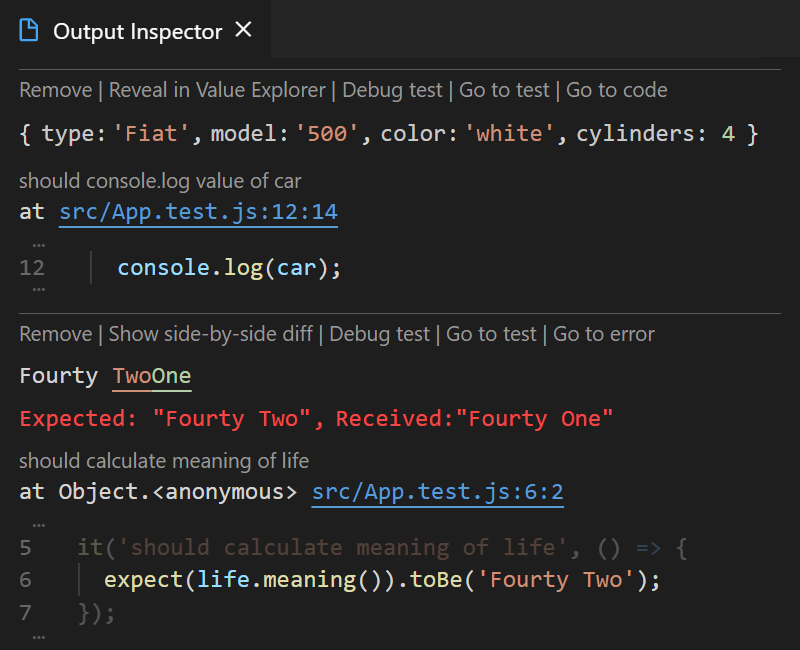
Today we’re excited to announce a really cool new feature called Output Inspector that is really going to improve your debug productivity. Output Inspector allows you to inspect logged values and error messages within your editor in a pop-out code window.

The Wallaby team has always supported and contributed to the open-source community. In the last month we released our open-source license model to allow open source projects to use Wallaby for free. The license is available to everyone: project owners, project contributors, or even someone not associated with the project who just wants to open the project and play around.
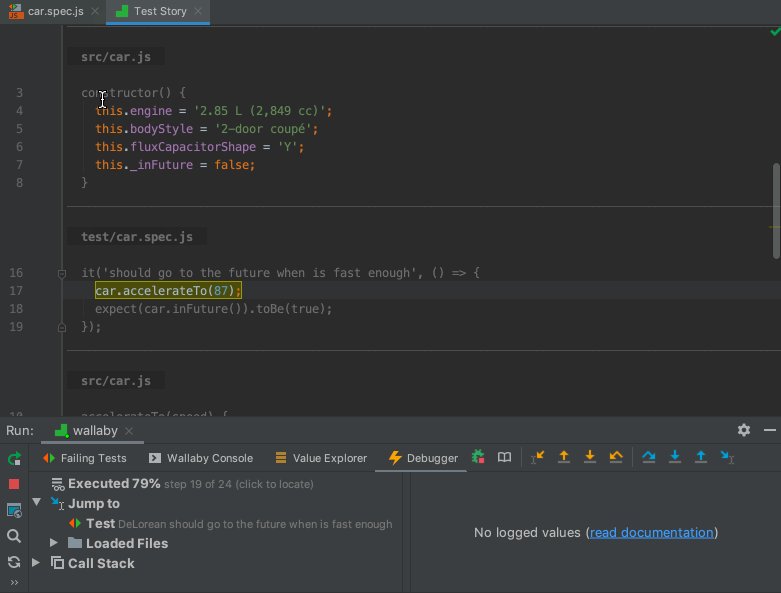
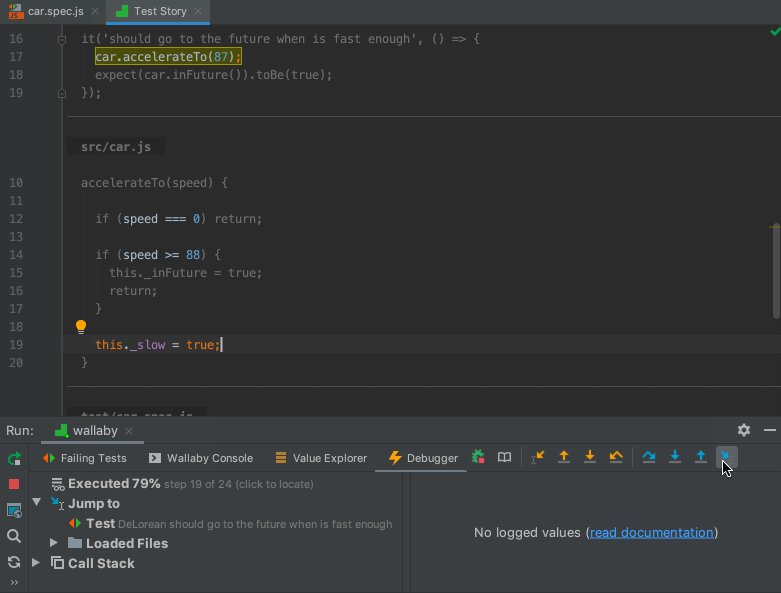
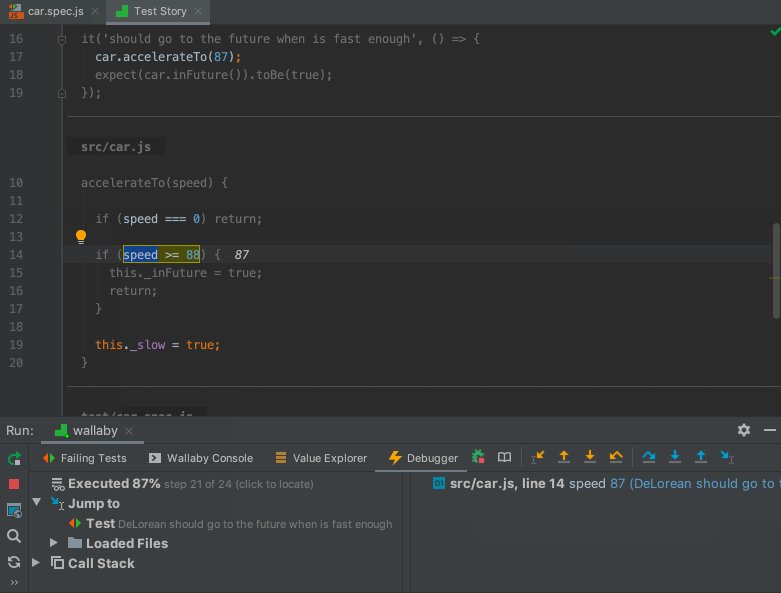
We are pleased to announce that Wallaby’s Test Stories Viewer is now available for JetBrains editors! In case you missed our previous blog post announcing the Test Stories, this is big new feature that our team has been working on for a number of weeks.

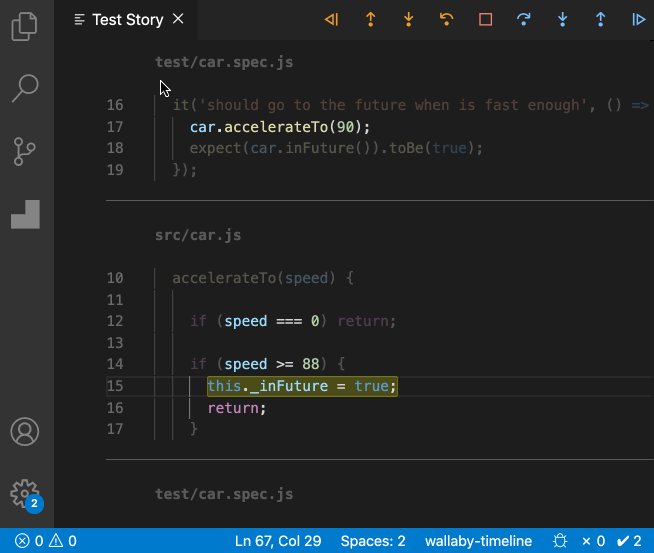
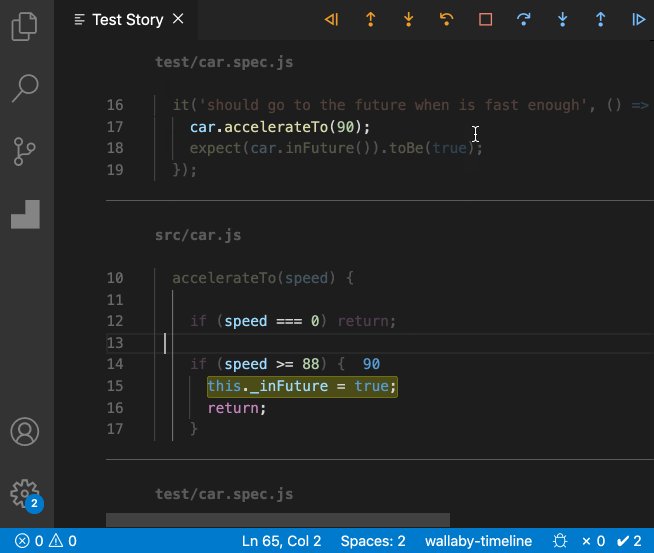
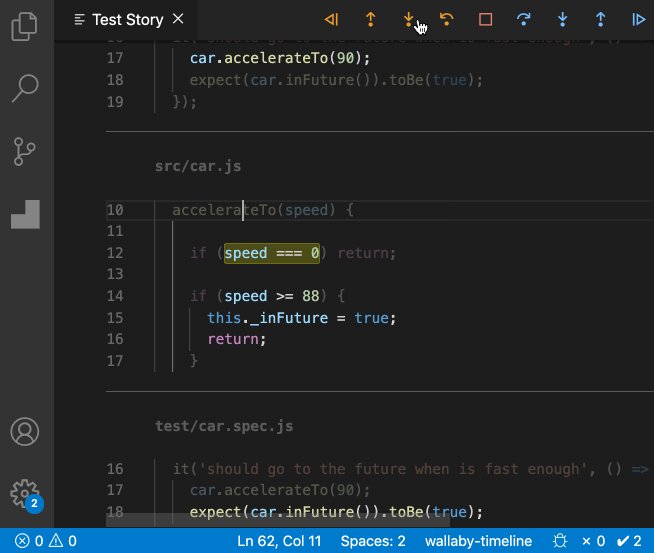
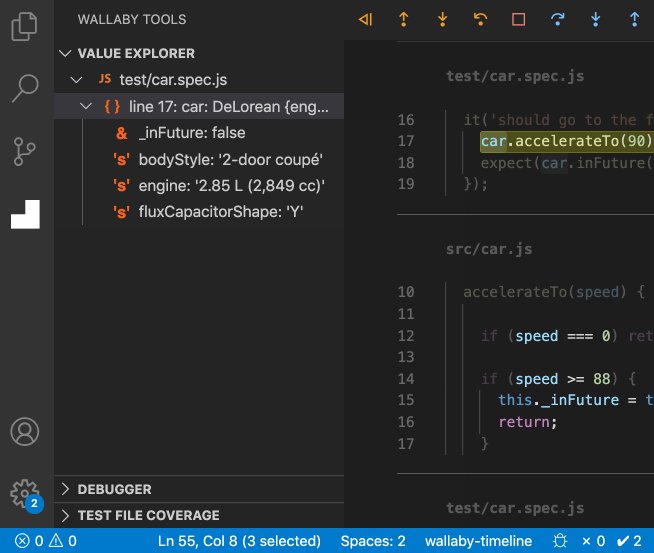
Today Wallaby proudly introduces a unique and highly efficient way of debugging your code and inspecting what code your test is executing in a single logical view. The new feature is called Test Story Viewer (initially only available in VS Code).

Today we’re excited to announce a new
feature for VS
Code and JetBrains
IDEs called Exclusive Test Run. Use the Start Exclusive Test Run command or context
menu item to start Wallaby and only run tests for the selected file or folder without making a configuration change.
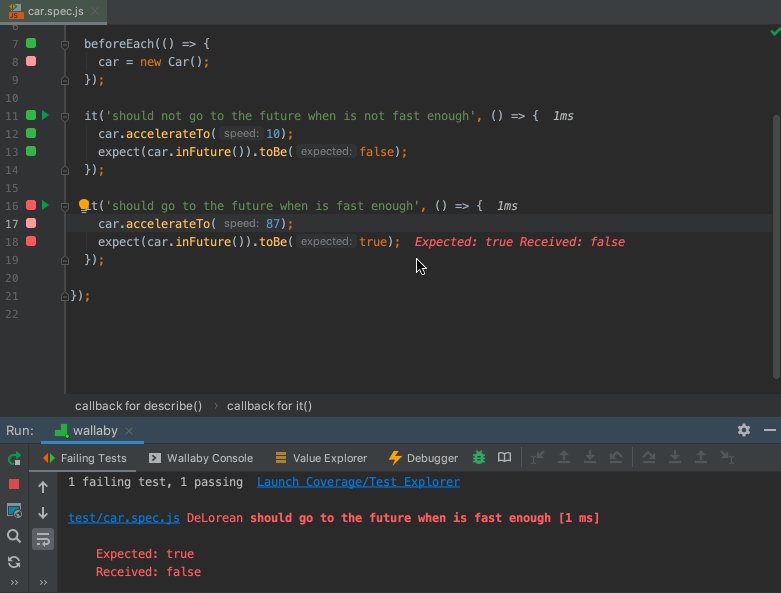
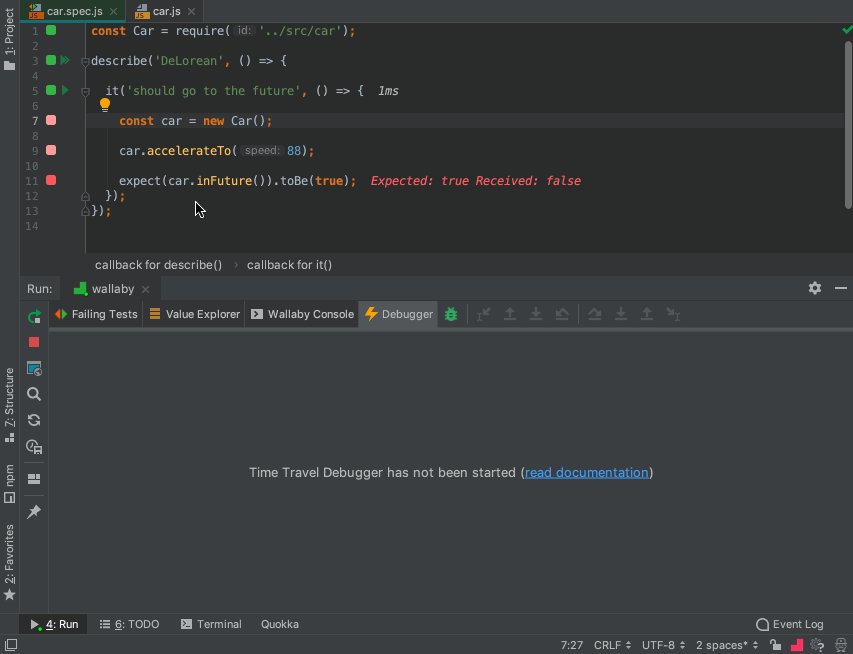
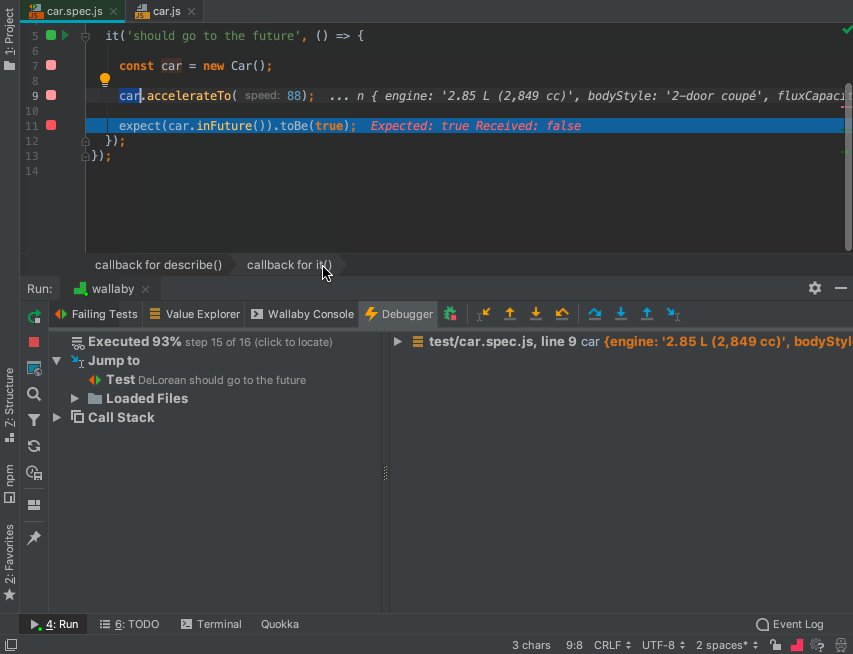
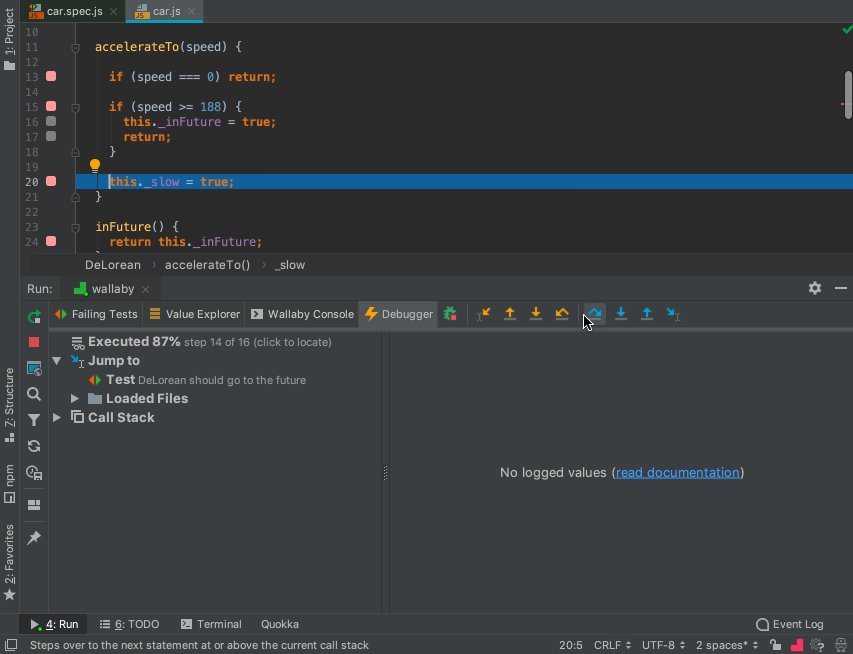
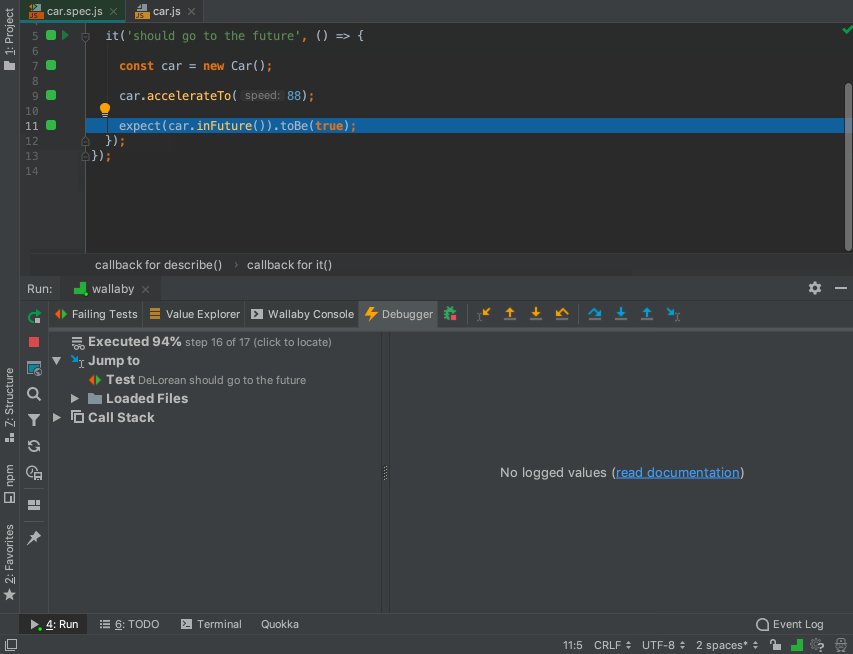
We are pleased to announce that Wallaby’s Time Travel Debugger is now available for JetBrains editors! In case you missed our previous blog post announcing the Time Travel Debugger, this is huge new feature that our entire team has been working on for a number of months.

Today we are really excited to share a huge new feature that our entire team has been working on for the last few months, Time Travel Debugger for Wallaby.js, we are pretty sure you’re going to love it!